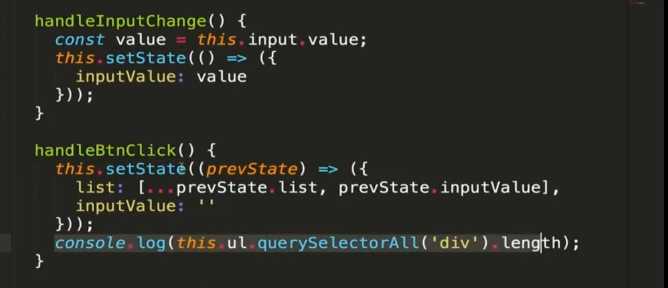
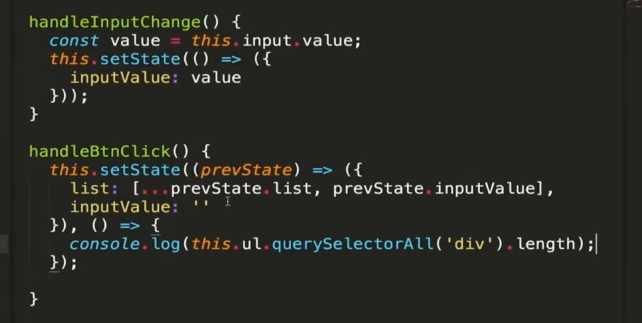
ref和setState合用时,怎样解决dom无法及时更新:setState是一个异步函数,但是提供了第二个参数,当dom更新完后后执行第二个参数里的内容
Posted ladybug7
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ref和setState合用时,怎样解决dom无法及时更新:setState是一个异步函数,但是提供了第二个参数,当dom更新完后后执行第二个参数里的内容相关的知识,希望对你有一定的参考价值。


以上是关于ref和setState合用时,怎样解决dom无法及时更新:setState是一个异步函数,但是提供了第二个参数,当dom更新完后后执行第二个参数里的内容的主要内容,如果未能解决你的问题,请参考以下文章
从 0 到 1 实现 React 系列 —— 4.setState优化和ref的实现