9-12布局进阶 网格卡片功能实现和布局技巧2
Posted wangjunwei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了9-12布局进阶 网格卡片功能实现和布局技巧2相关的知识,希望对你有一定的参考价值。
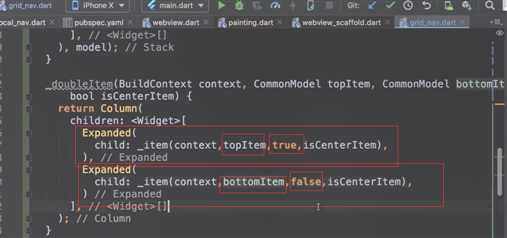
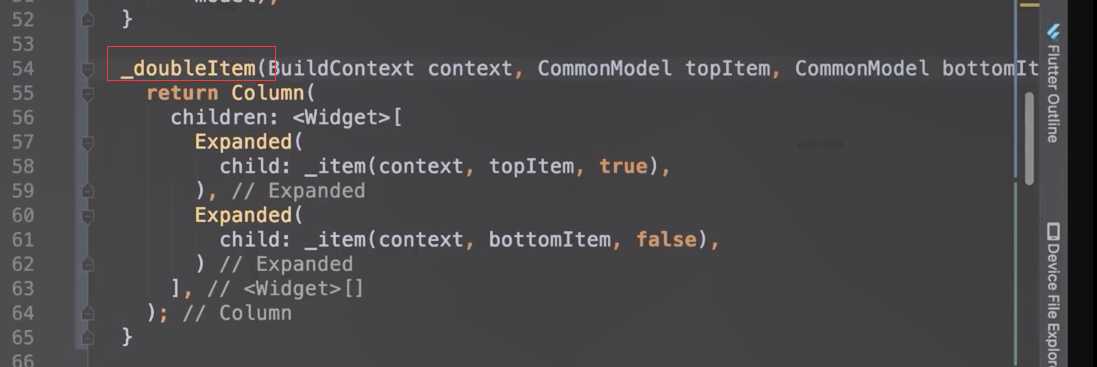
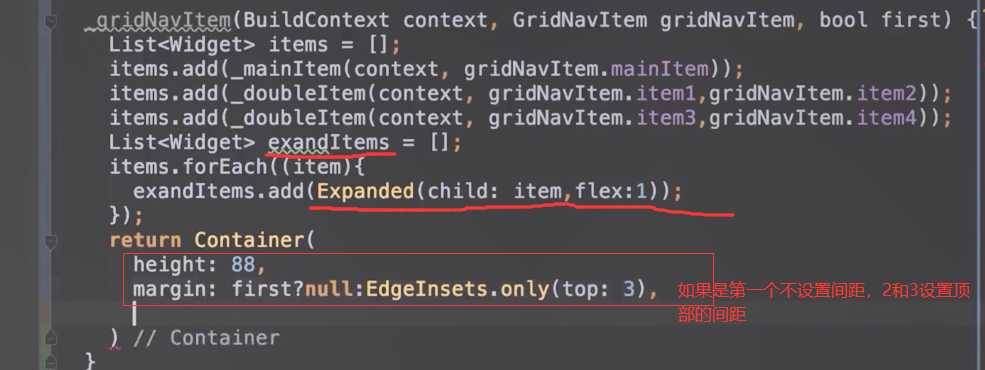
上面一个item下面一个item。这里用到了Expaned让他展开

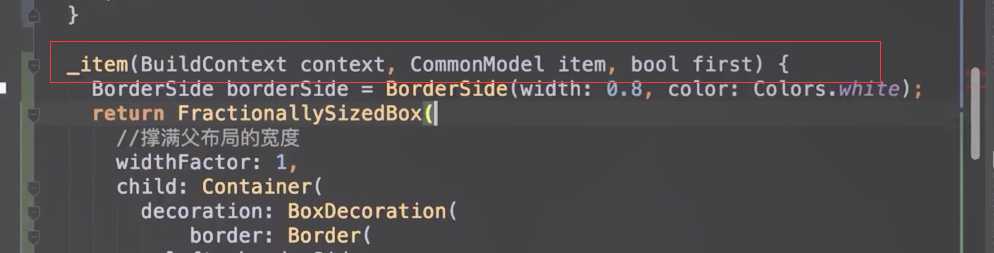
这里又用到的是SizedBox。一个是水平方向的展开,一个垂直方向的展开。

也就是我们的iten在水平和垂直方向都能够填充父布局的宽度和高度
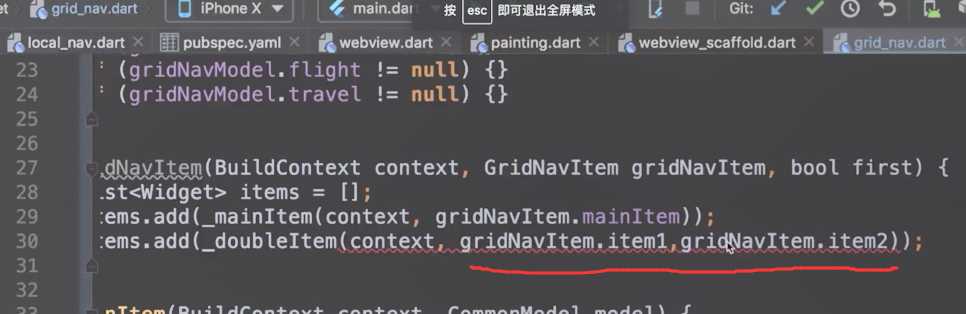
下面使用这个doubleItem

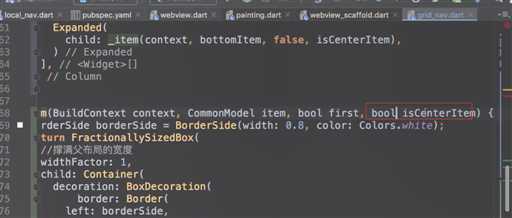
isCenterItem这个参数并没有用,这里直接删除掉

删掉参数后

_doubleItem的参数isCenterItem也删除掉。

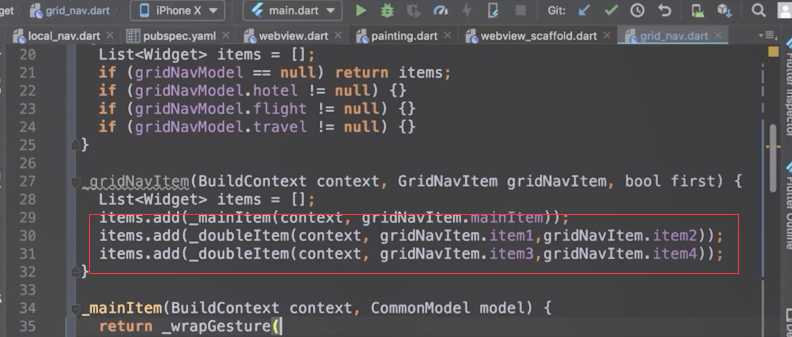
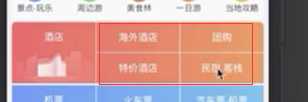
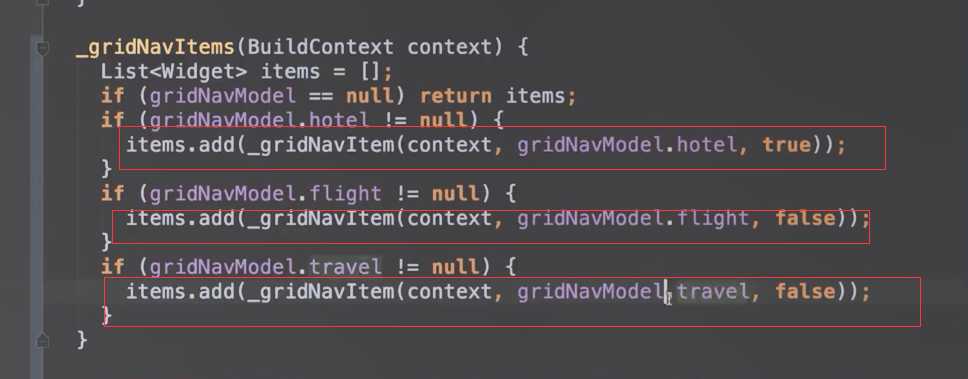
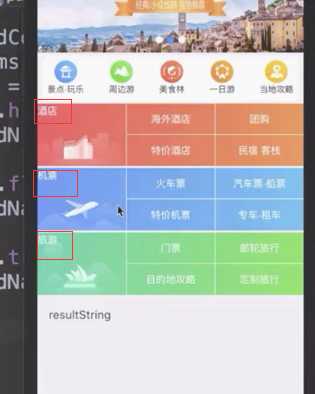
item1和2对应的海外酒店、特价酒店。item3和4对应的是团购和民宿客栈


接下来让三个item水平排列
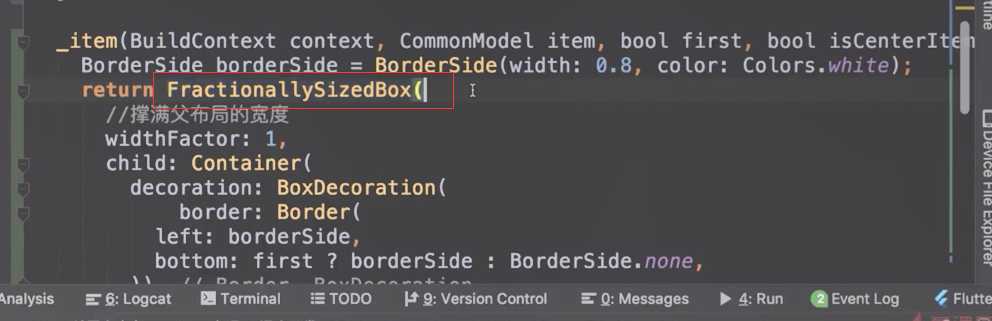
需要用一个Row组件包裹他们,在包裹之前我们希望这三个组件都能撑满它的布局

那么怎么撑满呢?

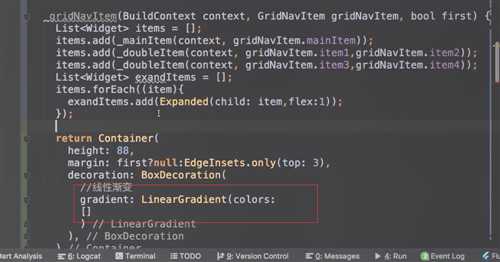
渐变的效果。

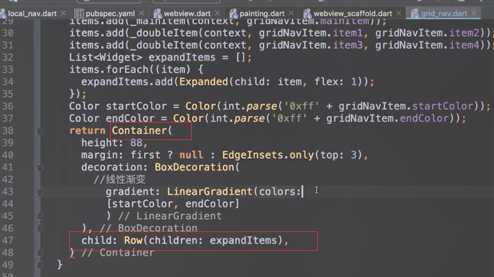
我们设置整行的渐变,_gridItem就代表一整行
在flutter里面实现线性渐变。

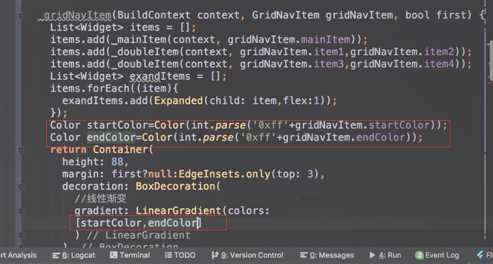
开始颜色和结束的颜色。实现线性渐变

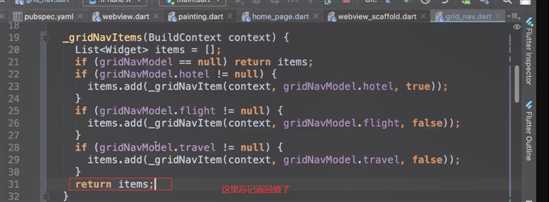
最终是Row布局

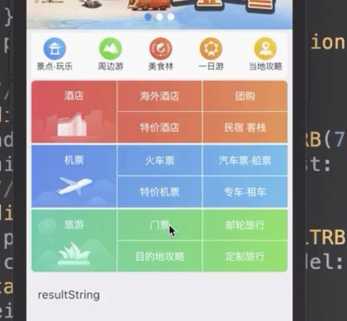
123行的数据都展示出来了

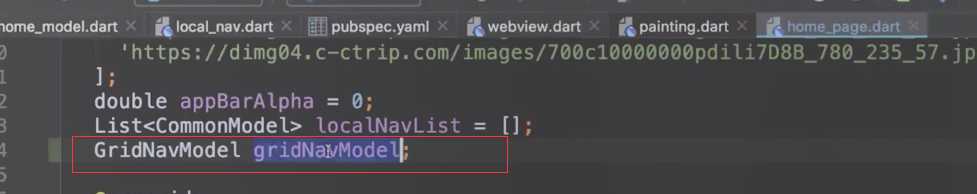
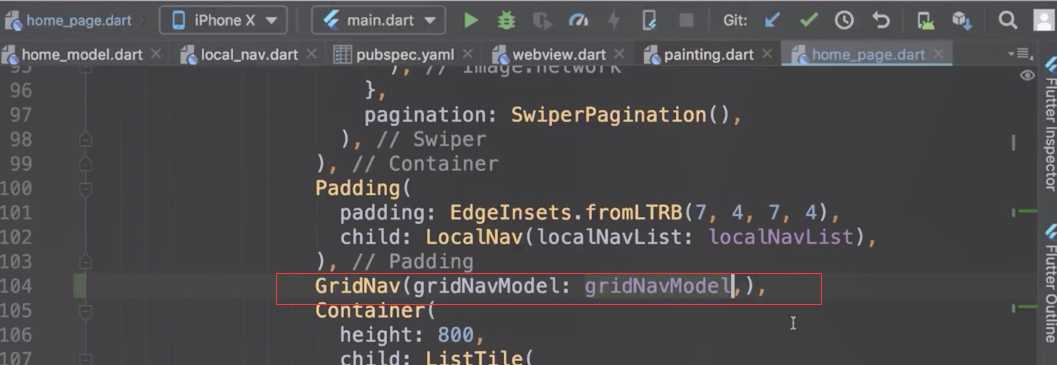
首页调用


运行测试


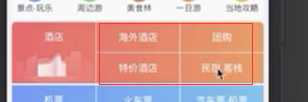
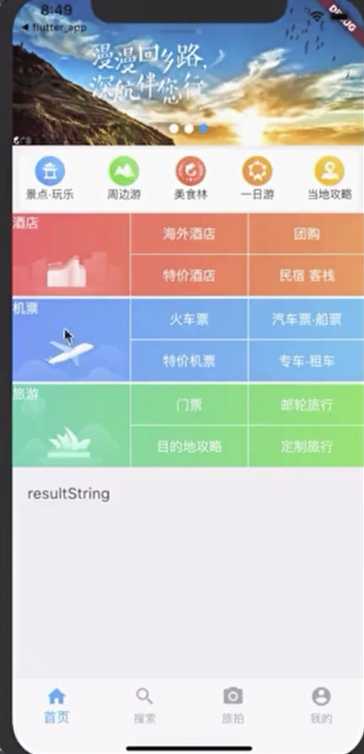
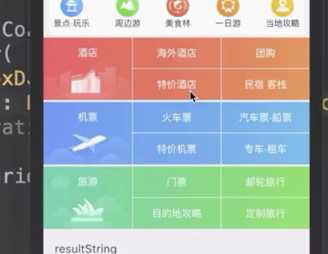
这样效果就显示出来了。

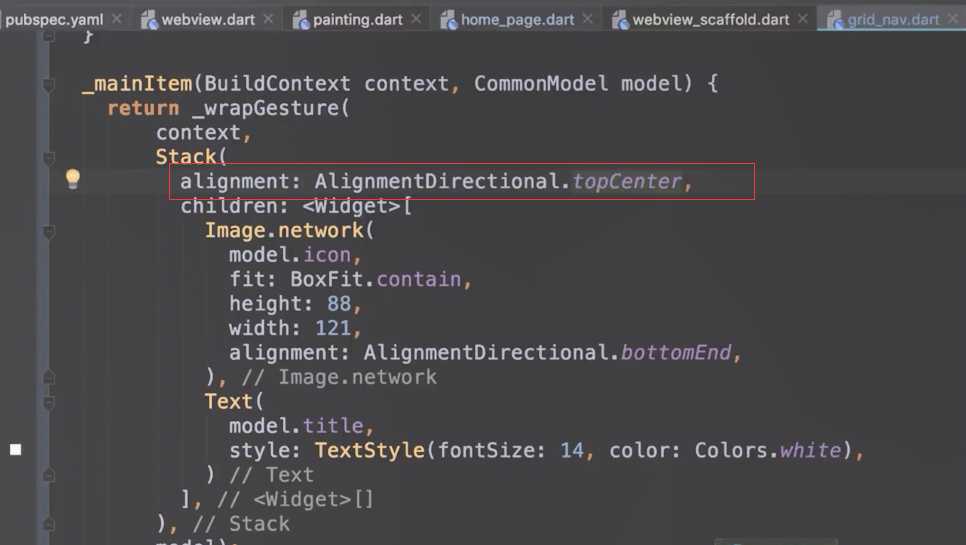
这里的文字没有居中显示

这里设置顶部居中


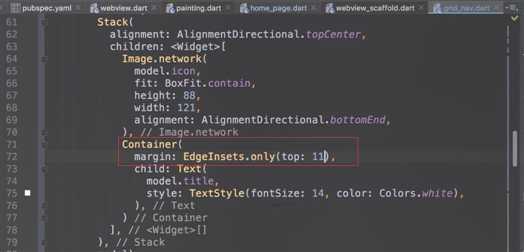
再设置顶部的边距。文字用Container来包裹一下


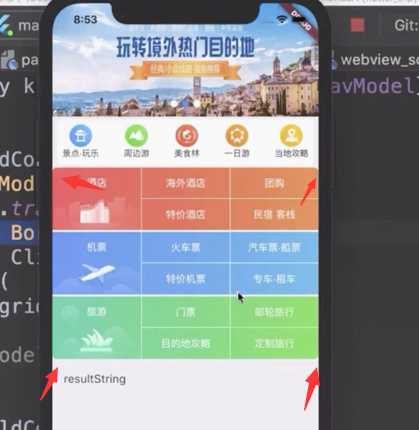
还差左右两边的边距和 整体的圆角。下图是最终的成品。

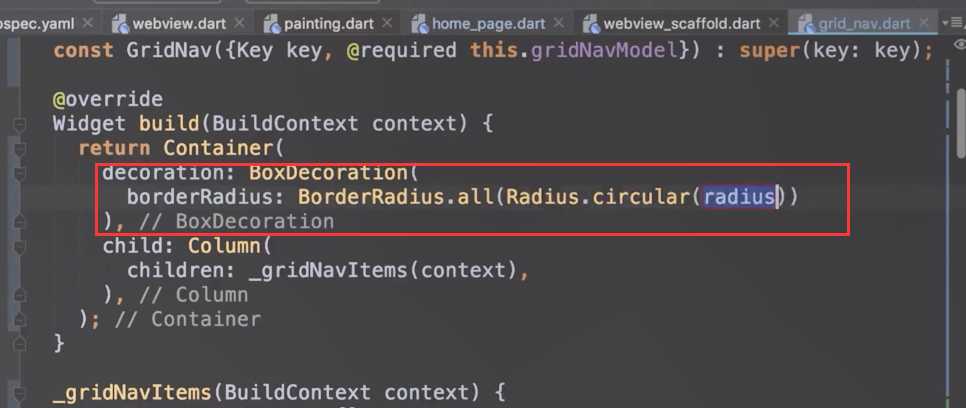
圆角
外层嵌套一个Container然后在BoxDecoration里面设置圆角。

但是没有起作用。上面一层渐变色,包裹上面的内容把下面的装饰器给盖住了。所以看不到圆角的效果。

那么该怎么实现圆角效果呢
彩蛋,如何一劳永逸的设置圆角。
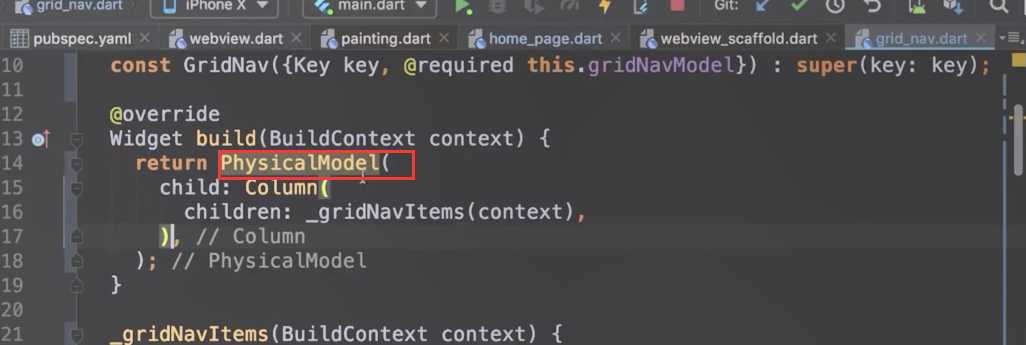
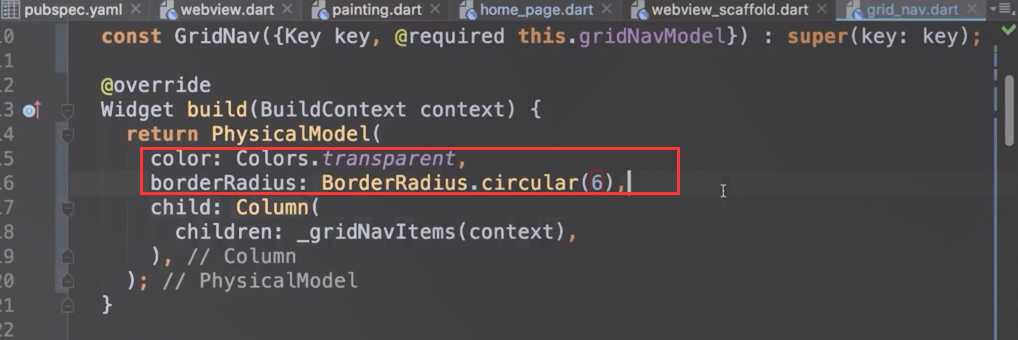
在flutter里面,提供了一个widget。PyhsicaModel来实现圆角。


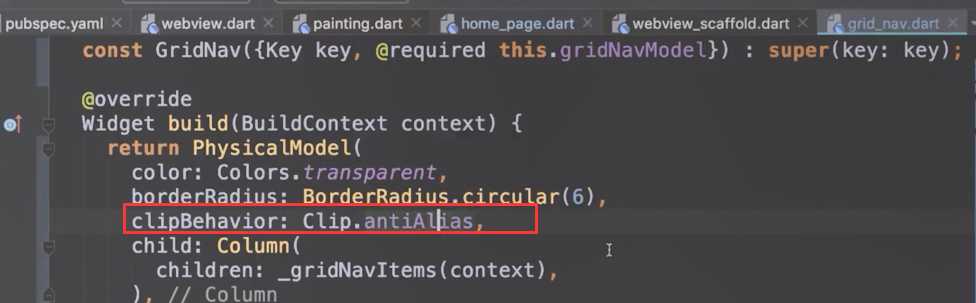
再设置裁切

这样就有圆角了

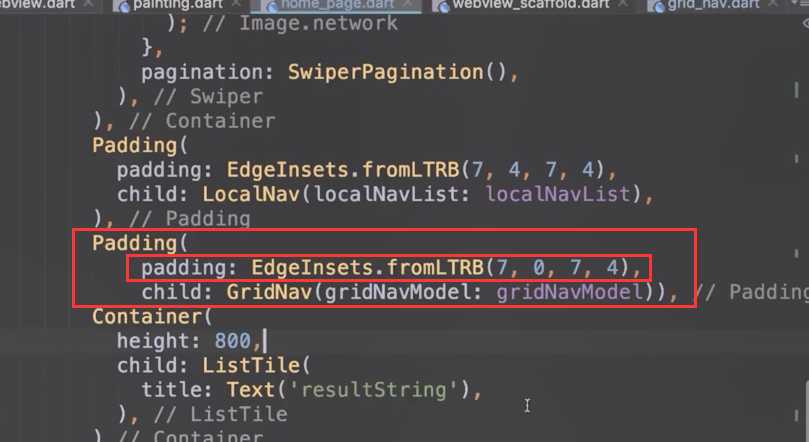
再设置边距
在组件home_page页面调用的时候,外层套一个Padding,然后里面设置它的边距就可以了。


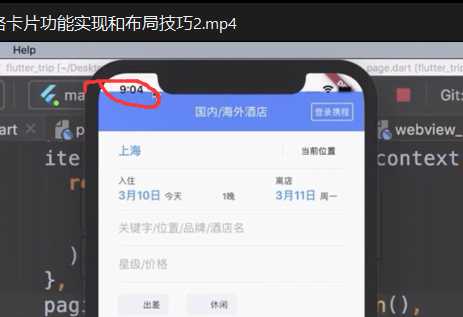
跳转详情
点击进行跳转,发现少了左边的返回按钮。

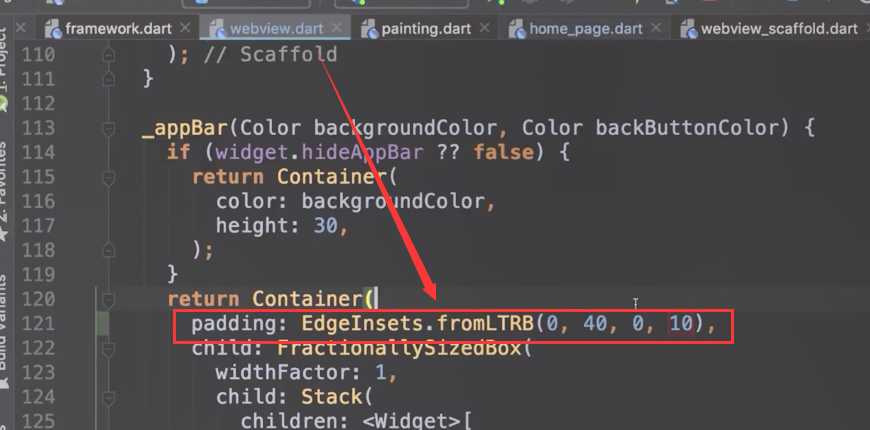
其实是iphoneX的刘海给挡住了

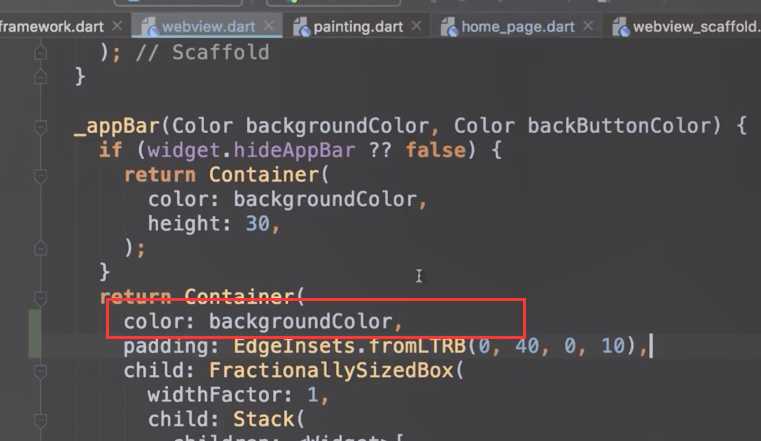
顶部padding设置40

再加上背景色

点击点击并没有返回。

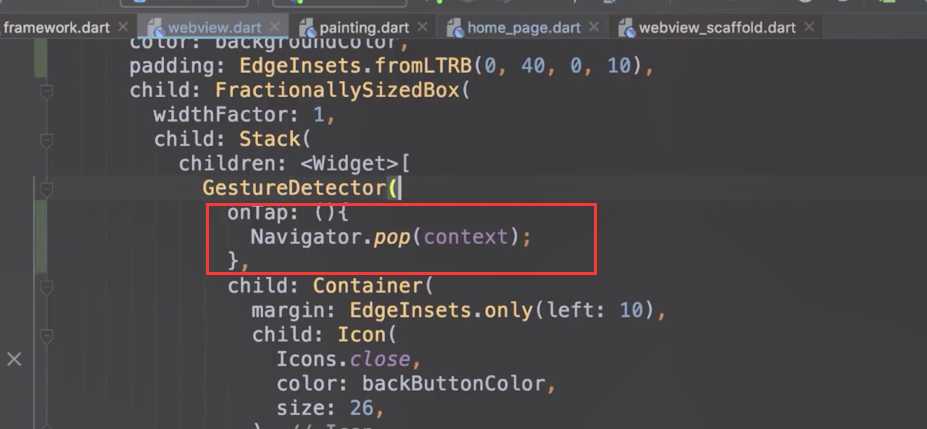
这是因为没有增加返回的事件

确实返回了首页,但是webView还在。

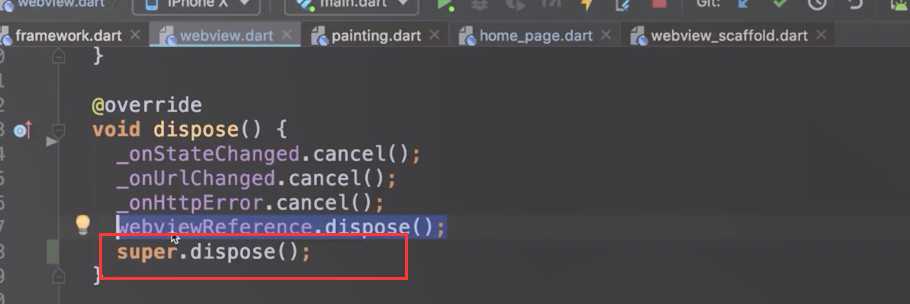
让webView先销毁,再销毁当前页面, 把super.dispose()已到最下面执行。

成功的返回。

结束
以上是关于9-12布局进阶 网格卡片功能实现和布局技巧2的主要内容,如果未能解决你的问题,请参考以下文章