vscode设置背景图片
Posted xinglongbing521
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode设置背景图片相关的知识,希望对你有一定的参考价值。
1、vscode其实就是一个网页程序,可以在:帮助=》切换开发人员工具中查看页面样式;
2、打开vscode的安装目录:C:Program FilesMicrosoft VS Code esourcesappoutvsworkbench,找到下面的workbench.main.css文件,这儿就可以设置背景;
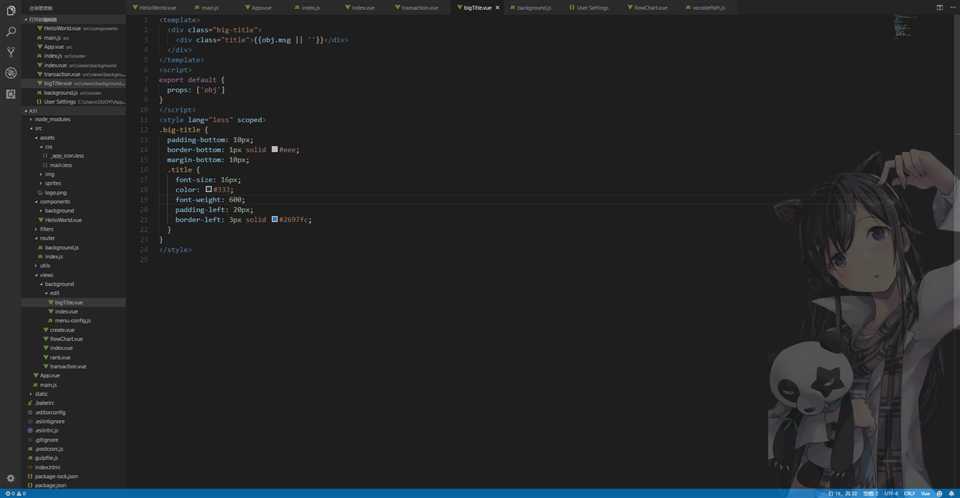
3、页面可以设置全局的也可以设置局部的,
|
1
2
3
4
5
6
7
|
body { background-image: url(‘file:///C:/Users/DUOYI/Pictures/like.png‘); background-size: 20%; background-position: 100% 100%; opacity: 0.75; background-repeat: no-repeat;} |

|
1
2
3
4
5
6
|
body { background-image: url(‘file:///D:/Temp.jpg‘); background-size: 100%; opacity: 0.75; background-repeat: no-repeat;} |

以上是关于vscode设置背景图片的主要内容,如果未能解决你的问题,请参考以下文章