一、安装
npm下载:npm install vue-router
如果在一个模块化工程中使用它,必须要通过 Vue.use() 明确地安装路由功能:在你的文件夹下的 src 文件夹下的 main.js 文件内写入以下代码
import Vue from ‘vue‘
import VueRouter from ‘vue-router‘
Vue.use(VueRouter)
二、基本使用
html方面:
1、配置导航:使用 router-link 组件来导航,通过传入 `to` 属性指定链接,<router-link> 默认会被渲染成一个 `<a>` 标签
2、路由出口:使用 <router-view> 配置路由出口,路由匹配到的组件将渲染在这里
JS方面:定义路由组件,定义路由,创建路由实例,挂载
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id="box">
<router-link to="/one">one</router-link>
<router-link to="/two">two</router-link>
<router-view></router-view>
</div>
<!--定义模版-->
<template id="a">
<div>第一个router</div>
</template>
<template id="b">
<div>第二个router</div>
</template>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
//1、定义路由和路由组件
var routes=[
{
path:"/one",
component:{
template:"#a"
}
},
{
path:"/two",
component:{
template:"#b"
}
}
];
//2、创建 router 实例,然后传 `routes` 配置
var router = new VueRouter({
routes // (缩写)相当于 routes: routes
});
//3、创建和挂载根实例。记得要通过 router 配置参数注入路由,从而让整个应用都有路由功能
new Vue({
el:"#box",
router
})
</script>
</body>
</html>
要注意,当 <router-link> 对应的路由匹配成功,将自动设置 class 属性值 .router-link-active
三、动态路由匹配
我们经常需要把某种模式匹配到的所有路由,全都映射到同个组件。例如,我们有一个 User 组件,对于所有 ID 各不相同的用户,都要使用这个组件来渲染。那么,我们可以在 vue-router 的路由路径中使用『动态路径参数』(dynamic segment)来达到这个效果:
const User = {
template: ‘<div>User</div>‘
}
const router = new VueRouter({
routes: [
// 动态路径参数 以冒号开头
{ path: ‘/user/:id‘, component: User }
]
})
现在呢,像 /user/foo 和 /user/bar 都将映射到相同的路由。
一个『路径参数』使用冒号 : 标记。当匹配到一个路由时,参数值会被设置到 this.$route.params,可以在每个组件内使用。于是,我们可以更新 User 的模板,输出当前用户的 ID:$route.params.id获取值
const User = {
template: ‘<div>User {{ $route.params.id }}</div>‘
}
你可以在一个路由中设置多段路径参数,对应的值都会设置到 $route.params 中。例如:

除了 $route.params 外,$route 对象还提供了其它有用的信息,例如,$route.query(如果 URL 中有查询参数)、$route.hash 等等。你可以查看 API 文档 的详细说明。
四、响应路由参数的变化
当使用路由参数时,例如从 /user/foo 导航到 /user/bar,原来的组件实例会被复用。因为两个路由都渲染同个组件,比起销毁再创建,复用则显得更加高效。不过,这也意味着组件的生命周期钩子不会再被调用。
复用组件时,想对路由参数的变化作出响应的话,你可以简单地 watch(监测变化) $route 对象:
const User = {
template: ‘...‘,
watch: {
‘$route‘ (to, from) {
// 对路由变化作出响应...
}
}
}
或使用 2.2 中引入的 beforeRouteUpdate 守卫:
const User = {
template: ‘...‘,
beforeRouteUpdate (to, from, next) {
// react to route changes...
// don‘t forget to call next()
}
}
五、嵌套路由
我们经常将动态路由和嵌套路由共同使用,嵌套路由即是在原路由的基础上增加一个 children 。children 是一个数组,并且我们还需要在原来的组件上添加< router-view >来渲染 chlidren 里面的路由。
<template id="b">
<div>
第二个router
<router-view></router-view>
</div>
</template>
<template id="c">
<div>
user:{{ $route.params.id }}
</div>
</template>
{
path:"/two",
component:{template:"#b"},
children:[
{
path:":id",
component:{
template:"#c"
}
}
]
},
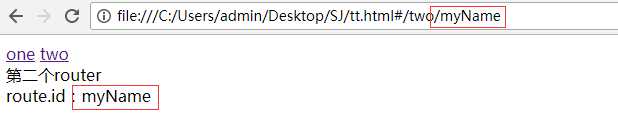
这样我们就可以这样添加地址

注意:要在嵌套的出口中渲染组件,需要在 VueRouter 的参数中使用 children 配置:
const router = new VueRouter({
routes: [
{ path: ‘/user/:id‘, component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: ‘profile‘,
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: ‘posts‘,
component: UserPosts
}
]
}
]
})
上面path给了具体的匹配值,对应不同的组件模板,也可以像我们上面那样给定冒号形式,就统一用的一个模板。
要注意,以 / 开头的嵌套路径会被当作根路径。 这让你充分的使用嵌套组件而无须设置嵌套的路径。
你会发现,children 配置就是像 routes 配置一样的路由配置数组,所以呢,你可以嵌套多层路由。
此时,基于上面的配置,当你访问 /user/foo 时,User 的出口是不会渲染任何东西,这是因为没有匹配到合适的子路由。如果你想要渲染点什么,可以提供一个 空的子路由:
const router = new VueRouter({
routes: [
{
path: ‘/user/:id‘, component: User,
children: [
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{ path: ‘‘, component: UserHome },
// ...其他子路由
]
}
]
})
六、编程式导航
除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
router.push(location)
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 <router-link> 时,这个方法会在内部调用,所以说,点击 <router-link :to="..."> 等同于调用 router.push(...)。该方法的参数可以是一个字符串路径,或者一个描述地址的对象。例如:
// 字符串
router.push(‘home‘)
// 对象
router.push({ path: ‘home‘ })
// 命名的路由
router.push({ name: ‘user‘, params: { userId: 123 }})
// 带查询参数,变成 /register?plan=private
router.push({ path: ‘register‘, query: { plan: ‘private‘ }})
注意:如果提供了 path,params 会被忽略,上述例子中的 query 并不属于这种情况。取而代之的是下面例子的做法,你需要提供路由的 name 或手写完整的带有参数的 path:
同样的规则也适用于 router-link 组件的 to 属性。
const userId = 123
router.push({ name: ‘user‘, params: { userId }}) // -> /user/123
router.push({ path: `/user/${userId}` }) // -> /user/123
// 这里的 params 不生效
router.push({ path: ‘/user‘, params: { userId }}) // -> /user
router.replace(location):跟 router.push 很像,唯一的不同就是,它不会向 history 添加新记录,而是跟它的方法名一样 —— 替换掉当前的 history 记录。
router.go(n):这个方法的参数是一个整数,意思是在 history 记录中向前或者后退多少步,类似 window.history.go(n)。
// 在浏览器记录中前进一步,等同于 history.forward()
router.go(1)
// 后退一步记录,等同于 history.back()
router.go(-1)
// 前进 3 步记录
router.go(3)
// 如果 history 记录不够用,那就默默地失败呗
router.go(-100)
router.go(100)
在 2.2.0+,可选的在 router.push 或 router.replace 中提供 onComplete 和 onAbort 回调作为第二个和第三个参数。这些回调将会在导航成功完成 (在所有的异步钩子被解析之后) 或终止 (导航到相同的路由、或在当前导航完成之前导航到另一个不同的路由) 的时候进行相应的调用。
注意:如果目的地和当前路由相同,只有参数发生了改变 (比如从一个用户资料到另一个 /users/1 -> /users/2),你需要使用 beforeRouteUpdate 来响应这个变化 (比如抓取用户信息)。