React中setState注意事项
Posted nayek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React中setState注意事项相关的知识,希望对你有一定的参考价值。
setState是一个异步函数,异步获取数据
学习react在使用ref和setState操作DOM时会遇到的问题:
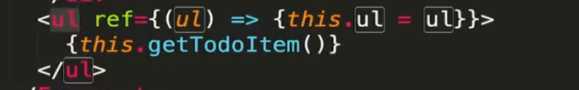
ref获取ul结点元素

错误写法:得到的ul长度总是上一次输入后的长度

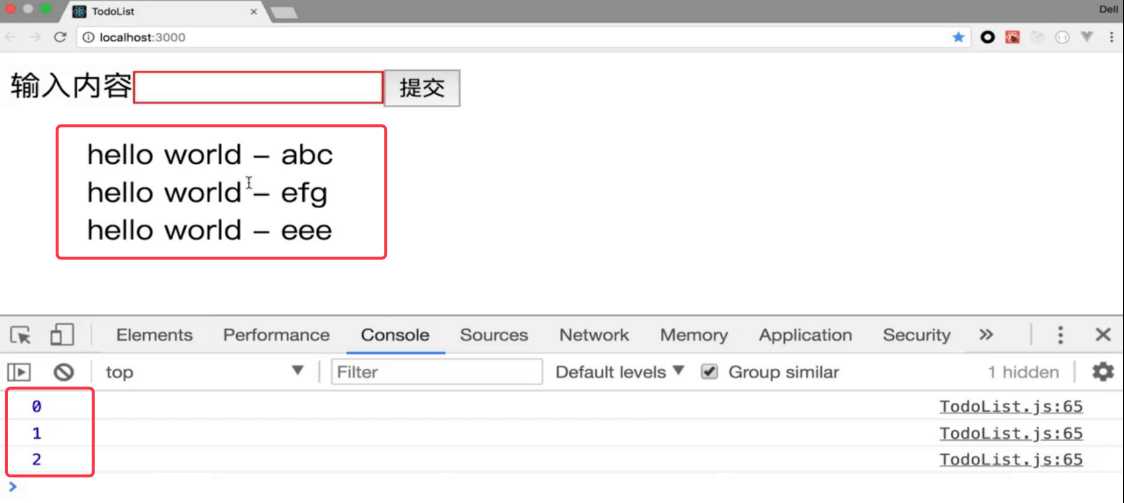
结果:

正确写法:setState异步函数第二个回调函数在第一个参数执行完成后执行

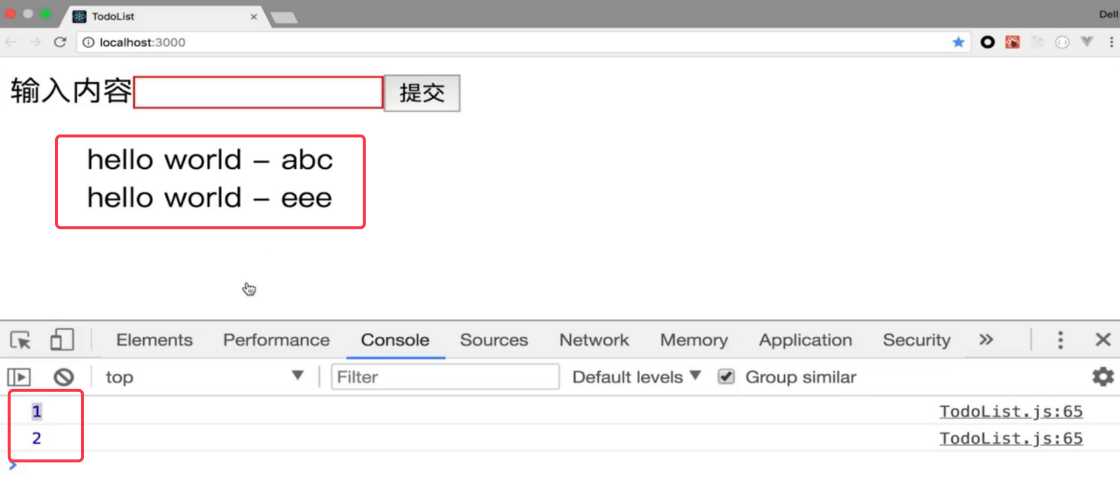
结果:

以上是关于React中setState注意事项的主要内容,如果未能解决你的问题,请参考以下文章