关于将sublime中的代码高亮导出到博客中
Posted aycn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于将sublime中的代码高亮导出到博客中相关的知识,希望对你有一定的参考价值。
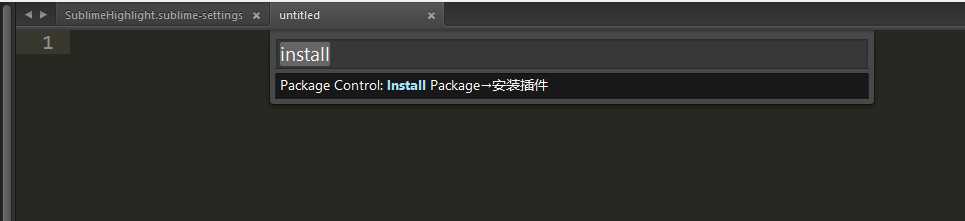
第一步:打开sublime编辑器,用快捷键ctrl+shift+p调出control panel,在出现的输入框中输入install,按回车键

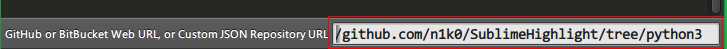
第二步:然后输入插件名称sublimehighlight,选中并进行安装,当页面最下方出现一行输入框的时候,将此行代码粘贴进去:”https://github.com/n1k0/SublimeHighlight/tree/python3“
按回车键

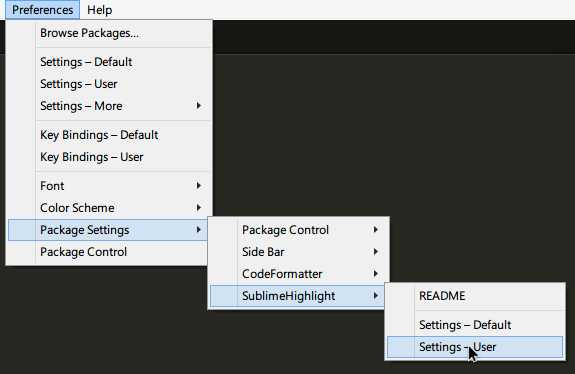
第三步:接下来,再设置代码的样式
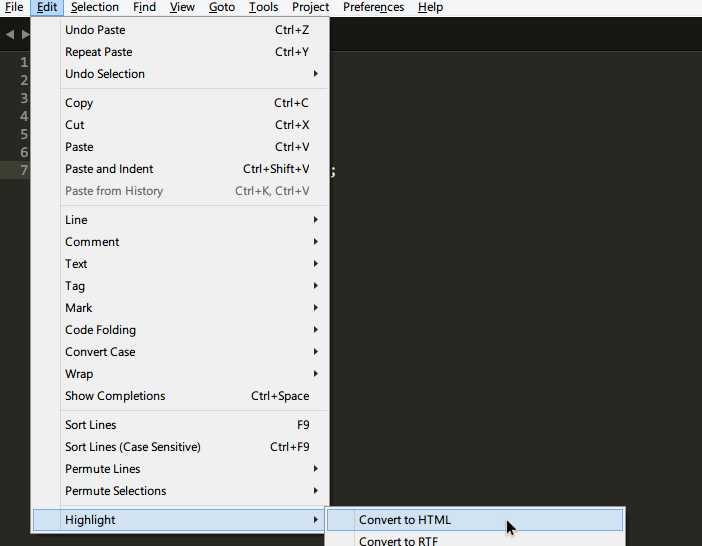
设置方法为:依次点开下图所示:

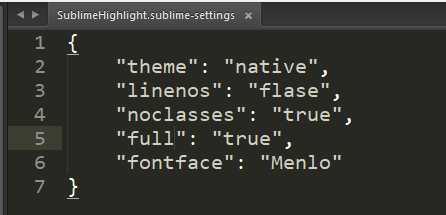
第四步:此时会出现一个页面,我设置的代码样式如下图所示:

此时配置工作已经大致完成
第五步:

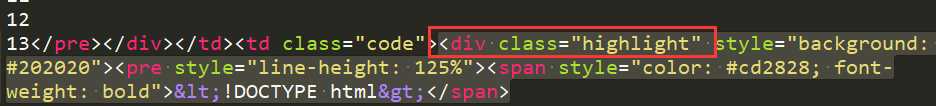
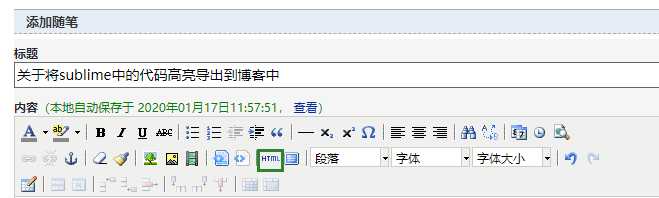
此时会出现一个新的页面,直接找到div class="highlight",然后在最下面找到结束的div标签,进行ctrl c, 打开写博客内容的页面,点击及这个html,打开,把复制好的代码crtl vj进去,



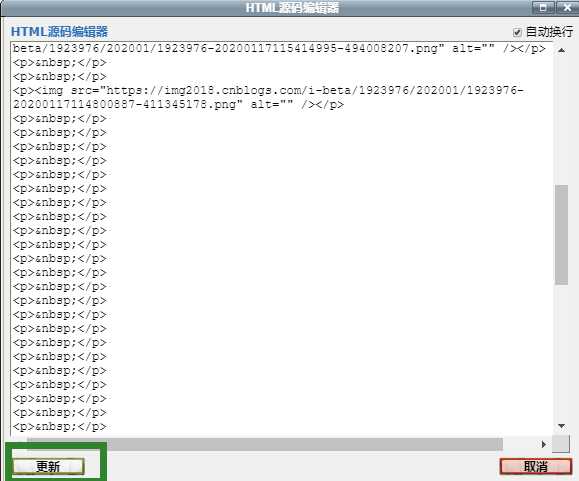
将代码全部粘贴进去之后,点击左下方的更新按钮,即可完成将sublime中的代码高亮复制到博客中啦
以上是关于关于将sublime中的代码高亮导出到博客中的主要内容,如果未能解决你的问题,请参考以下文章