vue 项目使用局域网多端访问并实时自动更新(利用 browser-sync)
Posted wiliam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 项目使用局域网多端访问并实时自动更新(利用 browser-sync)相关的知识,希望对你有一定的参考价值。
在写vue的项目中时,虽然vue会自动更新页面,但是切换页面切来切去也很麻烦,有时候我们还要在公司另一台电脑或者手机上调试,这时候利用browser-sync插件,无需改动vue的代码即可实现:
1. 首先确保安装了node (命令行node -v 可以查看)
2.全局安装 browser-sync npm install -g browser-sync (项目中局部安装 npm install --save-dev browser-sync)
3.启动vue项目 npm run dev
4.让localhost:8080服务开着,然后到项目文件中使用git bash 或者cmd 输入:
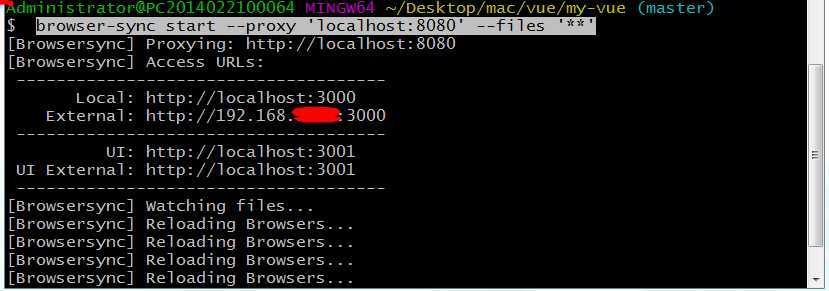
browser-sync start --proxy ‘localhost:8080‘ --files ‘**‘
成功后显示:

5. 这时候localhost:3000就是你项目被监听的地址,把localhost换成你的电脑ip地址(比如: http://192.168.1.18:3000/),然后在同一个局域网下,手机,电脑都可以实时显示你的项目啦,就这么简单,无需改动源码
附上 browser-sync 文档地址:http://www.browsersync.cn/
以上是关于vue 项目使用局域网多端访问并实时自动更新(利用 browser-sync)的主要内容,如果未能解决你的问题,请参考以下文章