信息提示框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了信息提示框相关的知识,希望对你有一定的参考价值。
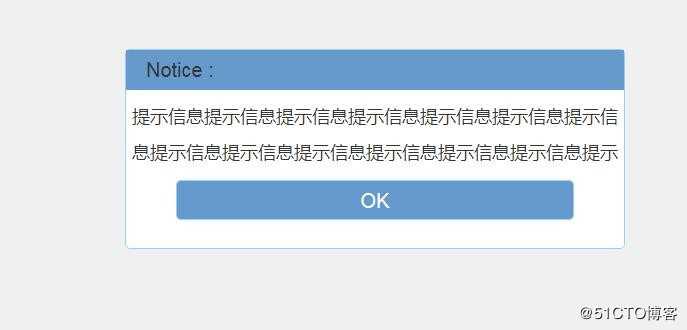
点击某按钮,提示某信息,相信大家经常遇到,用别人的插件总需要修改点,但是修改起来又很费时间,所以干脆自己写吧,哈哈。代码及效果如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>信息提示框</title>
<style>
#full_screen_div{
position: fixed;
background: rgba(240,240,240,0.97);
z-index: 3;
top: 0;
width: 100%;
height: 100%;
text-align: center;
display: none;
font-size:10px;
}
#full_screen_div > #notice_box{
background:#fff;
position:relative;
width:500px;
height:200px;
margin:0 auto;
top:30%;
border:1px solid #99CCFF;
border-radius:5px;
text-align:center;
}
#full_screen_div #notice_title{
height:2em;
background:#6699CC;
font-size:2em;
line-height:2em;
text-align:left;
padding-left:1em;
}
#full_screen_div #notice_content{
height:5em;
font-size:1.8em;
line-height:2em;
padding-top:0.5em;
word-break:break-all;
overflow: hidden;
}
#full_screen_div #notice_ok{
width:80%;
height:2em;
text-align:center;
margin:0 auto;
background:#6699CC;
color:#fff;
font-size:2em;
line-height:2em;
border:1px solid #99CCFF;
border-radius:5px;
}
</style>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script>
$(document).ready(function(){
$(‘h1‘).click(function(){
var txt = $(this).text();
$(‘#notice_box > #notice_content‘).text(txt);
$(‘#full_screen_div‘).fadeIn(100);
});
$(‘#full_screen_div #notice_ok‘).click(function(){
$(‘#full_screen_div‘).fadeOut(10);
});
});
</script>
</head>
<body>
<h1>提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息提示信息</h1>
<div id="full_screen_div">
<div id="notice_box">
<div id="notice_title">Notice :</div>
<div id="notice_content">info...</div>
<div id="notice_ok">OK</div>
</div>
</div>
</body>
</html>
以上是关于信息提示框的主要内容,如果未能解决你的问题,请参考以下文章