详解CSS中的网格布局,小程序中实现预约列表功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解CSS中的网格布局,小程序中实现预约列表功能相关的知识,希望对你有一定的参考价值。
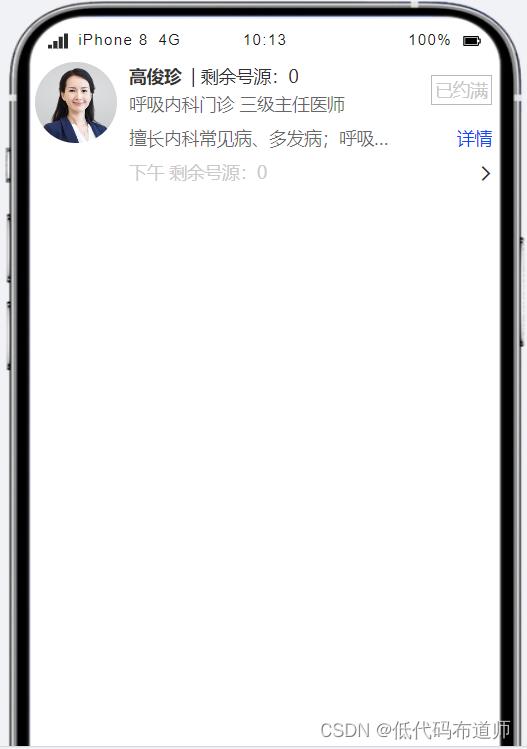
随着这几年小程序的普及,我们去医院看病已经可以完全在小程序里完成,包括预约挂号、就诊、查验报告、缴费等。本篇就利用网格布局来实现一下医生的列表功能,先看一下实际完成的效果

布局规划
我们拿到效果图后首先要进行布局规划,网格布局是由行、列及轨道组成,我们在画图软件里标一下行、列及轨道的号码

知道这个布局的构成后,我们就需要通过CSS的样式来控制布局
外层容器组件添加
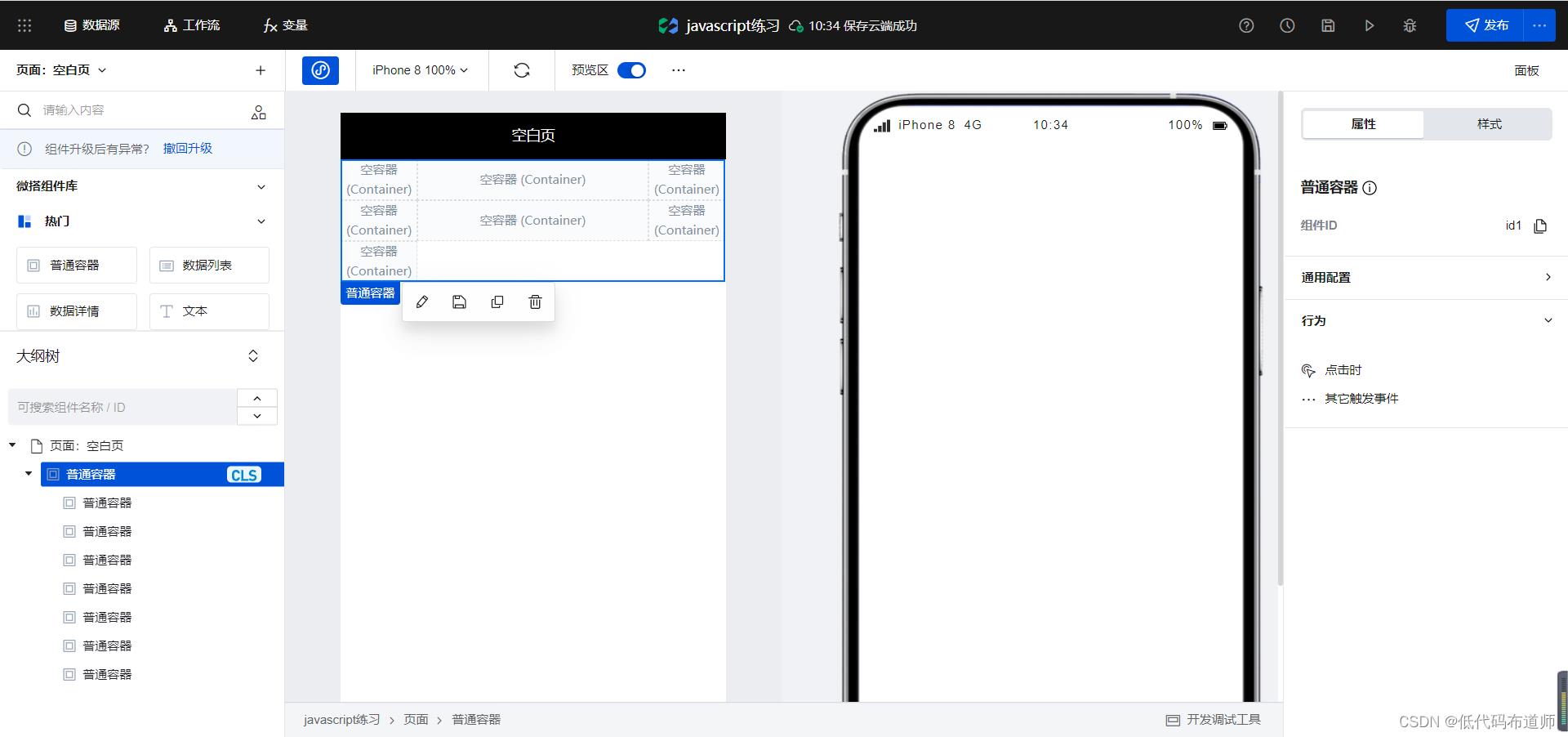
要布局的话是先添加组件,先添加一个父容器组件

打开代码编辑器,我们在当前页面的style里创建一个样式类,wrapper,然后设置布局为网格布局

CSS样式类定义的语法是前边以.开头,然后用一对儿大括号包裹。大括号里边是样式的属性,左边是属性名右边是属性值
.wrapper
display: grid;
样式定义好需要给组件设置,切换到组件的样式面板,在自定义配置里,选择我们刚刚创建好的样式类wrapper

内层容器的添加
按理说我们三行三列有九个单元格,我们应该填加九个容器,但是第一列我们是占三行所以就只需要七个容器就可以,往父容器里添加七个子容器

刚添加进来容器是垂直排列的,如何让子容器变成三行三列的效果呢?就需要用到列排布的属性,我们让第一列、第三列分别有一个固定的大小,中间部分撑开。在wrapper类里继续添加属性

.wrapper
display: grid;
grid-template-columns:150px 1fr 150px;
将代码保存后页面自动变成了三行三列的效果

为了不让单元格特别拥挤,我们添加一个行间隙和列间隙,最终的CSS代码
.wrapper
display: grid;
grid-template-columns:150px 1fr 150px;
grid-column-gap: 10px;
grid-row-gap: 10px;
合并单元格
我们实际的效果是要求第一个单元格占三列,网格布局是通过行列轨道来实现合并单元格的效果。在style文件中我们再创建一个box类
.box
列轨道的话我们从第一个轨道开始,如果不写结束那么默认就只占用一列
.box
grid-column-start: 1;
行轨道的话,我们从第一个轨道开始,到第四个轨道结束
.box
grid-column-start: 1;
grid-row-start: 1;
grid-row-end: 4;
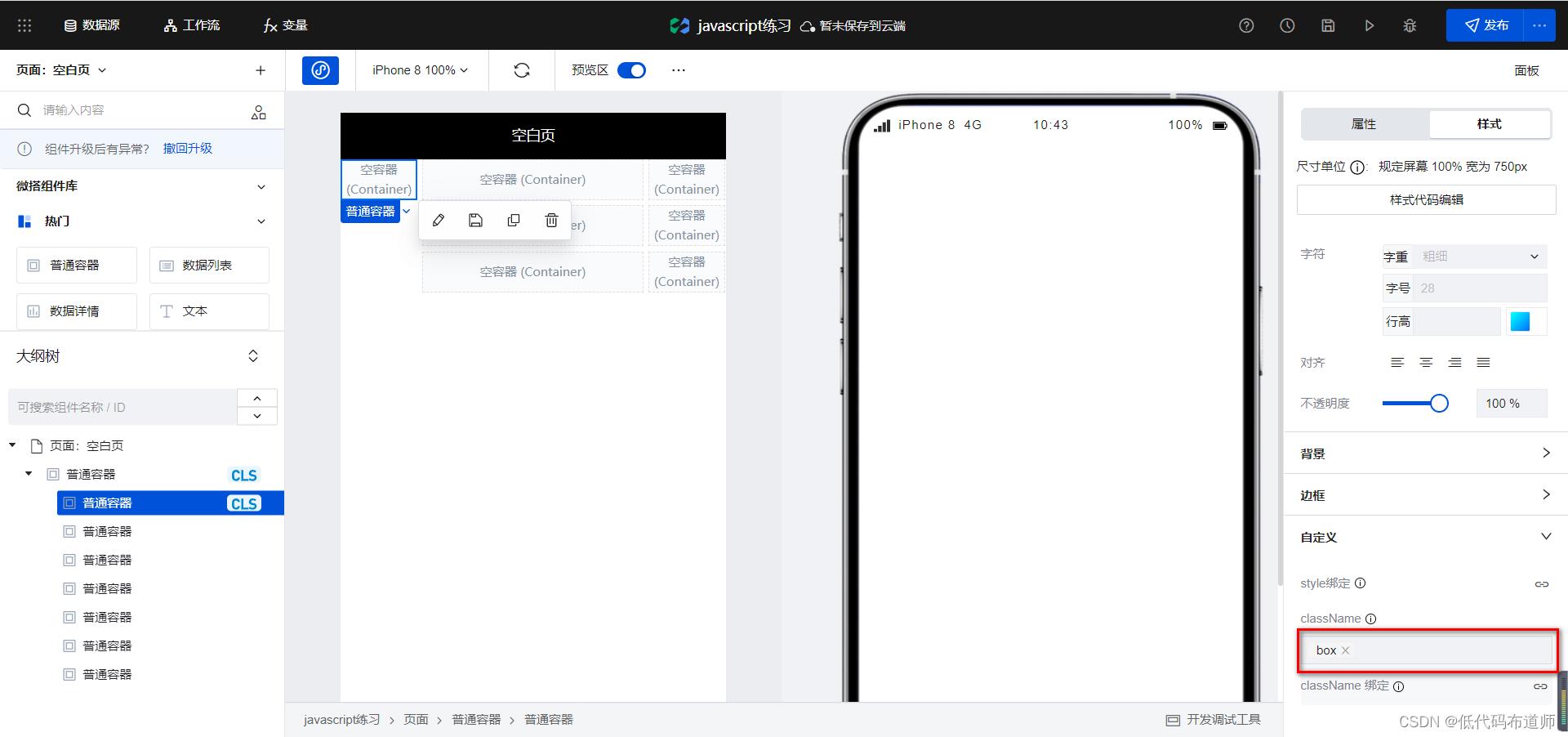
这样就实现了合并单元格的效果,设置好之后给第一个容器设置自定义样式

框架搭建好之后就可以往每个单元格里放置具体的内容,实现最终想要的效果
总结
我们本篇以一个实际的案例来详解了一下网格布局的一个具体应用。用网格布局控制页面的样式会比较精细,尤其在预约列表这类信息展示比较多的地方应用会比较有效果。按照文中的介绍实战体验一下吧。
以上是关于详解CSS中的网格布局,小程序中实现预约列表功能的主要内容,如果未能解决你的问题,请参考以下文章