UnityUnityWebRequest学习——Unity中的HTTP网络通信
Posted STARBLOCKSHADOW
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UnityUnityWebRequest学习——Unity中的HTTP网络通信相关的知识,希望对你有一定的参考价值。
目录
UnityWebRequest 简介
Unity中的HTTP通信主要依赖的是Unity自带的UnityWebRequest类。UnityWebRequest 提供了一个模块化系统,用于构成 HTTP 请求和处理 HTTP 响应。
UnityWebRequest 生态系统将 HTTP 事务分解为三个不同的操作:
- 向服务器提供数据
- 从服务器接收数据
- HTTP 流量控制(例如,重定向和错误处理)
对于任何 HTTP 事务,正常的代码流程如下:
- 创建 Web 请求对象
- 配置 Web 请求对象
2.1 设置自定义标头
2.2 设置 HTTP 动词(例如 GET、POST 和 HEAD - 除 android 之外的所有平台都允许使用自定义动词)
2.3 设置 URL *(可选)创建上传处理程序并将其附加到 Web 请求
2.4 提供要上传的数据
2.5 提供要上传的 HTTP 表单 *(可选)创建下载处理程序并将其附加到 Web 请求 - 发送 Web 请求
如果在协程中,可获得Send()调用的结果以等待请求完成 (可选)读取从下载处理程序接收的数据 (可选)从 UnityWebRequest 对象中读取错误信息、HTTP 状态码和响应标头
HTTP网络通信流程
HTTP是基于客户端/服务端(C/S)的架构模型,通过一个可靠的链接来交换信息,是一个无状态的请求/响应协议。浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 WEB 服务器发送所有请求。Web 服务器根据接收到的请求后,向客户端发送响应信息。
HTTP 默认端口号为 80,但是也可以改为 8080 或者其他端口。
HTTP 三点注意事项
-
HTTP 是无连接的:即限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接,采用这种方式可以节省传输时间。
-
HTTP 是媒体独立的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送,客户端以及服务器指定使用适合的 MIME-type 内容类型。
-
HTTP 是无状态的:HTTP 协议是无状态协议,无状态是指协议对于事务处理没有记忆能力,缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大,另一方面,在服务器不需要先前信息时它的应答就较快。
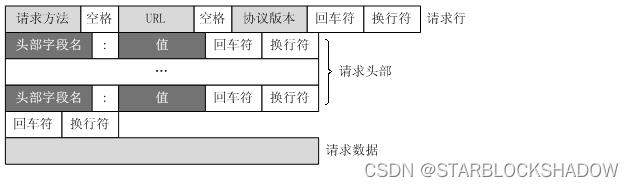
HTTP请求
客户端发送一个HTTP请求到服务器的请求消息包括以下格式:
请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

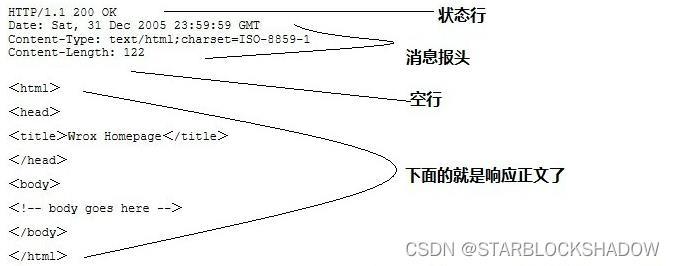
HTTP响应
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

例子
使用Unity内置的UnityWebRequest类进行HTTP请求(GET)
使用UnityWebRequest.Get(url)来获取对应的信息。例子中请求了https://www.baidu.com这一URL对应的资源,返回的数据是一个html文件的文本内容。
using System.Collections;
using UnityEngine;
using UnityEngine.Networking;
public class UnityPageRequest : MonoBehaviour
IEnumerator Start()
var url = "https://www.baidu.com";
var www = UnityWebRequest.Get(url);
yield return www.SendWebRequest();
if (www.isHttpError || www.isNetworkError)
Debug.Log(www.responseCode);
Debug.Log(www.error);
else
Debug.Log(www.responseCode); //状态码 200表示请求成功
Debug.Log(www.downloadHandler.text); //服务器响应信息
得到的服务器响应信息:
<html>
<head>
<script>
location.replace(location.href.replace("https://","http://"));
</script>
</head>
<body>
<noscript><meta http-equiv="refresh" content="0;url=http://www.baidu.com/"></noscript>
</body>
</html>
使用BestHTTP插件进行HTTP请求(GET)
把目标Url作为构造参数创建 HTTPRequest类实例,并调用Send()即可。注意在使用时需要引用BestHTTP的命名空间。
using UnityEngine;
using BestHTTP;
using System;
public class UnityPageRequest : MonoBehaviour
private void Start()
string str = "https://www.baidu.com";
new HTTPRequest(new Uri(str), (req, response) =>
string text = response.DataAsText; // 服务器响应信息
Debug.Log(text);
).Send();
得到的服务器响应信息是同样的:
<html>
<head>
<script>
location.replace(location.href.replace("https://","http://"));
</script>
</head>
<body>
<noscript><meta http-equiv="refresh" content="0;url=http://www.baidu.com/"></noscript>
</body>
</html>
上述两个例子都是使用GET来传递数据的实例。HTTP还有其他的请求方法。
使用Unity内置的UnityWebRequest类进行HTTP请求(POST)
使用UnityWebRequest.Post(url,formdata)将表单发送到HTTP服务器。
using System.Collections;
using UnityEngine;
using UnityEngine.Networking;
public class UnityPageRequest : MonoBehaviour
IEnumerator Start()
//Post请求的地址
string url = "https://www.baidu.com";
//Post请求的参数
WWWForm form = new WWWForm();
form.AddField("key1", "value1");
form.AddField("key2", "value2");
UnityWebRequest webRequest = UnityWebRequest.Post(url, form);
//发送请求
yield return webRequest.SendWebRequest();
if (string.IsNullOrEmpty(webRequest.error))
//Post的请求成功
//Post请求的返回参数
var data = webRequest.downloadHandler.text;
Debug.Log(data);
Debug.Log("成功");
else
//Post的请求失败
Debug.Log("失败");
得到的服务器响应信息:
<!DOCTYPE html>
<!--STATUS OK-->
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta content="always" name="referrer">
<script src="https://ss1.bdstatic.com/5eN1bjq8AAUYm2zgoY3K/r/www/nocache/imgdata/seErrorRec.js"></script>
<title>页面不存在_百度搜索</title>
<style data-for="result">
body color: #333; background: #fff; padding: 0; margin: 0; position: relative; min-width: 700px; font-family: Arial, 'Microsoft YaHei'; font-size: 12px
p, form, ol, ul, li, dl, dt, dd, h3 margin: 0; padding: 0; list-style: none
input padding-top: 0; padding-bottom: 0; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box img border: none;
.logo width: 117px; height: 38px; cursor: pointer
#wrapper _zoom: 1
#head padding-left: 35px; margin-bottom: 20px; width: 900px
.fm clear: both; position: relative; z-index: 297
.btn, #more font-size: 14px
.s_btn width: 95px; height: 32px; padding-top: 2px\\9; font-size: 14px; padding: 0; background-color: #ddd; background-position: 0 -48px; border: 0; cursor: pointer
.s_btn_h background-position: -240px -48px
.s_btn_wr width: 97px; height: 34px; display: inline-block; background-position: -120px -48px; *position: relative; z-index: 0; vertical-align: top
#foot
#foot span color: #666
.s_ipt_wr height: 32px
.s_form:after, .s_tab:after content: "."; display: block; height: 0; clear: both; visibility: hidden
.s_form zoom: 1; height: 55px; padding: 0 0 0 10px
#result_logo float: left; margin: 7px 0 0
#result_logo img width: 101px
#head padding: 0; margin: 0; width: 100%; position: absolute; z-index: 301; min-width: 1000px; background: #fff; border-bottom: 1px solid #ebebeb; position: fixed; _position: absolute; -webkit-transform: translateZ(0)
#head .head_wrapper _width: 1000px
#head.s_down box-shadow: 0 0 5px #888
.fm clear: none; float: left; margin: 11px 0 0 10px
#s_tab background: #f8f8f8; line-height: 36px; height: 38px; padding: 55px 0 0 121px; float: none; zoom: 1
#s_tab a, #s_tab b display: inline-block; text-decoration: none; text-align: center; color: #666; font-size: 14px
#s_tab b border-bottom: 2px solid #4E6EF2; color: #222
#s_tab a:hover color: #323232
#content_left width: 540px; padding-left: 149px;padding-top: 2px;
.to_tieba, .to_zhidao_bottom margin: 10px 0 0 121px
#help background: #f5f6f5; zoom: 1; padding: 0 0 0 50px; float: right
#help a color: #9195a3; padding-right: 21px; text-decoration: none
#help a:hover color: #333
#foot position: fixed; bottom:0; width: 100%; background: #f5f6f5; border-top: 1px solid #ebebeb; text-align: left; height: 42px; line-height: 42px; margin-top: 40px; *margin-top: 0; _position:absolute; _bottom:auto; _top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));
.content_none padding: 45px 0 25px 121px .s_ipt_wr.bg,
.s_btn_wr.bg, #su.bg background-image: none
.s_ipt_wr.bg background: 0
.s_btn_wr width: auto; height: auto; border-bottom: 1px solid transparent; *border-bottom: 0
.s_btn width: 100px; height: 34px; color: white; letter-spacing: 1px; background: #3385ff; border-bottom: 1px solid #2d78f4; outline: medium; *border-bottom: 0; -webkit-appearance: none; -webkit-border-radius: 0
.s_btn:hover background: #317ef3; border-bottom: 1px solid #2868c8; *border-bottom: 0; box-shadow: 1px 1px 1px #ccc
.s_btn:active background: #3075dc; box-shadow: inset 1px 1px 3px #2964bb; -webkit-box-shadow: inset 1px 1px 3px #2964bb; -moz-box-shadow: inset 1px 1px 3px #2964bb; -o-box-shadow: inset 1px 1px 3px #2964bb
#lg display: none
#head .headBlock margin: -5px 0 6px 121px
#content_left .leftBlock margin-bottom: 14px; padding-bottom: 5px; border-bottom: 1px solid #f3f3f3
.s_ipt_wr border: 1px solid #b6b6b6; border-color: #7b7b7b #b6b6b6 #b6b6b6 #7b7b7b; background: #fff; display: inline-block; vertical-align: top; width: 592px; margin-right: 0; border-right-width: 0; border-color: #b8b8b8 transparent #ccc #b8b8b8; overflow: hidden
.s_ipt_wr.ip_short width: 439px;
.s_ipt_wr:hover, .s_ipt_wr.ipthover border-color: #999 transparent #b3b3b3 #999
.s_ipt_wr.iptfocus border-color: #4e6ef2 transparent #4e6ef2 #4e6ef2
.s_ipt_tip color: #aaa; position: absolute; z-index: -10; font: 16px/22px arial; height: 32px; line-height: 32px; padding-left: 7px; overflow: hidden; width: 526px
.s_ipt width: 526px; height: 22px; font: 16px/18px arial; line-height: 22px\\9; margin: 6px 0 0 7px; padding: 0; background: transparent; border: 0; outline: 0; -webkit-appearance: none
#kw position: relative;display: inline-block;
input::-ms-clear display: none
/*Error page css*/
.norsSuggest display: inline-block; color: #333; font-family: arial; font-size: 13px; position: relative;
.norsTitle font-size: 22px;font-weight: normal; color: #333; margin: 29px 0 25px 0;
.norsTitle2 font-family: arial; font-size: 13px; color: #666;
.norsSuggest ol margin-left: 47px;
.norsSuggest li margin: 13px 0;
#content_right
border-left: 1px solid #e1e1e1;
width: 384px;
margin-top: 20px;
float: right;
padding-left: 17px;
#wrapper_wrapper
width: 1235px;
margin-top: 50px;
.cr-content
width: 351px;
font-size: 13px;
line-height: 1.54em;
color: #333;
margin-top: 8px;
margin-left: 19px;
word-wrap: break-word;
word-break: normal;
@media screen and (max-width: 1217px)
#wrapper_wrapper
width: 1002px;
#wrapper_wrapper #content_right
width: 271px;
#wrapper_wrapper .cr-content
width: 259px;
.opr-toplist-title
position: relative;
font-size: 14px;
line-height: 1.29em;
font-weight: 700;
margin-bottom: 3px;
font: 14px/22px Arial,sans-serif;
colorHive学习----查询操作练习一