vue——同一局域网内访问项目
Posted tongjiaojiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue——同一局域网内访问项目相关的知识,希望对你有一定的参考价值。
1、想要在手机上访问本地的vue项目,首先要保证手机和电脑处在同一局域网内(连着同一个无线网)
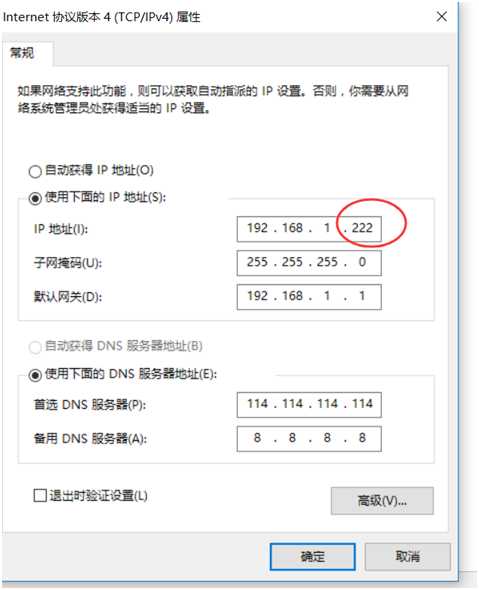
2、将你电脑的ip设置为固定ip(ipcinfig查找本地的ip,然后修改它,改为你想变的数字)

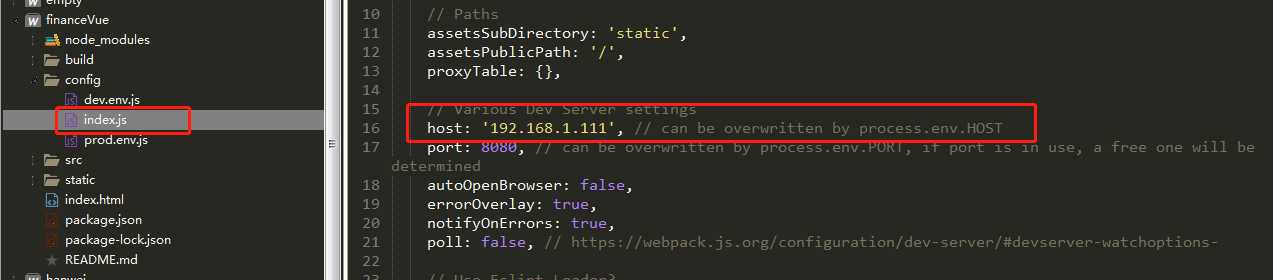
3、在vue项目中的 config文件中的index.js内,将host的配置改为本低局域网的ip————如:192.168.1.111

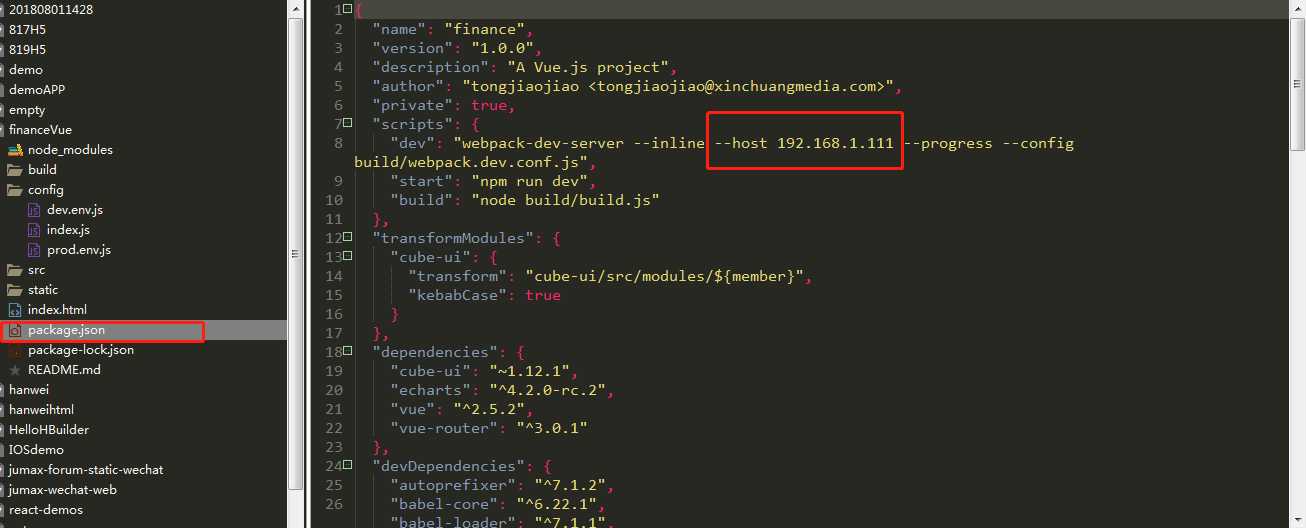
4、同样的,在vue项目中找到packahe.json,在scripts内的dev中加入 --host 192.168.1.111
注:--host 192.168.1.111的前后需要 空格 将前后内容隔开

因为改了配置文件,所以需要重新运行项目 npm run dev 之后,你就可以访问http://192.168.1.111的vue项目了,同样在手机也可以
以上是关于vue——同一局域网内访问项目的主要内容,如果未能解决你的问题,请参考以下文章