Event Loop
Posted bigman-bugman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Event Loop相关的知识,希望对你有一定的参考价值。

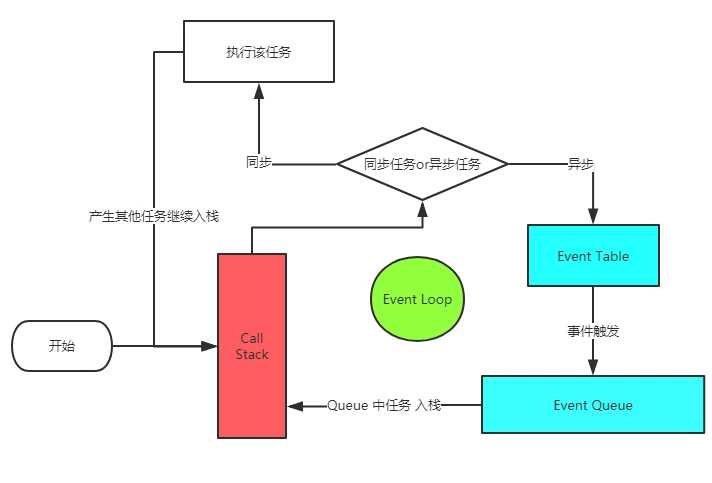
涉及到的角色:
- call stack 调用栈
- event table 事件注册表,主要做异步事件与事件回调的对应关系映射
- event quene 事件回调队列
1.同步代码直接放入call stack
2.遇到异步 ,如setTimeout ,会先在event table中产生映射,等异步处理完,该执行会调函数的时候,才将会调函数push 到 evevt queue中等待执行
3.如果主线成空闲,就从event queue中shift一个放入 call stack 中执行
4.然后,重复
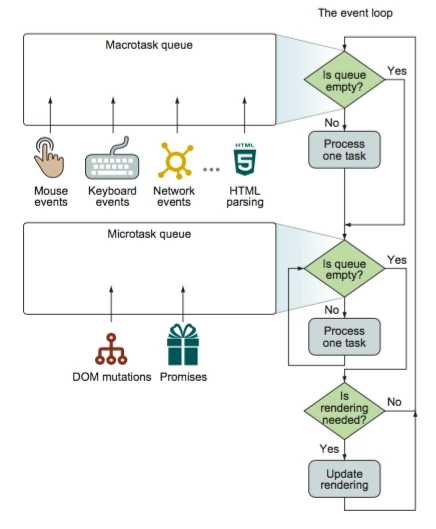
其中 队列又分为两种, 如下图:
微任务,由js 引擎控制,具有优先权,微任务队列清空后,就可以执行渲染UI

以上是关于Event Loop的主要内容,如果未能解决你的问题,请参考以下文章
JS 中的 event?event:window.event啥意思?求详解。
js获取键盘按下的键值event.keyCode,event.charCode,event.which的兼容性
浅谈event.clientevent.screen与event.offset
$('.classitem').submit(function(event)event.preventDefault) 不起作用