关于elementui的table组件单元格的内容自定义写法
Posted 1179929172-zh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于elementui的table组件单元格的内容自定义写法相关的知识,希望对你有一定的参考价值。
------------恢复内容开始------------

记录老哥的写法
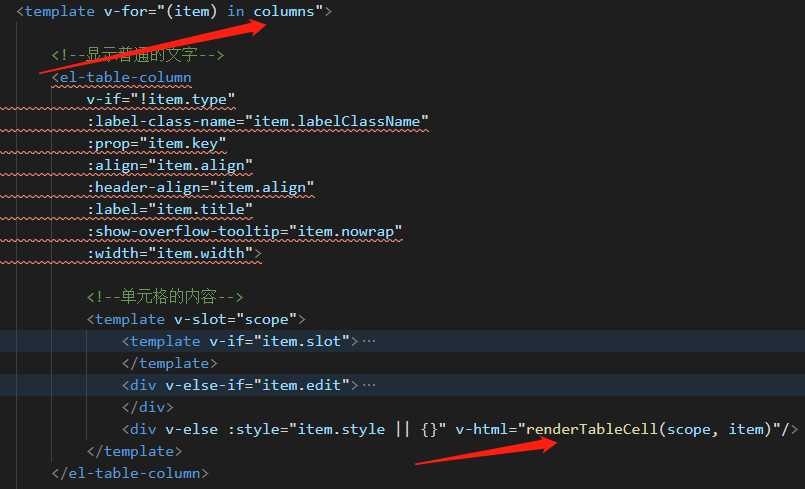
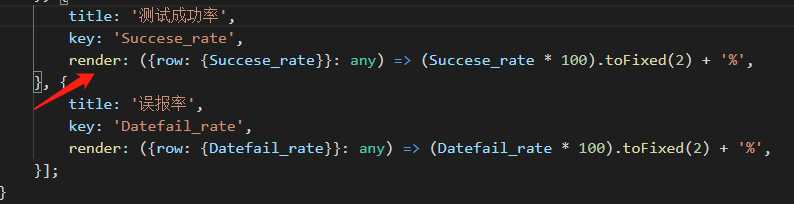
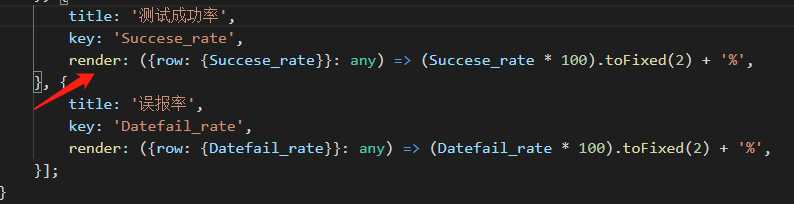
columns是表格的配置文件


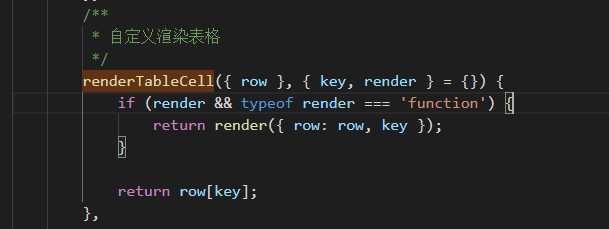
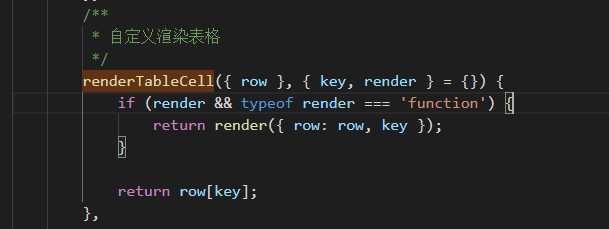
在表格渲染的时候通过renderTableCell传入表格的row以及配置文件中的render函数,通过回调render函数在进一步的处理单元格想要的数据格式
------------恢复内容开始------------

记录老哥的写法
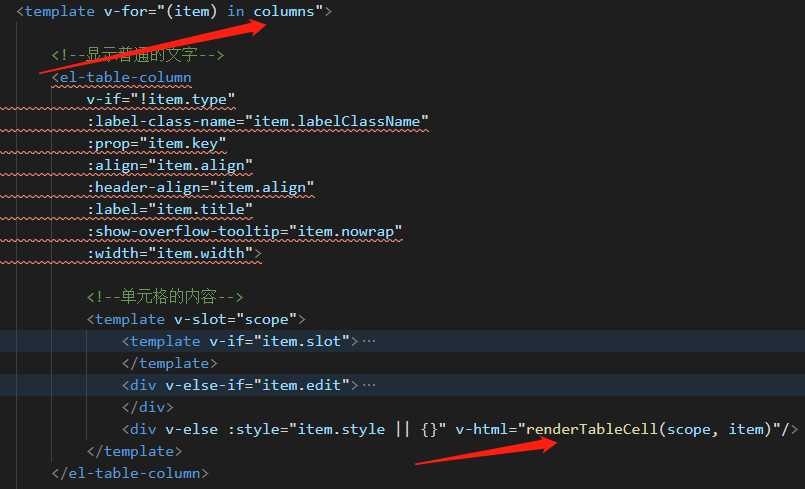
columns是表格的配置文件


在表格渲染的时候通过renderTableCell传入表格的row以及配置文件中的render函数,通过回调render函数在进一步的处理单元格想要的数据格式
以上是关于关于elementui的table组件单元格的内容自定义写法的主要内容,如果未能解决你的问题,请参考以下文章