小白项目:静态油画商城
Posted qqfff
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白项目:静态油画商城相关的知识,希望对你有一定的参考价值。
练手项目之一
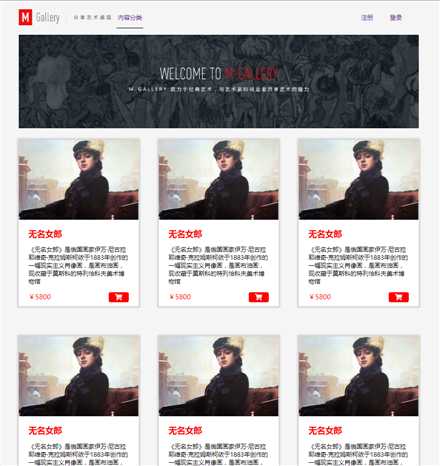
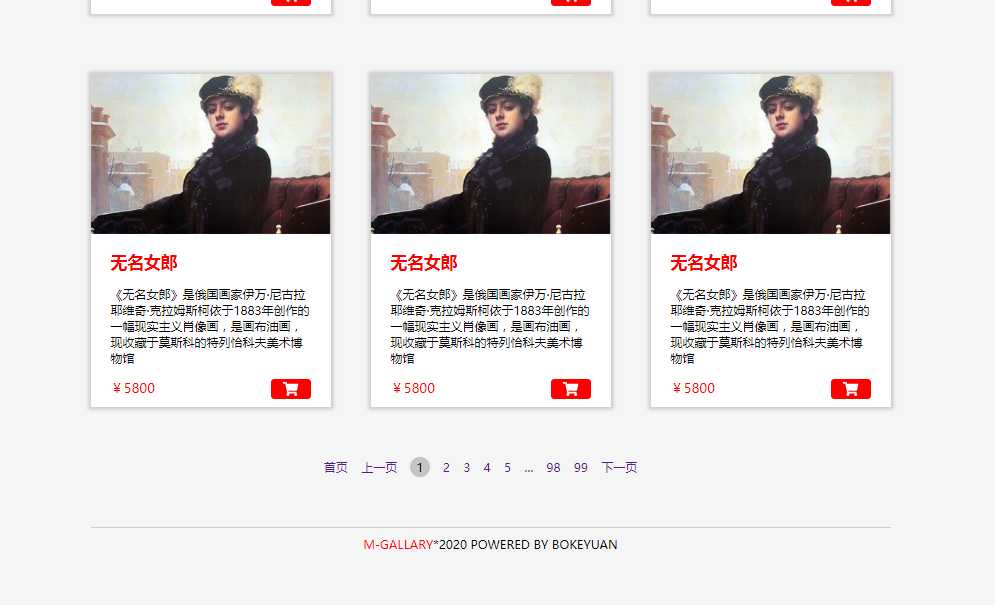
静态油画商城
分三个部分 页眉 正文区 页脚区
主要是练习html与css的用法,用的多就熟悉啦
需要用的图片



效果图:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>商城</title> 6 <link rel="stylesheet" href="css/common.css"> 7 <script type="text/javascript" src="js/js1.js"></script> 8 </head> 9 <body> 10 <div class="header"> 11 <div class="logo"> 12 <img src="image/logo.png"/> 13 </div> 14 <div class="menu" onmouseleave="show_menu1()" onclick="show_menu()"> 15 <div class="menu_title"><a href="###">内容分类</a></div> 16 <ul id="menu1" > 17 <li>现实主义</li> 18 <li>抽象主义</li> 19 </ul> 20 </div> 21 <div class="auth"> 22 <ul> 23 <li><a href="#">注册</a></li> 24 <li><a href="#">登录</a></li> 25 </ul> 26 </div> 27 </div> 28 <div class="content"> 29 <div class="banner"> 30 <img src="image/welcome.png" class="banner-img"/> 31 </div> 32 <div class="img-content"> 33 <ul> 34 <li> 35 <img src="image/wumingnvlang.jpg" class="img-li"> 36 <div class="info"> 37 <h3>无名女郎</h3> 38 <p> 39 《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆 40 </p> 41 <div class="img-btn"> 42 <div class="price">¥5800</div> 43 <a href="#" class="cart"> 44 <div class="btn"> 45 <img src="image/cart.svg" alt=""> 46 </div> 47 </a> 48 </div> 49 </div> 50 </li> 51 <li> 52 <img src="image/wumingnvlang.jpg" class="img-li"> 53 <div class="info"> 54 <h3>无名女郎</h3> 55 <p> 56 《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆 57 </p> 58 <div class="img-btn"> 59 <div class="price">¥5800</div> 60 <div class="btn"> 61 <a href="#" class="cart"> 62 <img src="image/cart.svg" alt=""> 63 </a> 64 </div> 65 </div> 66 </div> 67 </li> 68 <li> 69 <img src="image/wumingnvlang.jpg" class="img-li"> 70 <div class="info"> 71 <h3>无名女郎</h3> 72 <p> 73 《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆 74 </p> 75 <div class="img-btn"> 76 <div class="price">¥5800</div> 77 <div class="btn"> 78 <a href="#" class="cart"> 79 <img src="image/cart.svg" alt=""> 80 </a> 81 </div> 82 </div> 83 </div> 84 </li> 85 <li> 86 <img src="image/wumingnvlang.jpg" class="img-li"> 87 <div class="info"> 88 <h3>无名女郎</h3> 89 <p> 90 《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆 91 </p> 92 <div class="img-btn"> 93 <div class="price">¥5800</div> 94 <a href="#" class="cart"> 95 <div class="btn"> 96 <img src="image/cart.svg" alt=""> 97 </div> 98 </a> 99 </div> 100 </div> 101 </li> 102 <li> 103 <img src="image/wumingnvlang.jpg" class="img-li"> 104 <div class="info"> 105 <h3>无名女郎</h3> 106 <p> 107 《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆 108 </p> 109 <div class="img-btn"> 110 <div class="price">¥5800</div> 111 <a href="#" class="cart"> 112 <div class="btn"> 113 <img src="image/cart.svg" alt=""> 114 </div> 115 </a> 116 </div> 117 </div> 118 </li> 119 <li> 120 <img src="image/wumingnvlang.jpg" class="img-li"> 121 <div class="info"> 122 <h3>无名女郎</h3> 123 <p> 124 《无名女郎》是俄国画家伊万·尼古拉耶维奇·克拉姆斯柯依于1883年创作的一幅现实主义肖像画,是画布油画,现收藏于莫斯科的特列恰科夫美术博物馆 125 </p> 126 <div class="img-btn"> 127 <div class="price">¥5800</div> 128 <a href="#" class="cart"> 129 <div class="btn"> 130 <img src="image/cart.svg" alt=""> 131 </div> 132 </a> 133 </div> 134 </div> 135 </li> 136 </ul> 137 </div> 138 <div class="page-nav"> 139 <ul> 140 <li><a href="#">首页</a></li> 141 <li><a href="#">上一页</a></li> 142 <li><span class="first-page">1</span></li> 143 <li><a href="#">2</a></li> 144 <li><a href="#">3</a></li> 145 <li><a href="#">4</a></li> 146 <li><a href="#">5</a></li> 147 <li><a href="#">...</a></li> 148 <li><a href="#">98</a></li> 149 <li><a href="#">99</a></li> 150 <li><a href="#">下一页</a></li> 151 <li><a href="#">尾页</a></li> 152 </ul> 153 </div> 154 </div> 155 <div class="footer"> 156 <p><span>M-GALLARY</span>*2020 POWERED BY BOKEYUAN</p> 157 </div> 158 </body> 159 </html>

1 *{ 2 padding:0px; 3 margin:0px; 4 } 5 6 .header{ 7 margin:25px auto; 8 width:1200px ; 9 } 10 11 .header .menu ul{ 12 display:none; 13 list-style:none; 14 position:absolute; 15 width:80px; 16 /*设置透明效果*/ 17 opacity:0.5; 18 background-color:white; 19 } 20 21 .header .menu ul li{ 22 margin-top:20px; 23 text-align:center; 24 } 25 26 .header .logo{ 27 float:left; 28 position:relative; 29 } 30 31 .header .menu{ 32 float:left; 33 position:relative; 34 margin-top:12px; 35 margin-left:16px; 36 } 37 /*菜单现实,折叠*/ 38 /*.header .menu:hover ul{ 39 display:block; 40 }*/ 41 .header .menu .menu_title{ 42 border-bottom:1px solid black; 43 padding-bottom:20px; 44 width:80px; 45 text-align:center; 46 } 47 48 a{ 49 text-decoration:none; 50 } 51 52 .header .auth{ 53 float:right; 54 margin-top:13px; 55 } 56 57 .header .auth ul li{ 58 float:left; 59 margin-right:50px; 60 list-style:none; 61 } 62 63 .content{ 64 width:1200px; 65 margin:25px auto; 66 } 67 68 .content .banner .banner-img{ 69 margin-top:20px; 70 } 71 72 73 .content .img-content ul{ 74 width:1260px; 75 } 76 77 .content .img-content ul li{ 78 background-color:#fff; 79 width:360px; 80 float:left; 81 margin:0 60px 60px 0px; 82 list-style:none; 83 /*设置边框的格式*/ 84 margin-top:30px; 85 height:500px; 86 /*设置阴影,做边框*/ 87 box-shadow:0px 0px 5px 3px #ccc; 88 -webkit-box-shadow:0px 0px 5px 3px #ccc;/*谷歌浏览器*/ 89 -moz-box-shadow:0px 0px 5px 3px #ccc;/*火狐浏览器*/ 90 } 91 92 /*设置标题*/ 93 .img-content .info h3{ 94 font-size:25px; 95 color:red; 96 margin-top:20px; 97 margin-bottom:20px; 98 } 99 /*行间距*/ 100 .img-content .info p{ 101 line-height:25px; 102 margin-bottom:20px; 103 } 104 105 .img-content .info{ 106 margin-left:30px; 107 margin-right:30px; 108 } 109 110 body{ 111 background-color:#f5f5f5; 112 } 113 114 .content .img-content .info .img-btn{ 115 width:300px; 116 } 117 118 .content .img-content .info .img-btn .btn{ 119 width:60px; 120 height:30px; 121 background-color:red; 122 text-align:center; 123 /*设置圆角*/ 124 border-radius:5px; 125 float:right; 126 } 127 128 .content .img-content .info .img-btn .cart img{ 129 width:25px; 130 height:20px; 131 margin-top:5px; 132 } 133 134 .content .img-content .info .img-btn .price{ 135 float:left; 136 color:red; 137 font-size:20px; 138 } 139 140 .page-nav{ 141 width:100%; 142 height:60px; 143 line-height:60px; 144 /*border:1px solid black;*/ 145 overflow:hidden; 146 } 147 148 .page-nav ul li{ 149 float:left; 150 margin-right:20px; 151 list-style:none; 152 } 153 154 .page-nav ul{ 155 margin:auto; 156 list-style:none; 157 width:500px; 158 } 159 160 .first-page{ 161 border-radius:50%; 162 background-color:#c5c5c5; 163 padding:3px 9px; 164 } 165 166 .footer{ 167 width:1200px; 168 height:100px; 169 margin:60px auto; 170 border-top:1px solid #cccccc; 171 overflow:hidden; 172 } 173 174 .footer p{ 175 text-align:center; 176 line-height:50px; 177 } 178 179 .footer span{ 180 color:red; 181 }

var flag=true;//全局变量 function show_menu(){ var menu1=document.getElementById("menu1"); if(flag){ menu1.style.display="block"; flag=false; }else{ menu1.style.display="none"; flag=true; } } function show_menu1(){ var menu1=document.getElementById("menu1"); menu1.style.display="none"; flag=true; }
加油吧
以上是关于小白项目:静态油画商城的主要内容,如果未能解决你的问题,请参考以下文章

