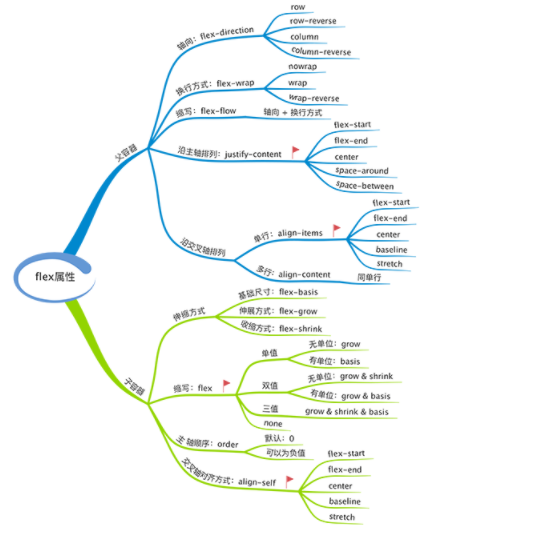
如图可见flex的属性分为父容器和子容器的属性共12个。
关于这些属性具体代表什么意思,网上有很多教程的文章,自觉不能写得比别人更好,所以这里主要写了一些例子关于父容器属性效果的演示,希望可以帮助大家理解。后续还会有关于子容器演示的地址更新。
flex布局父容器属性部门效果演示地址
flex布局中父容器属性部分演示效果
Posted 10manongit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局中父容器属性部分演示效果相关的知识,希望对你有一定的参考价值。
以上是关于flex布局中父容器属性部分演示效果的主要内容,如果未能解决你的问题,请参考以下文章