在Vue+element 开发中报: The template root requires exactly one elemen 错的解决和原因
Posted jxnc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在Vue+element 开发中报: The template root requires exactly one elemen 错的解决和原因相关的知识,希望对你有一定的参考价值。
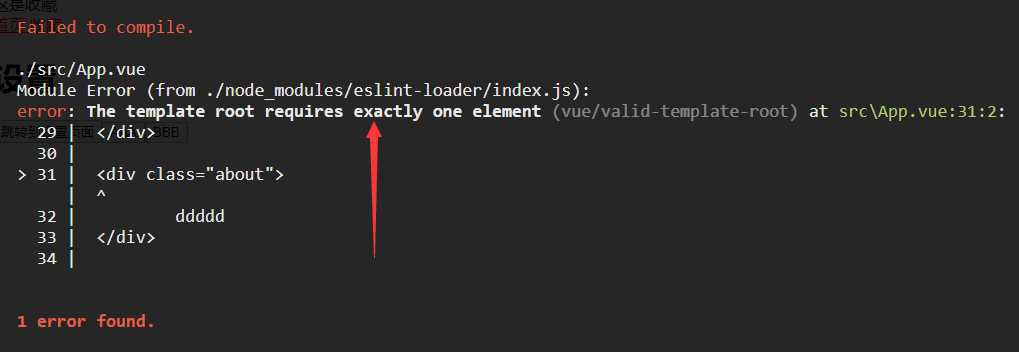
一.我正准备使用Vue + Element进行新的项目开发,然后在进行添加下一个组件时报错

二.解决及原因:
原来template中只允许模板里存在一个根节点,在 template 中添加一个 <div>标签,之后所有的组件全部加在 <div>即可解决。
注意:<template></template>中必须要有一个根节点且只能存在一个根节点
以上是关于在Vue+element 开发中报: The template root requires exactly one elemen 错的解决和原因的主要内容,如果未能解决你的问题,请参考以下文章