7-3 基于ExpansionTile实现可展开的列表
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7-3 基于ExpansionTile实现可展开的列表相关的知识,希望对你有一定的参考价值。
app开发过程中,有时候会有这样的需求

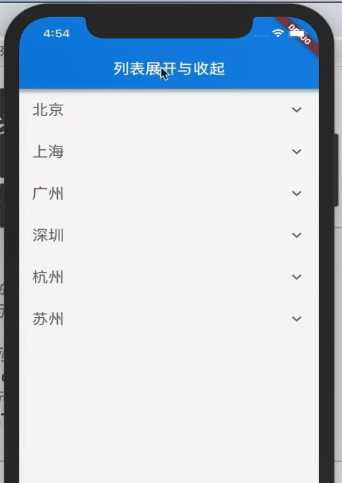
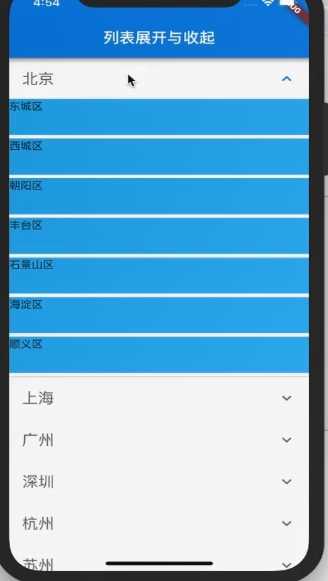
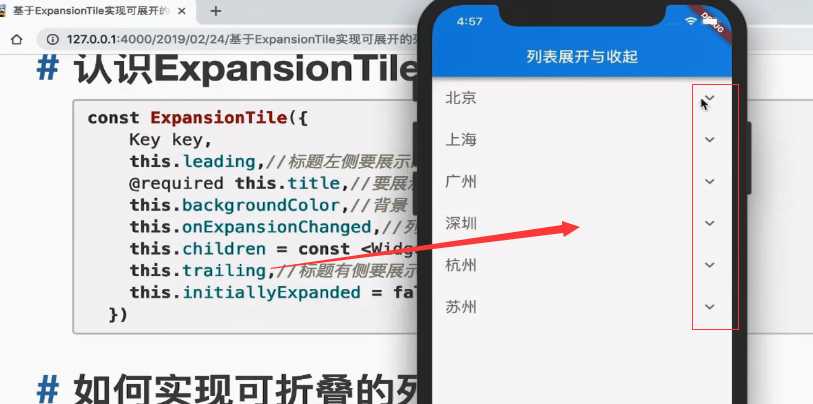
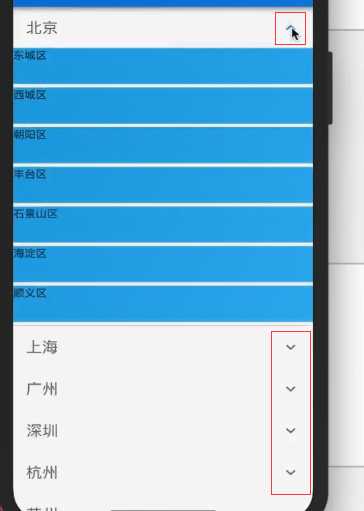
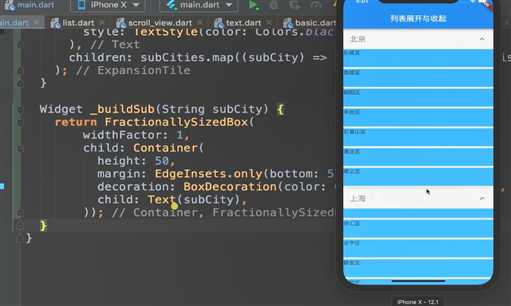
列表的展开和收起


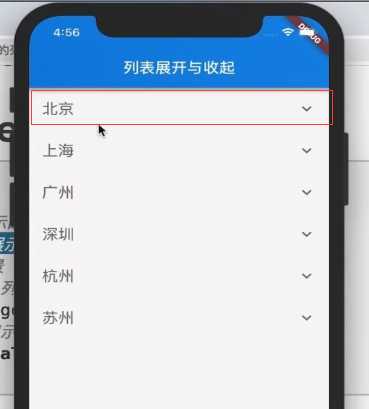
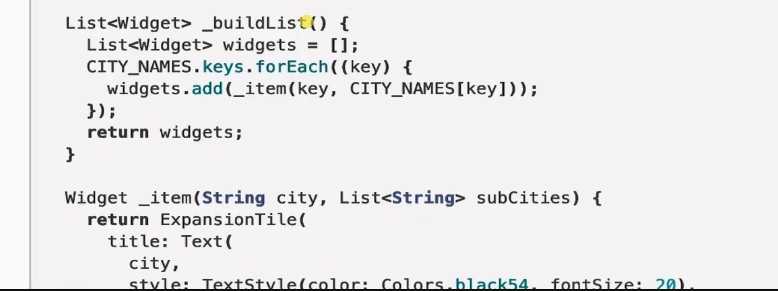
每一个item是北京这一行

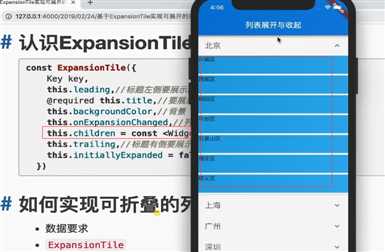
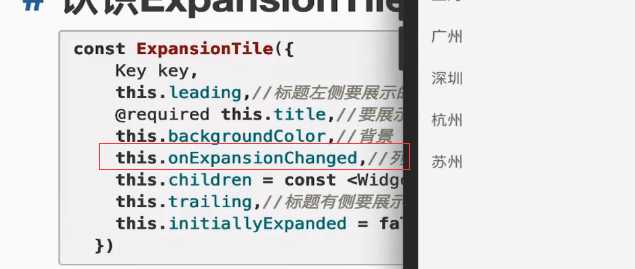
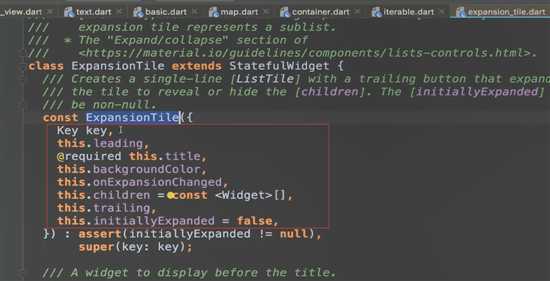
children就是列表展开要是显示的widget

监听列表的展开和收起

标题右边显示的widget

默认状态是显示向上和向下的箭头

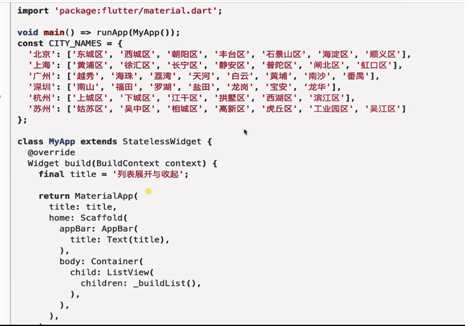
数据上的要求




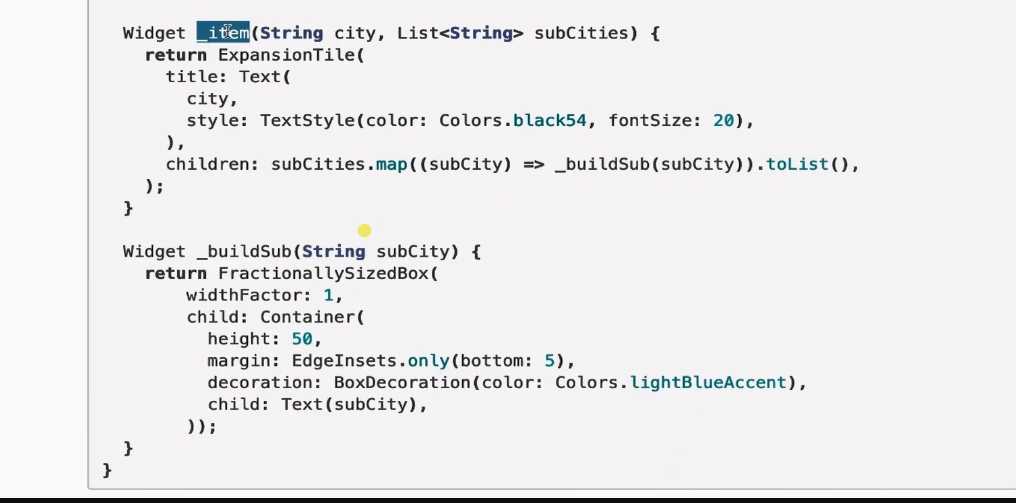
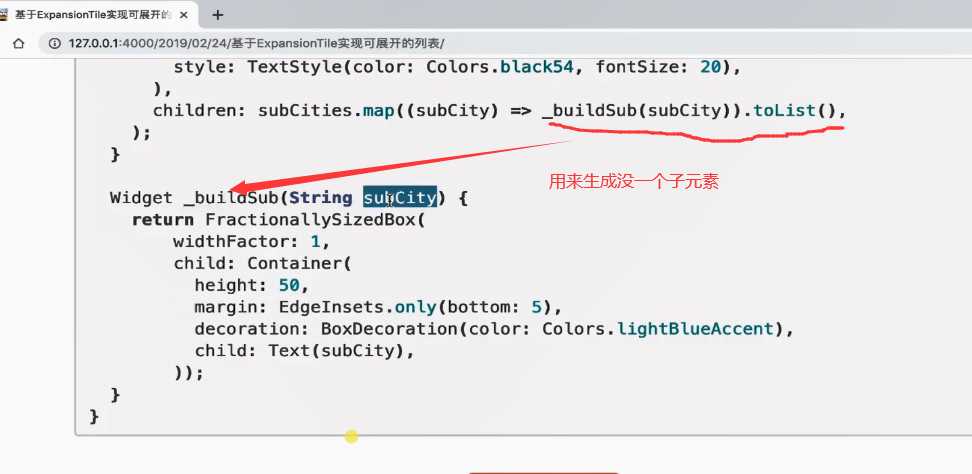
_buildSub生成每一个item

运行出来的效果

如果想自定义title的样式就可以根据构造函数内的这些参数来修改

结束
以上是关于7-3 基于ExpansionTile实现可展开的列表的主要内容,如果未能解决你的问题,请参考以下文章