请求的转发和重定向
Posted sunhang32
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请求的转发和重定向相关的知识,希望对你有一定的参考价值。
请求 request 简写 req
响应 response 简写 res
客户端 -> 发出请求request -> 服务器做出一定处理之后 -> 返回响应response -> 客户端
转发和重定向
转发和重定向也是我们前端需要了解的一个能力,知道什么时候使用转发,什么时候使用重定向就可以了
在发出一个请求或者说跳转到某一个页面的时候,并不能直接达到这个页面,我们需要做出一些拦截,拦截之后我们一般都会进行转发或者重定向,鉴权也是和转发重定向配合使用,例如 -> 某些页面需要登录或者注册之后才允许被访问,那么在我们的页面要跳转到这个页面的时候,需要做一个路由守卫,如果他没有登录,那么就让他跳转到登录页面,如果登录了之后跳转到个人设置页面
请求的转发 & 请求的重定向
请求的转发好比借钱,当A向B去借钱的时候,B发现自己也没有钱,那么B非常信任A,他就去找C借了一笔钱,然后把这个钱给了A,那么A就完成了借钱的步骤,从始至终A其实只是向B借了钱,他根本都不认识C,也就是说这个请求他只发送了一个,所以他请求的url都没发生改变
请求的重定向也好比借钱,当A向B去借钱的时候,B没有钱,但是他又不想自己去借钱再借给A,他就告诉我A,你去找银行借钱,银行有钱!,那么A就去找了银行,A求了B,还去找了银行借钱,那么他就发送了两次请求,并且最后他的请求url发生了改变
再举一个重定向的例子,大家浏览论坛的时候都会发现,当我们需要发帖的时候,他就会要求我们登陆之后才能发帖,然后我们一点击就跳转到了登陆页面,当我们成功登陆之后,我们就会自动的跳转到我们刚刚发帖的那个地方,也就是说,我们在跳转到登录页面的时候,会记录下我们停留在了哪个页面,一旦我们登陆成功就会跳转回去,下面附上一个小Demo
// 路由的守卫
router.beforeEach((to,from,next)=>{
if(to.meta.auth){
// 需要登录
const token = localStorage.getItem('token')
if( token ){
next()
}else{
next({
path: '/login',
query: { redirect: to.path }
// query是为了保证用户登录之后,可以跳转到指定页面,而不是/home页面
})
}
}else{
// 不需要登录验证
next()
}
})
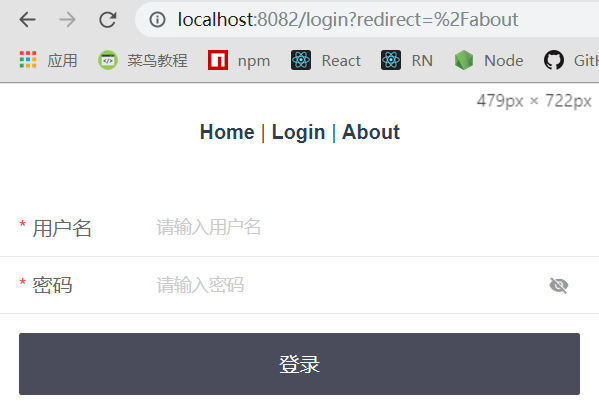
那么login?后面的参数记录了我们从哪里跳转到的登录页面,如果我们登陆成功,会重定向到我们指定的页面上
总结
重定向之后url会发生改变,而转发不会
请求是在服务器内部实现的,他始终都是客户发出的那个请求,而重定向会产生新的请求
请求转发只能服务器内部的资源,而重定向可以访问外部资源
以上是关于请求的转发和重定向的主要内容,如果未能解决你的问题,请参考以下文章