Vue:vue-router路由
Posted fondwang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:vue-router路由相关的知识,希望对你有一定的参考价值。
说明
学习的时候,尽量的打开官方的文档
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
- 嵌套的路由/视图表
- 模块化的、基于组件的路由配置
- 路由参数、查询、通配符
- 基于 Vue.js 过渡系统的视图过渡效果
- 细粒度的导航控制
- 带有自动激活的 CSS class 的链接
- html5 历史模式或 hash 模式,在 IE9 中自动降级
- 自定义的滚动条行为
安装
基于第一个vue-cli进行测试学习;先查看node_modules中是否存在 vue-router
vue-router 是一个插件包,所以我们还是需要用 npm/cnpm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm install vue-router --save-dev
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:

测试
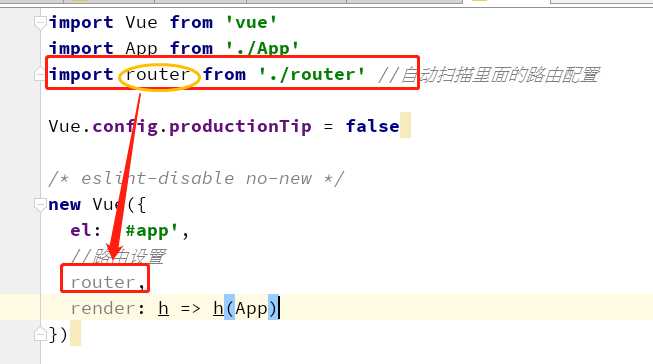
1. 在入口main.js 配置路由设置

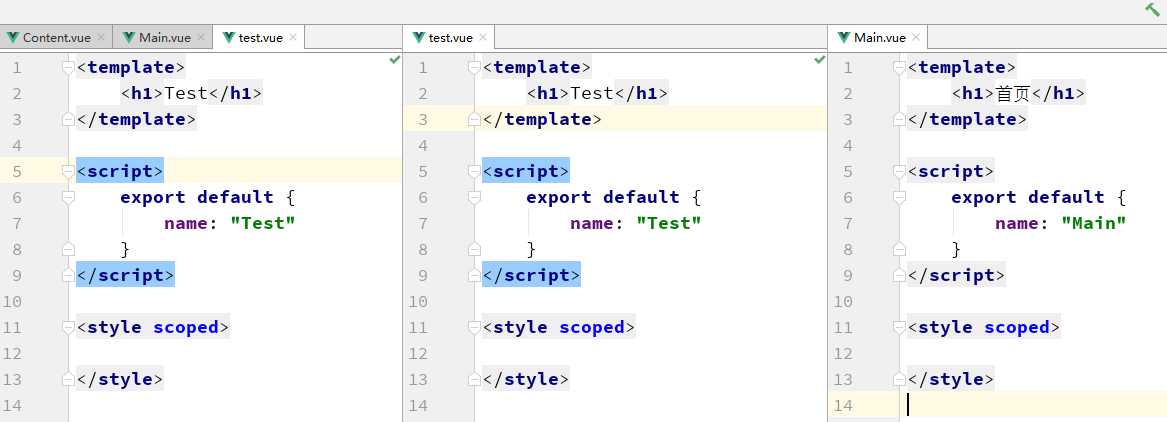
2. 编写自定义组件


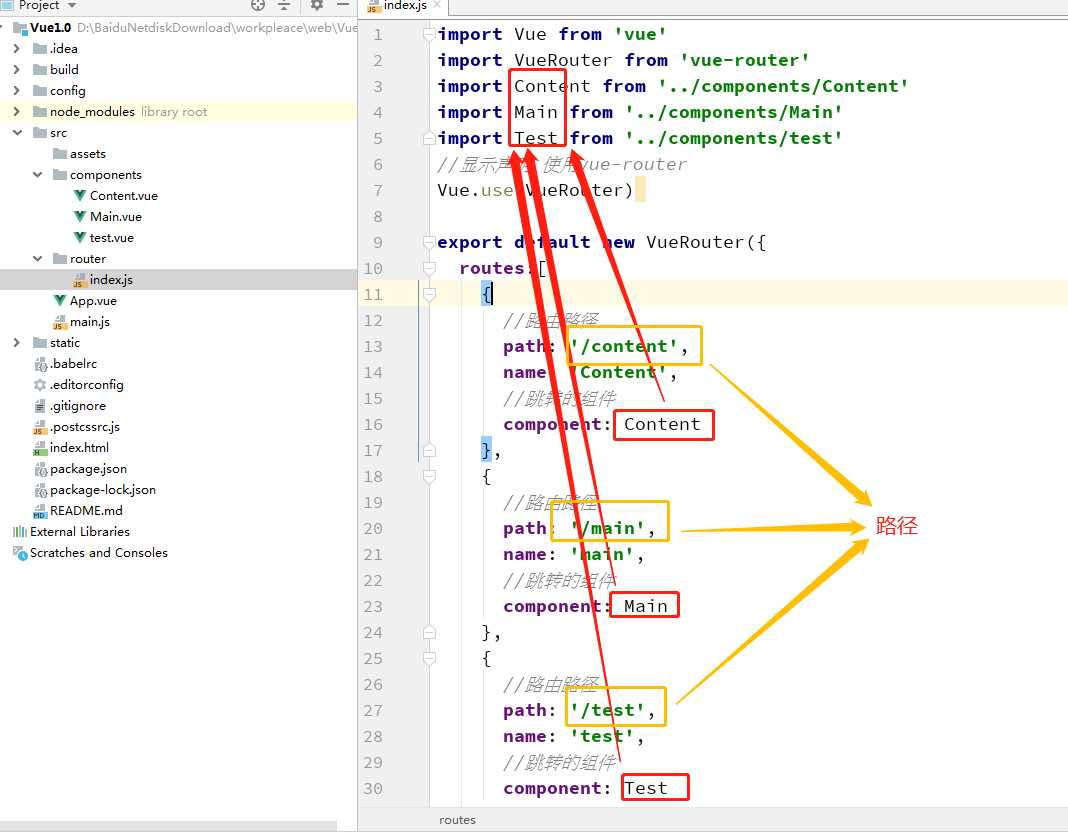
3. 配置路由转发

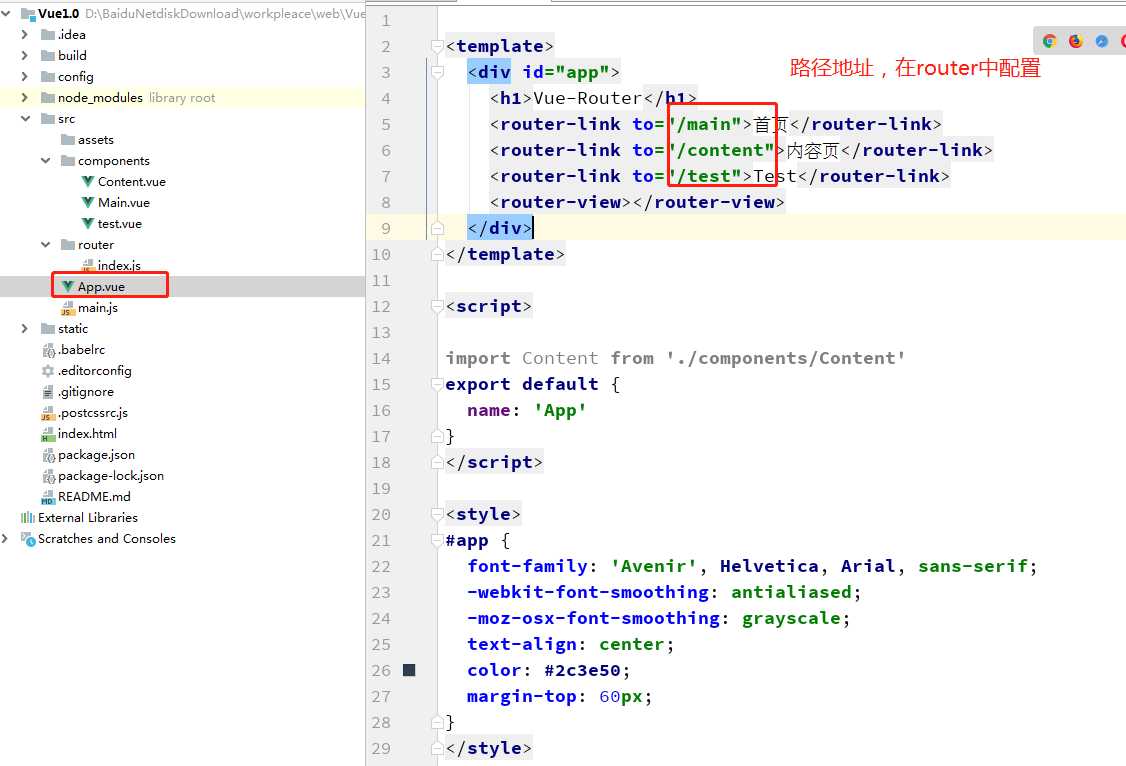
4. 使用

启动测试一下 : npm run dev
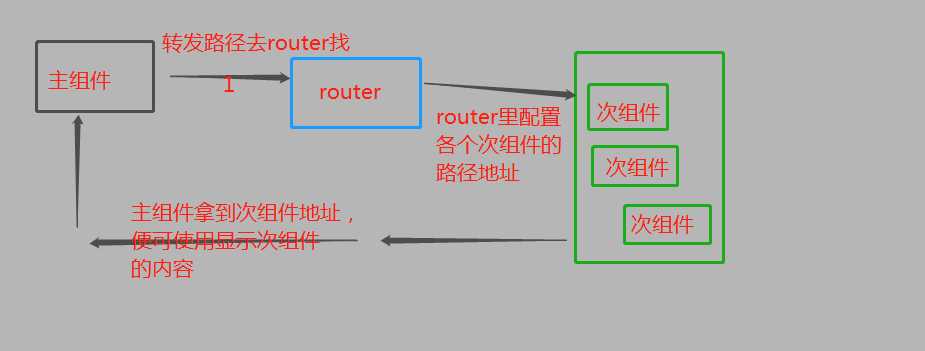
路径是如何通过router找到对应组件的呢?简单画一个路径图

详细学习,请去官方文档查看
以上是关于Vue:vue-router路由的主要内容,如果未能解决你的问题,请参考以下文章
vue-router 2.0 常用基础知识点之router-link
vue动态添加路由,跳转页面时,页面报错路由重复:vue-router.esm.js?8c4f:16 [vue-router] Duplicate named routes definition: {
vue动态添加路由,跳转页面时,页面报错路由重复:vue-router.esm.js?8c4f:16 [vue-router] Duplicate named routes definition: {