自定义elementUI表格中的highlight-current-row
Posted aguncn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义elementUI表格中的highlight-current-row相关的知识,希望对你有一定的参考价值。
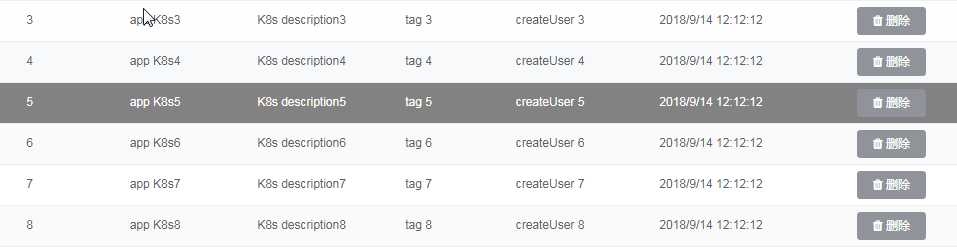
默认的色太淡,很容易不清楚,于是重新定义。
需要注意的是,修改elementUI的默认样式的css不能使用scoped.
‘
<style> .el-table__body tr.current-row>td { color: #fff; background: rgba(66, 66, 66,0.66)!important; } </style>
以上是关于自定义elementUI表格中的highlight-current-row的主要内容,如果未能解决你的问题,请参考以下文章
ElementUI中table表格自定义表头Tooltip文字提示
elementUI实现table表格的自定义列标题及自定义列宽