canvas画弧线
Posted yuyedaocao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了canvas画弧线相关的知识,希望对你有一定的参考价值。
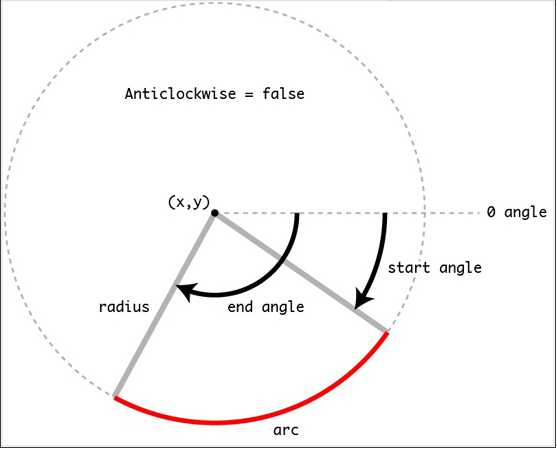
arc(x, y, radius, startRad, endRad, [anticlockwise])
在Canvas画布上绘制以坐标点(x,y)为圆心、半么为radius的圆上的一段弧线。这段弧线的起始弧度是startRad,结束弧度是endRad。这里的弧度是以x轴正方向为基准、进行顺时针旋转的角度来计算。其中anticlockwise表示arc()绘制圆或圆弧是以顺时针还是逆时针方向开始绘制。如果其值为true表示逆时针,如果是false表示为顺时针。该参数是一个可选参数,如果没有显式设置,其值是false(也是anticlockwise的默认值)

以上是关于canvas画弧线的主要内容,如果未能解决你的问题,请参考以下文章