怎么用函数画出弧线?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用函数画出弧线?相关的知识,希望对你有一定的参考价值。
就是函数绘图,我需要画弧线,不知道怎么弄,看了其他人的作品也没搞懂,急需急需!
在绘制弧线时,需要使用一种称为贝塞尔曲线的技术。贝塞尔曲线是一种可以用来绘制曲线的方法,通常用于绘制弧线或曲线。要使用贝塞尔曲线绘制弧线,需要指定起点、终点和一个或多个控制点。控制点决定了曲线的形状。例如,如果要绘制一条弧线,可以使用两个控制点来指定弧线的半径和弧线的弯曲方向。
下面是一个简单的例子,展示了如何使用贝塞尔曲线绘制一条弧线:
import matplotlib.pyplot as plt
import numpy as np
# 设置起点和终点
x1, y1 = 0, 0
x2, y2 = 1, 1
# 设置控制点
ctrl1_x, ctrl1_y = 0.5, 0
ctrl2_x, ctrl2_y = 0.5, 1
# 使用贝塞尔曲线绘制弧线
x = np.linspace(0, 1, 100)
y = (1 - x)**2*y1 + 2*(1 - x)*x*ctrl1_y + x**2*y2
# 绘制图形
plt.plot(x, y)
plt.show()
上述代码将绘制一条从(0,0)开始的弧线,到达(1,1)的位置。控制点(0.5,0)和(0.5,1)决定了弧线的弯曲方向和半径。 参考技术A 许多编程语言中,都可以使用函数来绘制图像。具体的方法取决于您使用的编程语言和图像绘制库。
例如,在 Python 中,可以使用 matplotlib 库来绘制图像。下面是一个使用 matplotlib 库绘制 y=x^2 函数图像的例子:
import matplotlib.pyplot as plt
# 定义函数
def f(x):
return x**2
# 定义 x 轴的取值范围
x = range(-10, 11)
# 计算 y 轴的取值
y = [f(i) for i in x]
# 绘制图像
plt.plot(x, y)
# 显示图像
plt.show()
在这个例子中,我们定义了一个函数 f(x)=x^2,然后使用 matplotlib 库的 plot 函数绘制了 y=x^2 函数的图像
需要注意的是,这只是一个简单的例子,在实际使用中,可能会有更多的设置和参数
如果有帮助,请您给我点个赞呗! 参考技术B 可以借助软件,比如maple 比如origin 等输入自定义函数表达式,可以出图,当然ipad 或iPhone也有类似的数学软件,比如:axmath等 参考技术C 弧线就是一部分圆啊,画出圆之后再给x或y限制范围就行了 参考技术D 弧线就是一部分圆啊,画出圆之后再给x或y限制范围就行了
createjs绘制扇形的方法
扇形由三段线条组成,两条直线和一条弧线,直线可以用createjs中的lineTo函数画出,弧线用Graphics.arc函数来画。
一、关于createjs中的Graphics.Arc API
Graphics.Arc用来画一条弧线,函数签名如下:
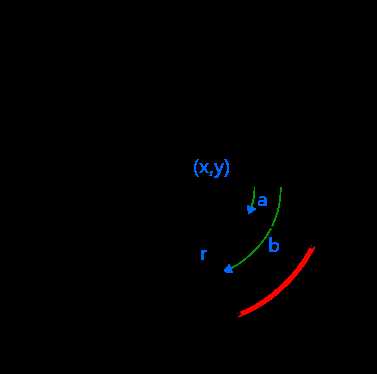
Graphics.Arc(x, y,半径,开始的弧度a,结束的弧度b,逆时针方向的)
默认情况下开始的角度和结束的角度指从x轴方向开始逆时针旋转的弧度(弧度取值为0~2π),最后一个参数决定是按逆时针还是顺时针旋转(默认为true,即按逆时针方向)。本实例按顺时针编程,如下图:

二、已知圆心、半径、起始角度和弧度画扇形的方法

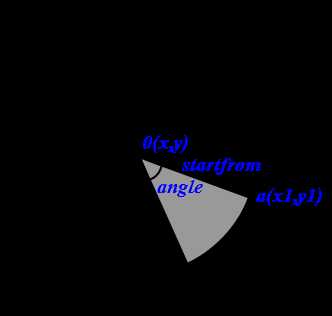
如上图,扇形由三条线段组成(两条直线和一条弧线),画第一条线段时,需要知道a点的位置,由于已知圆心(x,y)、起始角度(startFrom)和半径r,根据三角函数,a点很容易求出,即:
//为了使方法方便使用,这里的起始角度和扇形弧度参数都用角度表示,由于三角函数用的弧度制,这里先转换为弧度。 startFrom = startFrom * Math.PI / 180; var x1=x+r * Math.cos(startFrom); var y1=y+r * Math.sin(startFrom);
画弧线时,根据以上Graphic.Arc 参数可知需要先算出结束角度,用起始角度+扇形弧度即可:
var endAngle=startFrom+angle*Math.PI/180;
最后,再将线段画回至圆心即可。代码如下,这里加入了填充颜色的参数color:
1 function drawSector(mc, x, y, r, angle, startFrom, color) { 2 3 mc.graphics.clear(); 4 mc.graphics.beginFill(color); 5 mc.graphics.moveTo(x, y); 6 7 angle = (Math.abs(angle) > 360) ? 360 : angle; 8 //为了使方法方便使用,这里的起始角度和扇形弧度都用角度表示,由于三角函数用的弧度制,这里先转换为弧度。 9 startFrom = startFrom * Math.PI / 180; 10 11 var x1=x+r * Math.cos(startFrom); 12 var y1=y+r * Math.sin(startFrom); 13 var endAngle=startFrom+angle*Math.PI/180; 14 15 mc.graphics.lineTo(x1,y1); 16 mc.graphics.arc(x,y,r,startFrom,endAngle,false); 17 18 if (angle != 360) { 19 mc.graphics.lineTo(x, y); 20 } 21 mc.graphics.endFill(); 22 }
以上是关于怎么用函数画出弧线?的主要内容,如果未能解决你的问题,请参考以下文章
MATLAB中怎么用copyobj函数画出3个legend?或者画出多个legend的方法?我这边只能画出两个legend