前端必学必会:Flex Box布局语法-属性学习攻略
Posted Carson带你学Android
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必学必会:Flex Box布局语法-属性学习攻略相关的知识,希望对你有一定的参考价值。

前言
Flex Box(Flexible Box),即 “弹性布局”,是目前前端开发最常用的布局方案。本文主要提供一份Flex Box布局语法-属性大全:
- 布局概念
- 容器常用属性
- 容器成员常用属性
- 实操演示Demo
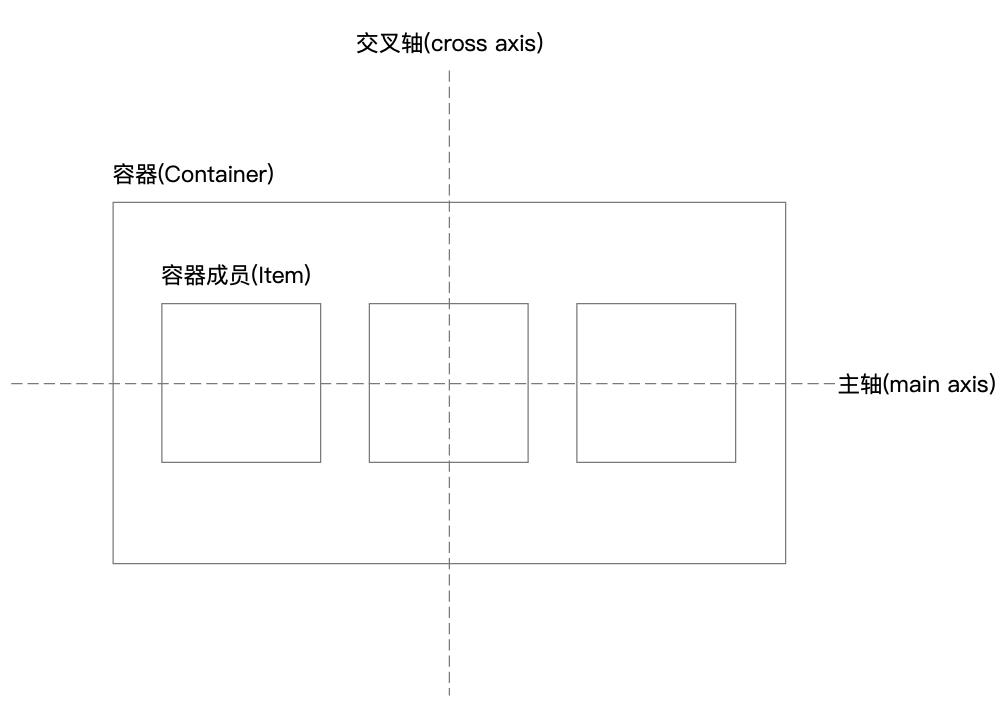
布局概念
- 容器(Container):采用Flex布局的元素
- 容器成员(Item):Flex布局里的子元素
- 主轴(main axis):容器默认的水平横轴
- 交叉轴(cross axis):容器默认的垂直纵轴

通过属性设置元素来展示UI布局是使用Flex Box布局的核心用法,下面将主要讲解 容器 跟 容器成员的属性设置。
容器属性
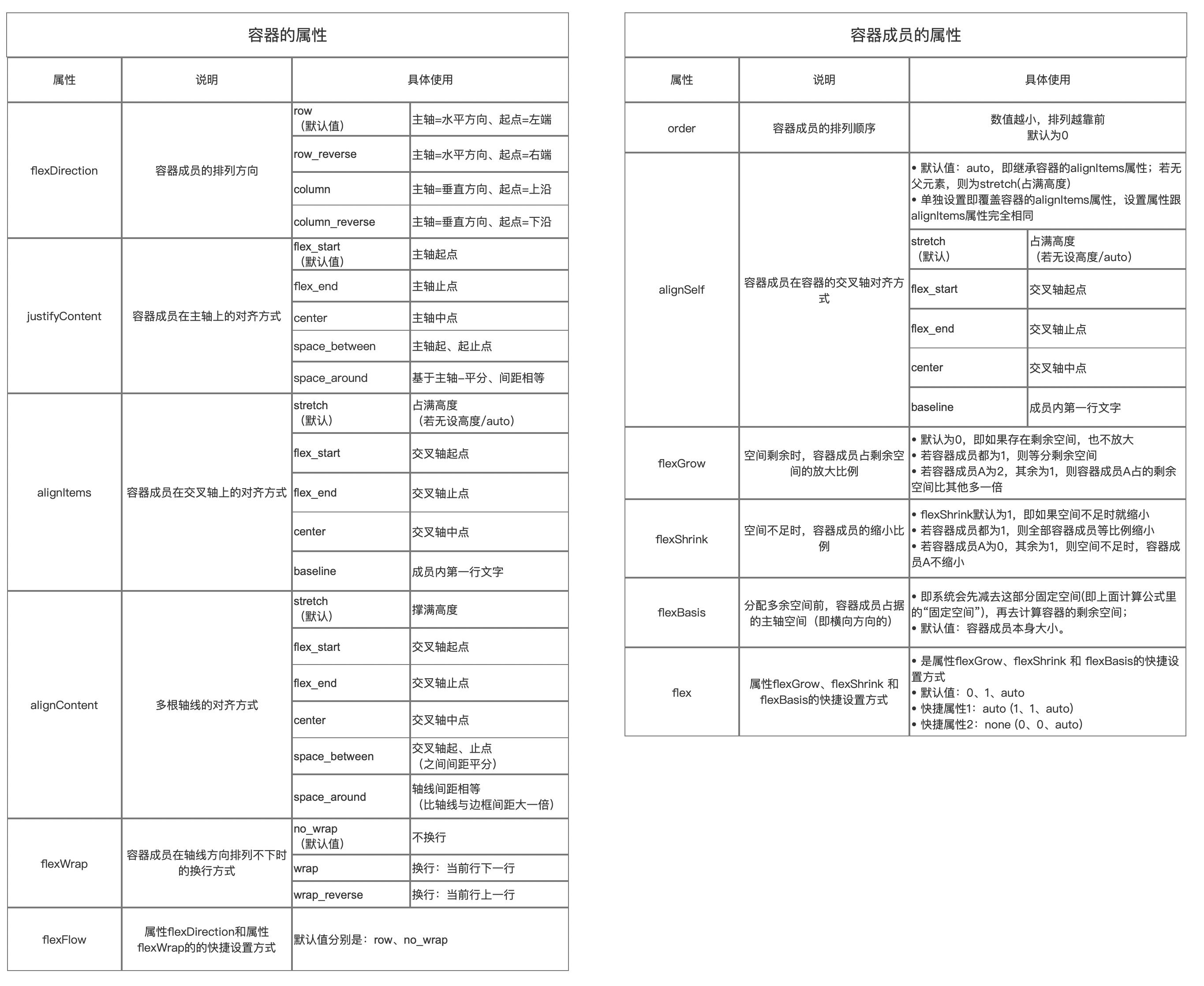
容器的常用属性主要包括:
- flexDirection:容器成员的排列方向
- justifyContent:容器成员在主轴上的对齐方式
- alignItems:容器成员在交叉轴上的对齐方式
- alignContent:多根轴线的对齐方式
- flexWrap:容器成员在轴线方向排列不下时的换行方式
1. flexDirection:容器成员的排列方向

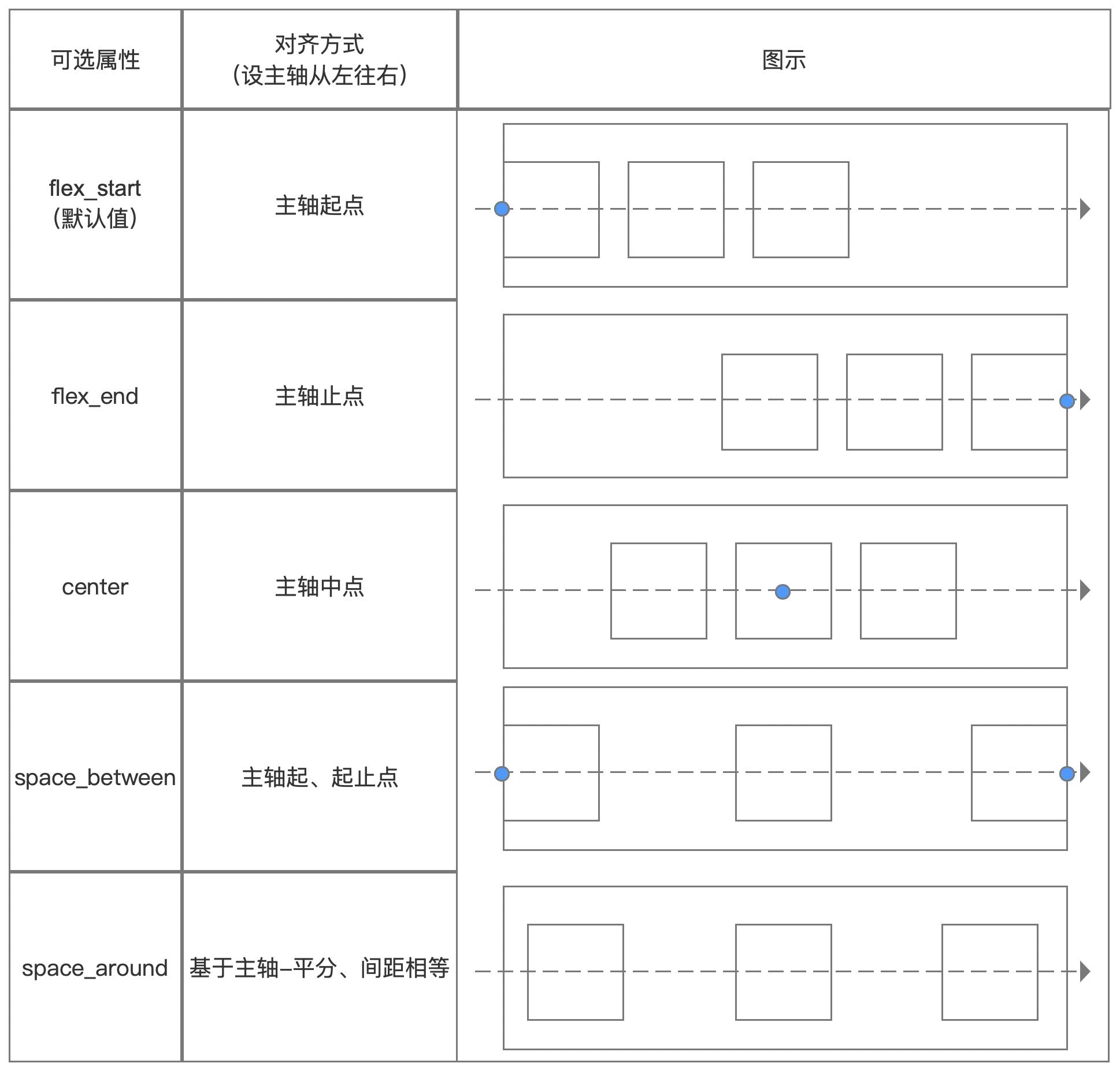
2. justifyContent:容器成员在主轴上的对齐方式

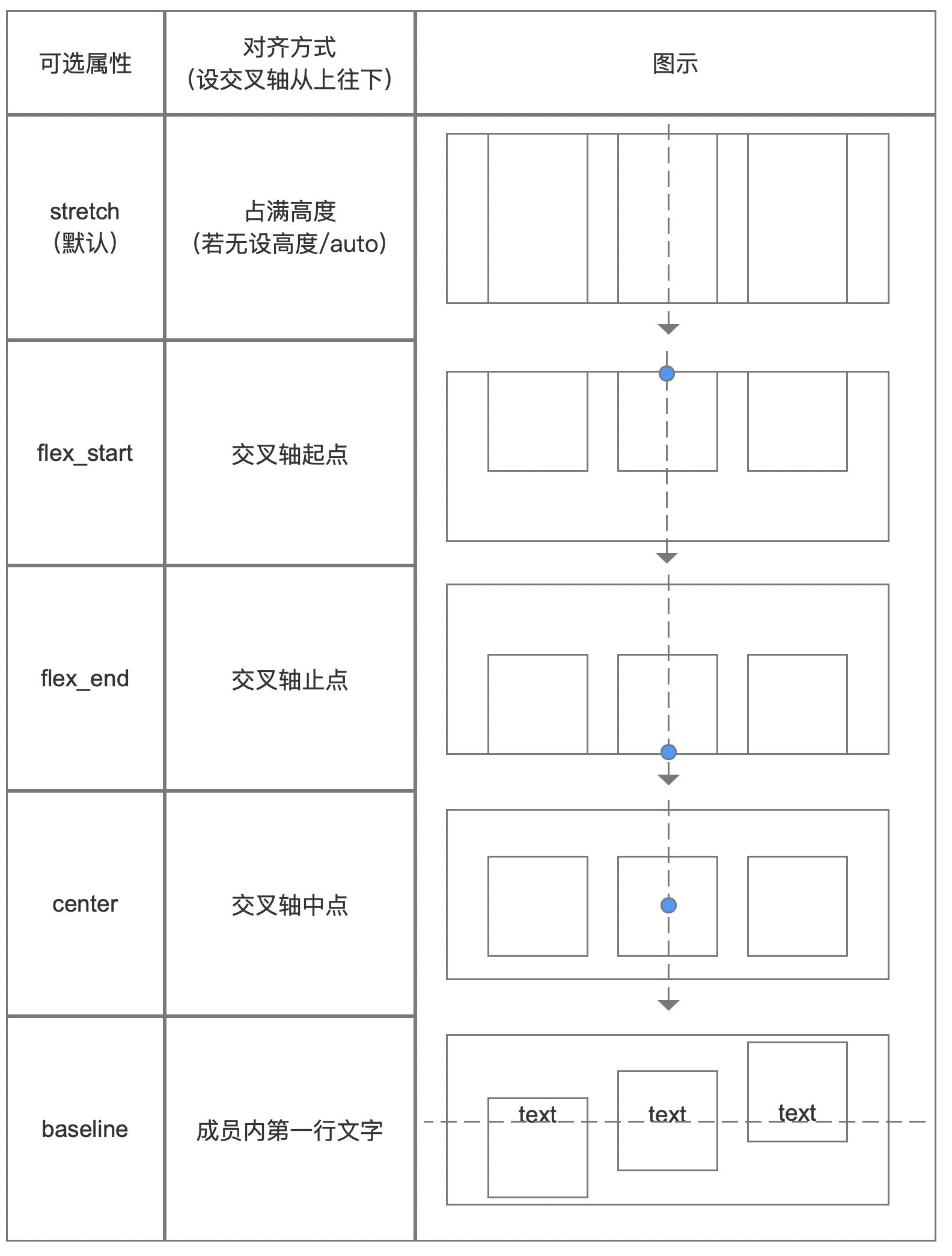
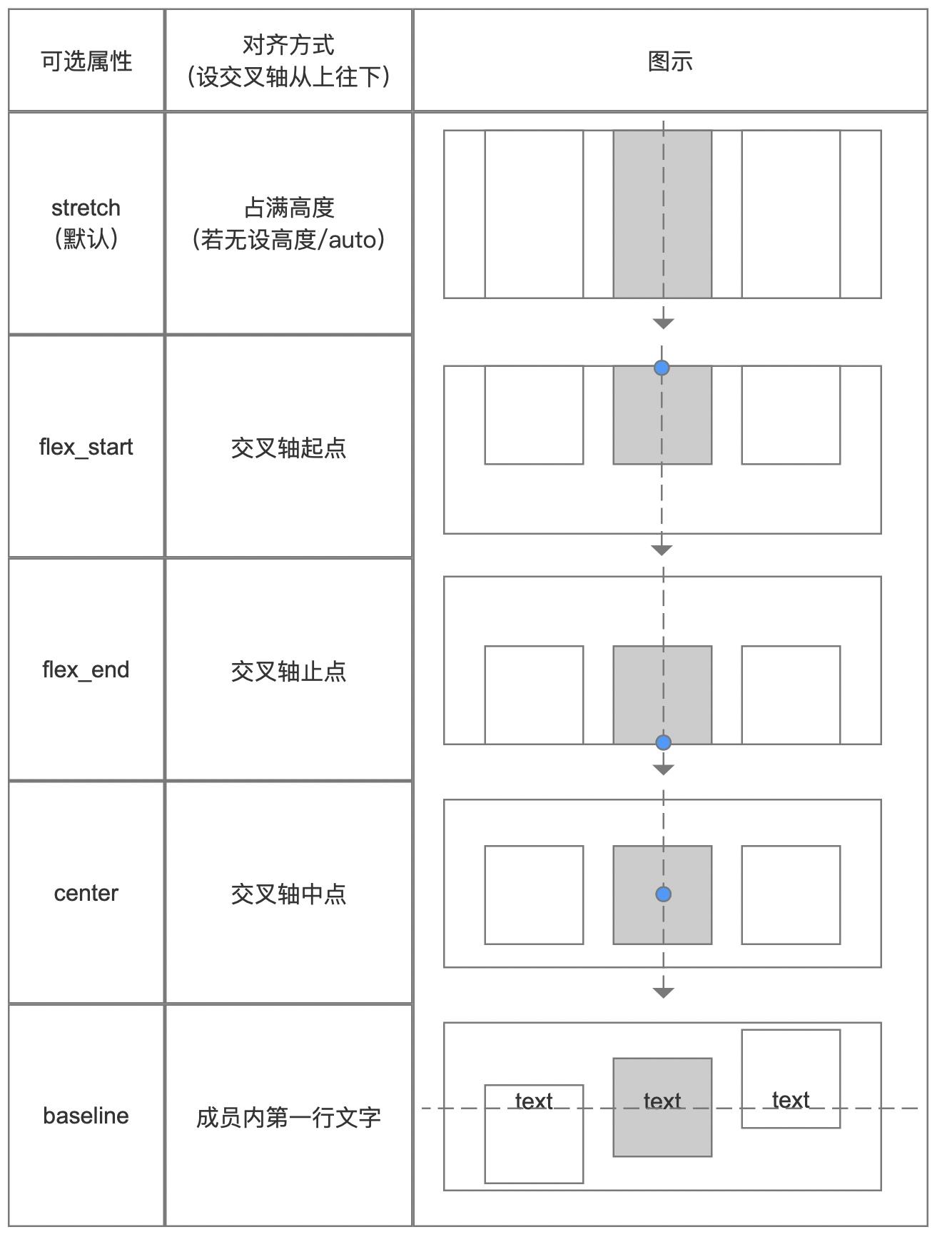
3. alignItems:容器成员在交叉轴上的对齐方式

4. alignContent:多根轴线的对齐方式
多根轴线的对齐方式(若只有一根轴线,则不起作用)

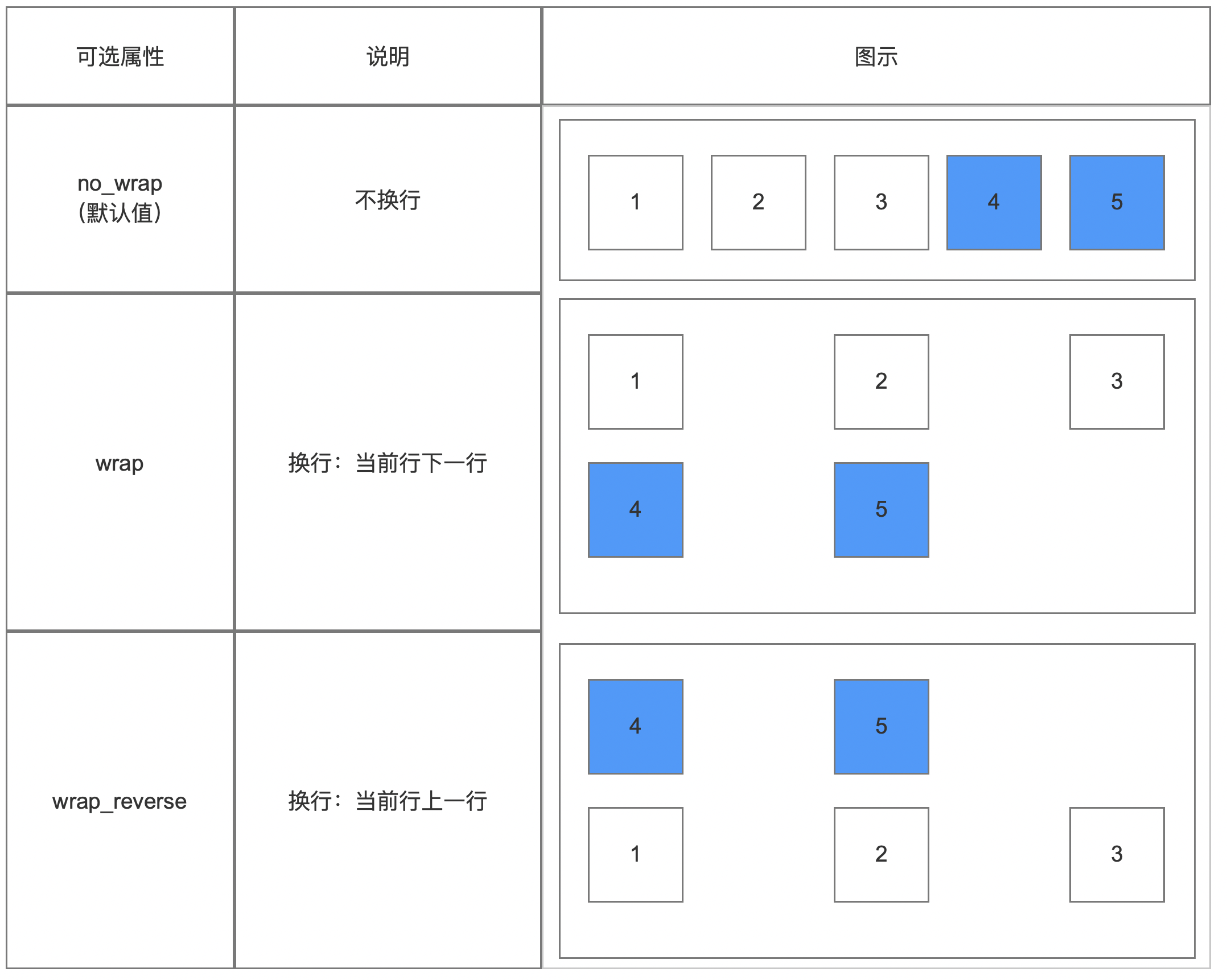
5. flexWrap:容器成员在轴线方向排列不下时的换行方式

###特别说明:flexFlow属性
- 是属性flexDirection和属性flexWrap的的快捷设置方式
- 默认值分别是:row、no_wrap
容器成员属性
容器成员常用的属性主要包括:
- order:容器成员的排列顺序
- alignSelf:容器成员在容器的交叉轴对齐方式
- flexGrow:空间剩余时,容器成员占剩余空间的放大比例
- flexShrink:空间不足时,容器成员的缩小比例
- flexBasis:分配多余空间前,容器成员占据的主轴空间(即横向方向的)
- flex:属性flexGrow、flexShrink 和 flexBasis的快捷设置方式
1. order:容器成员的排列顺序
- 数值越小,排列越靠前
- 默认为0

2. alignSelf:容器成员在容器的交叉轴对齐方式
- 默认值:auto,即继承容器的alignItems属性;若无父元素,则为stretch(占满高度)
- 单独设置即覆盖容器的alignItems属性,设置属性跟alignItems属性完全相同

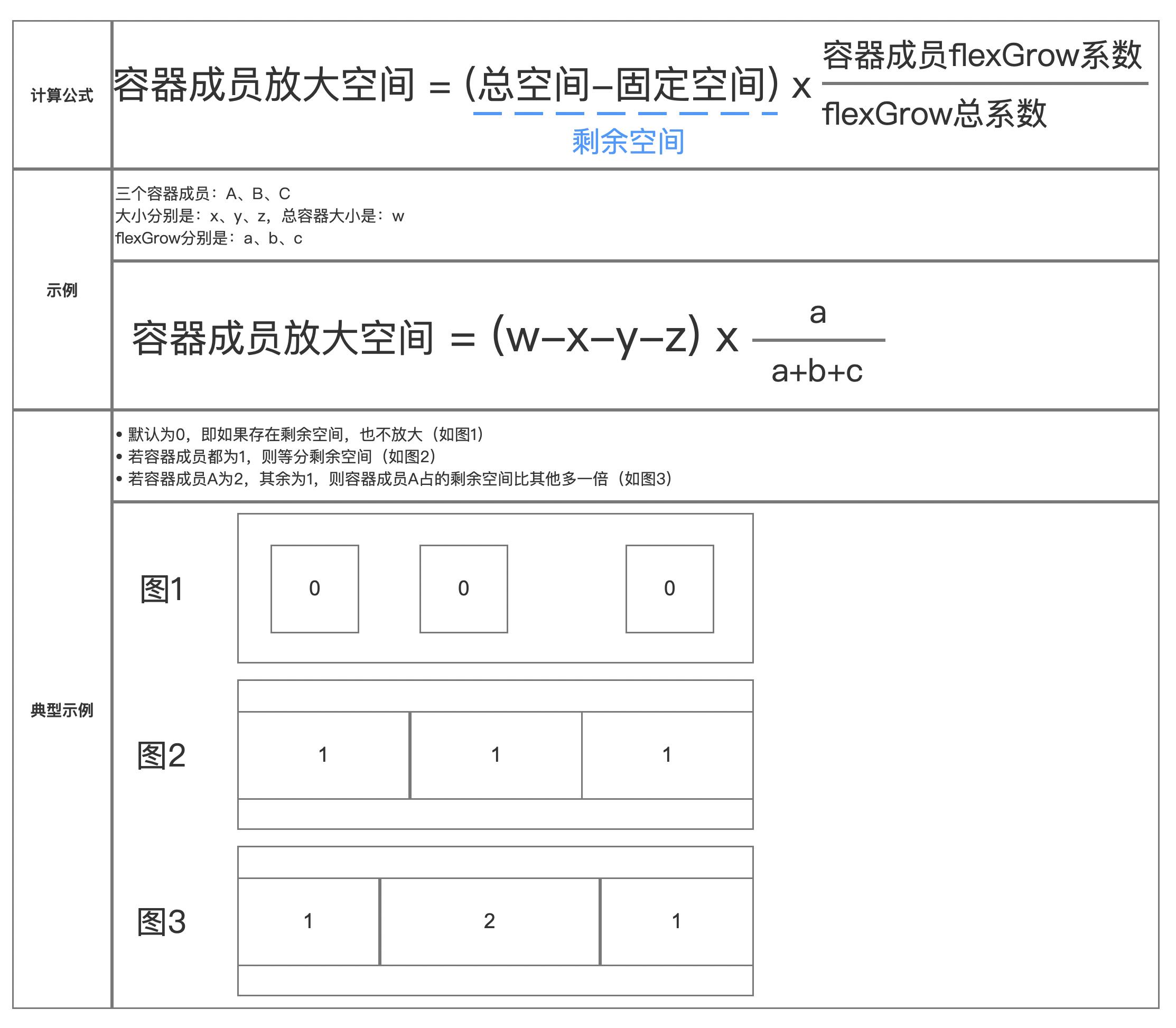
3. flexGrow:空间剩余时,容器成员占剩余空间的放大比例

4. flexShrink:空间不足时,容器成员的缩小比例

5. flexBasis:分配多余空间前,容器成员占据的主轴空间(即横向方向的)
- 即系统会先减去这部分固定空间(即上面计算公式里的“固定空间”),再去计算容器的剩余空间;
- 默认值:容器成员本身大小。
特别说明:flex属性
是属性flexGrow、flexShrink 和 flexBasis的快捷设置方式
- 默认值:0、1、auto
- 快捷属性1:auto (1、1、auto)
- 快捷属性2:none (0、0、auto)
至此,关于Flex Box布局常用属性讲解完毕。
实操演示
此处推荐一个Demo网站:https://yogalayout.com/playground,设置属性即可快速预览,方便:
- 更好的理解各种FlexBox布局的属性
- 开发时进行快速预览

总结

欢迎关注Carson_Ho的CSDN博客
不定期分享关于技术干货,追求短、平、快,但却不缺深度。
请点赞!因为你的鼓励是我写作的最大动力!
以上是关于前端必学必会:Flex Box布局语法-属性学习攻略的主要内容,如果未能解决你的问题,请参考以下文章