SpringCloudAlibaba商城实战项目(day01)
Posted 钱难有~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringCloudAlibaba商城实战项目(day01)相关的知识,希望对你有一定的参考价值。
前言
闲来无事在B站找了一个项目,是谷粒商城的项目,于是乎照着在敲这个项目,特此记录一下。会持续更新到这个项目敲完。这个记录偏向小白向,确保你照着敲也可以完成所有项目的搭建。
一、简介
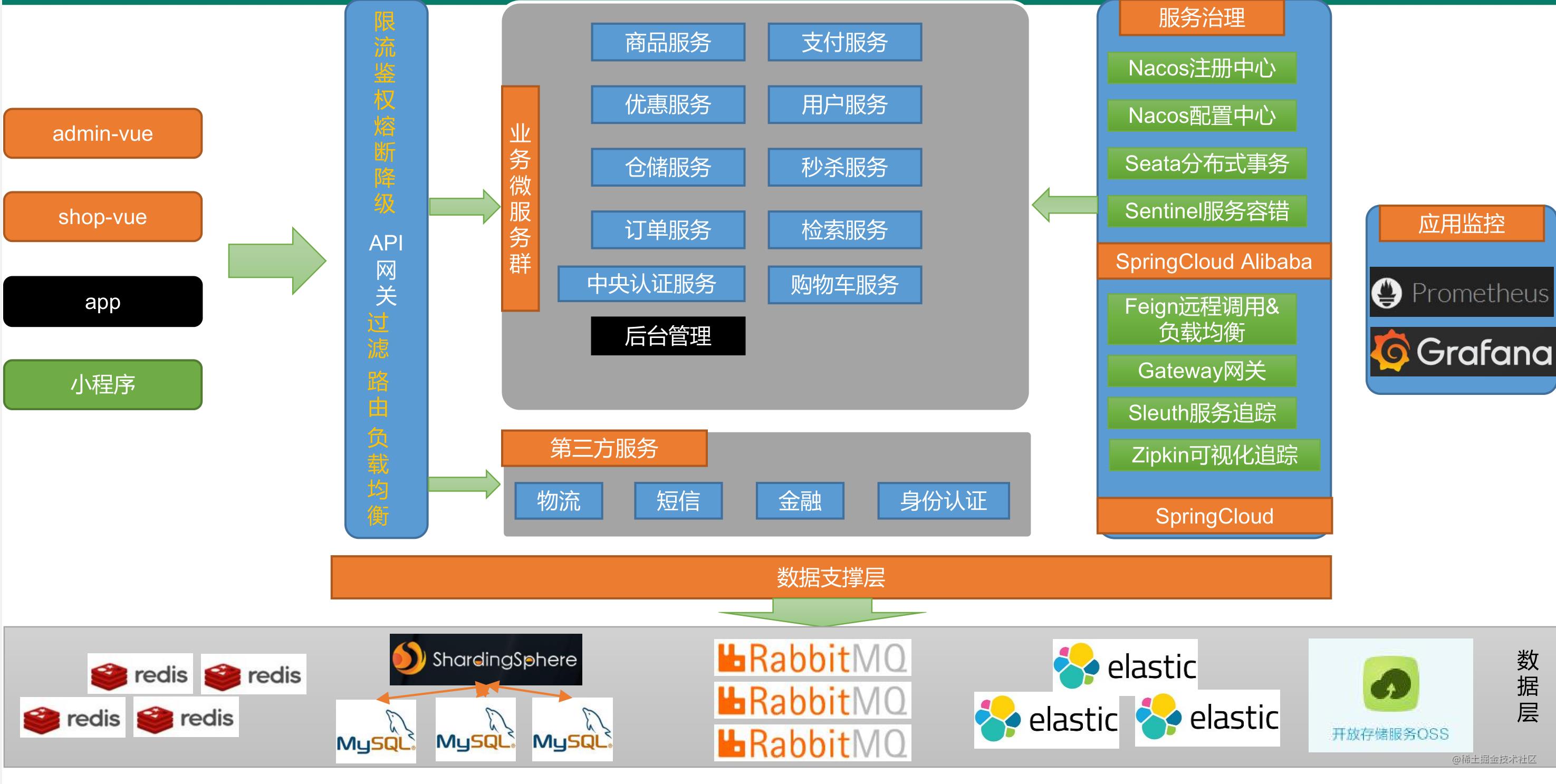
1.1、项目架构图


1.2、服务列表
商城基础的服务有5个:
- mall-coupon:商城优惠卷服务
- mall-member:商城会员服务
- mall-order:商城订单服务
- mall-product:商城商品服务
- mall-ware:商城仓储服务
二、整合人人开源
2.1、后端
我们将整合人人开源的手脚架作为后端的管理系统,地址给出:
- 人人开源后端项目:https://gitee.com/renrenio/renren-fast
- 人人开源前端项目:https://gitee.com/renrenio/renren-fast-vue
- 人人开源代码生成器:https://gitee.com/renrenio/renren-generator
将人人开源后端项目clone下来以后,将他改名,变成项目的一个服务:mall-admin,同时在主项目中引用。

在admin-mall中的application.yml中可以修改context-path属性配置,以后地址访问的时候要加上配置的属性。

比如说我配置的是/mall-admin
导入人人开源数据库,启动项目后端项目,这样我们的后端项目脚手架就大功告成。

地址栏输入http://localhost:8080/mall-admin/,出现一串json串即表示部署成功。

2.2、前端
前端需要的环境是nodejs,但是注意环境不要太高,会出现部分部署问题,配置好了nodejs环境后,输入node-v查看版本。

如果你刚刚修改了application.yml中的context-path属性配置的话需要修改前端js的配置,否则会出现404。

clone下来前端项目后,直接cmd输入命令:
npm install
他会自动开始下载前端的依赖以及js文件。

nice,没有错误。

接下来可以开始跑前端项目。
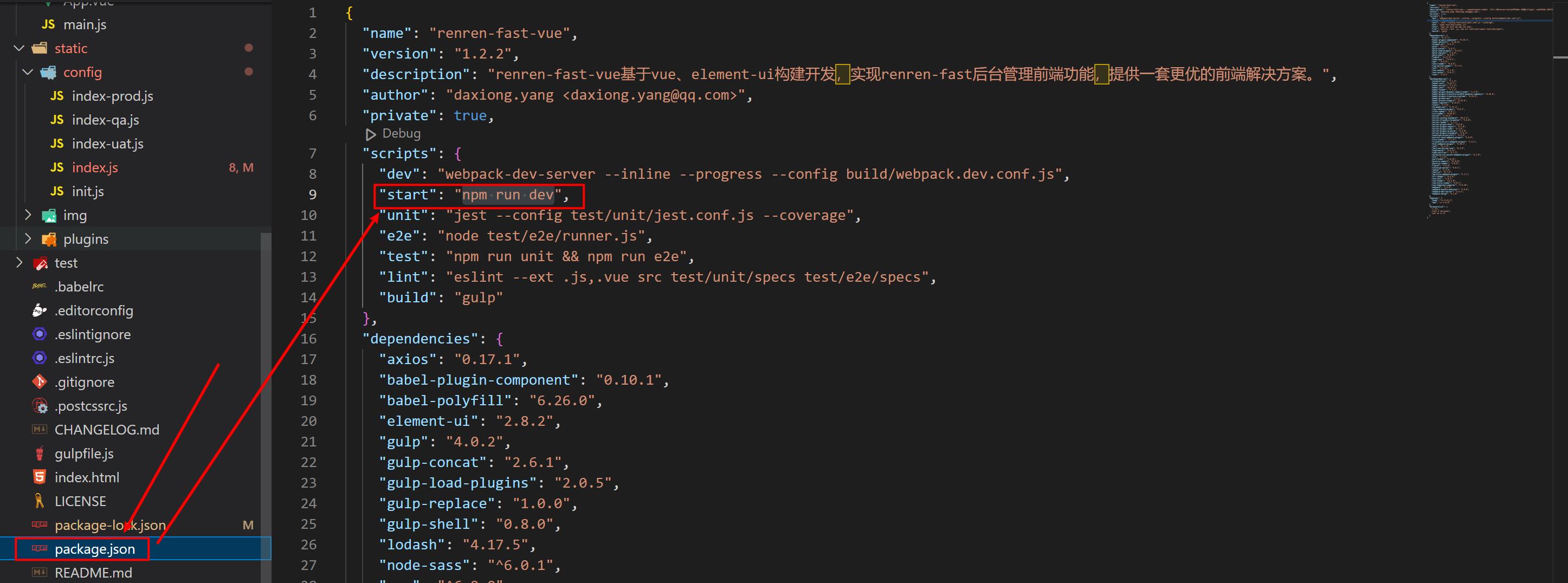
npm run dev
这些命令在pack.json中都可以找得到。

等亿秒钟后,项目也启动好了。

大功告成。

2.2、代码生成器
有很多的crud代码是不需要我们再去手动写了的,很繁琐,所以就有了代码生成器,帮我们生成一些简单的代码,我们clone下来代码生成器项目后,就可以开始配置代码生成器开始生成代码了。
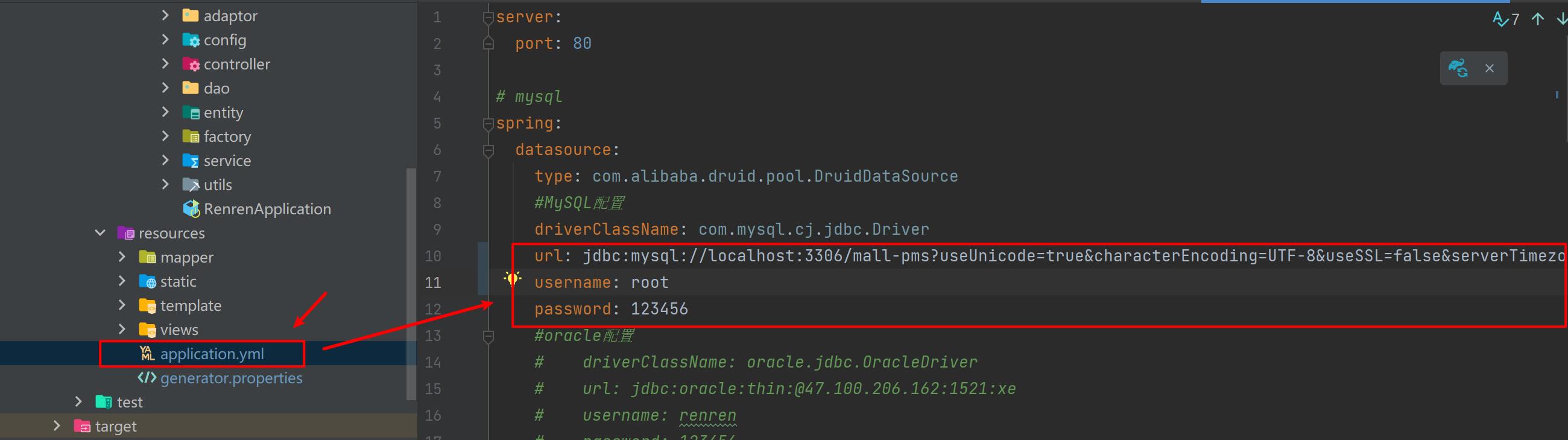
首先先修改数据库的配置,修改为自己的账号密码


由于人人开源代码生成器使用的是shiro作为权限管理框架,后期我们需要全部换成SpringSecurity,所以我们需要在模板中将shiro注解全部注释掉。

其他遇到了我们在生成的代码中删掉即可。
然后启动代码生成器项目,端口号为80。

直接访问http://localhost:80/,即可开始生成代码。

下载下来以后将main目录直接copy到porduct模块中,下载完以后会报错,因为少了一些代码模块,新建一个mall-common,用于存放一些项目公共的工具类和依赖,新建一个mall-common模块,把renren-fast中的utils文件复制过去,新建一个utils文件。


此时还是会报错,说明我们还没有引入这个依赖,我们还需要在product模块中引入这个依赖。

<dependency>
<groupId>cn.linstudy</groupId>
<artifactId>mall-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
在外部pom文件中添加common这个模块。
<module>mall-admin</module>
最后再把mall-admin中的xss文件夹挪到mall-common中即可,因为xss里面的功能其他项目也是可以使用的。
我们首先需要引用common的包,并且将版本控制交给properties进行管理,方便我们解耦。
<properties>
<commons.lang.version>2.6</commons.lang.version>
<java.version>8</java.version>
</properties>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>$commons.lang.version</version>
</dependency>
最后再将报错的RRException直接剪切到common的exception专门处理异常的包里即可。
大功告成,启动我们的mall-admin项目即可。
三、整合MyBatis-Plus
3.1、整合测试MyBatis-Plus
我们首先在mall-common中导入mysql驱动,我是5.x,所以我的驱动也是5.x驱动,如果是8.x就需要配置8.x驱动,加入了驱动,那么mybatis-plus整合springboot也是不可或缺的,一起搞进来。
<!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.baomidou/mybatis-plus-boot-starter -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.5.2</version>
</dependency>
配置好驱动后,创建一个application.yml来书写数据库相关的配置。
server:
port: 10000
servlet:
session:
timeout: 30m
spring:
application:
name: mall-product
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/mall-admin?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai
driver-class-name: com.mysql.jdbc.Driver
于是乎,数据源就配置好了。
接着我们就去配置mapper接口扫描,在mall-product服务中的运行类MallProductApplication配置Mapper接口扫描,告诉MyBaits-Plus我们的mapper接口何在。
@MapperScan("cn.linstudy.product.dao")
如果书写复杂的sql还是得借助xml文件来书写,所以我们还是得告诉mybatis-plus我们的xml文件在哪里。在application.yml中告诉mybatis-plus我们的sql映射文件何在。
mybatis-plus:
mapper-locations: classpath:/mapper/**/*.xml
在新增的时候,我们还希望主键可以自增,所以还需要在application.yml中配置主键自增,等到数据量大起来的时候,我们需要分库分表,到时候再去修改为其他的主键自增策略。搞了那么多,我们需要测试一下,看看配置是否全部搞定了,在test文件夹中写一个测试类。一启动后,发现直接报错了,一查看,原来是我们的springboot版本太高了,需要更换版本,更换到3.x以前的版本。

于是乎把springboot-parent版本降低即可。
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.8.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
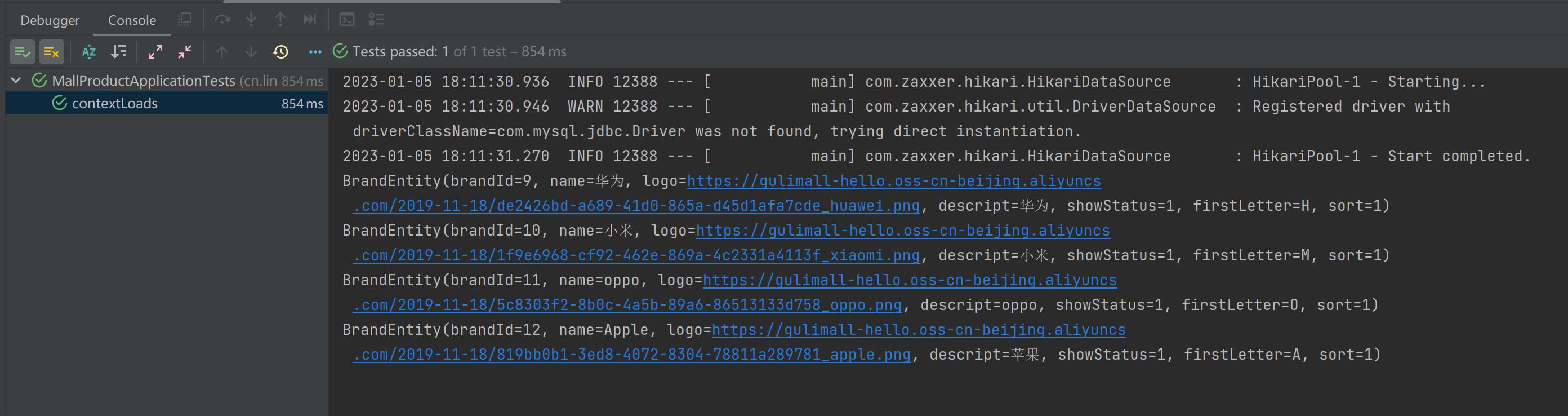
浅浅的写一个测试类即可开测!
package cn.linstudy.product;
import cn.linstudy.product.entity.BrandEntity;
import cn.linstudy.product.service.BrandService;
import com.baomidou.mybatisplus.extension.conditions.query.QueryChainWrapper;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringRunner;
import java.util.List;
@SpringBootTest
@RunWith(SpringRunner.class)
public class MallProductApplicationTests
@Autowired
BrandService brandService;
@Test
public void contextLoads()
QueryChainWrapper<BrandEntity> query = brandService.query();
List<BrandEntity> brandEntities = query.getBaseMapper().selectList(null);
for (BrandEntity brandEntity : brandEntities)
System.out.println(brandEntity);

3.2、逆向生成所有服务的代码
3.2.1、mall-coupon(优惠服务)
coupon优惠服务对应的数据库是mall-sms,我们修改配置来逆向生成代码。修改renren-generator服务的generator.properties文件中的配置即可。

启动项目逆向生成代码即可。
3.2.2、mall-member(会员服务)
member会员服务对应的数据库是mall-ums,我们修改配置来逆向生成代码。修改renren-generator服务的generator.properties文件中的配置即可。
3.2.3、mall-order(订单服务)
order订单服务对应的数据库是mall-oms,我们修改配置来逆向生成代码。修改renren-generator服务的generator.properties文件中的配置即可。
3.2.4、mall-wms(库存服务)
wms库存服务对应的数据库是mall-wms,我们修改配置来逆向生成代码。修改renren-generator服务的generator.properties文件中的配置即可。
以上是关于SpringCloudAlibaba商城实战项目(day01)的主要内容,如果未能解决你的问题,请参考以下文章