最近在开发一个小程序项目准备上线中也是第一个做的小程序中间遇到很多坑通过自己不断实践和努力解决了也分享给大家,缩短大家的开发时间。
一、修改背景颜色
这是一个很常见的需求在html的中我们可以改变body&html的标签颜色,但是在小程序中你可以通过两种方法
1、修改page的颜色
2、在app.json的文件中修改
"backgroundTextStyle": "#f2f2f2", //注意这里两个属性值需要一致本人亲测
"backgroundColor": "#f2f2f2"
二、地图引用(腾讯地图)
1、在小程序的需求当中地理位置是常见的一种需求我们这里选用的是腾讯地图,后台用的是百度地图有人肯定问为什么不使用同一个地图,这里是出于百度地图开发文档比较齐全,市面上的开源的插件功能也比较齐全所以后台选用的是百度地图,小程序的爸爸是腾讯所以选的腾讯地图但是在后台需要对经纬度值做一个转换因为百度和腾讯的地图不是同一种经纬度标准。
后期还是需要统一地图标准
腾讯地图使用方法
- 腾讯地图官网申请一个开发者帐号附(http://lbs.qq.com/mykey.html)
- 创建一个密钥
- 在微信公众号平台设置一个安全域名
这里有个坑如果你不设置这个安全域名在手机演示中无法访问地图api需要打开调试模式才行 - 具体api可以看腾讯地图文档
三、寻找监听安卓返回事件或者ios的顶部的返回事件
我之前一直想找到这个事件因为某些页面返回的时候需要返回到指定页面而不是父级路由过来的页面后面用小程序的生命周期函数解决了这个问题
onUnload(){
wx.switchTab({
url: ‘/pages/order/index‘, // 这里就是你一路向西的地方
fail: function (res) {
}
})
}
四、字体图标
我相信很多前端的开发者用完iconfont肯定是爱不释手了但是小程序不能用
谁叫阿里腾讯不是一家人了,不过这个还是有一个解决办法
- 因为小程序背景图只支持base64的我们可以将iconfont文件转换为base64的
- 从iconfont把文件下载下来记住我们要选择fontClass的模式
- 然后在这个平台https://transfonter.org/把字体文件转换成base64
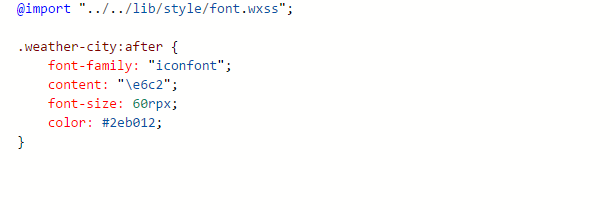
- 在lib文件中引入
- 在wxss加入字体
大功告成
(后续不断更新···)