函数的防抖和节流问题
Posted zhangyuxinxin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数的防抖和节流问题相关的知识,希望对你有一定的参考价值。
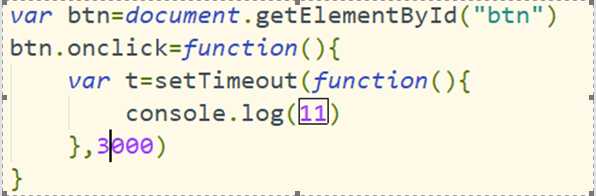
定时器的叠加问题

为什么会叠加?
连续点击的时候,会开启很多计时器,当3秒的时候,这些计时器同时向任务队列提交任务,event loop是一个不断循环的过程,找到任务就执行,没有时间间隔。
解决办法
再开启当前计时器的时候,清除前面的计时器任务。连续点击,保证最后一次点击的任务执行,前面点击开启的任务都被清除了。这种解决办法叫函数防抖。
函数防抖。
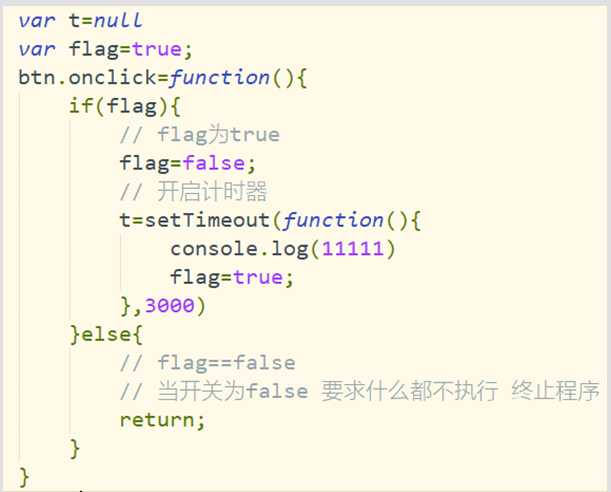
函数节流:无论用户怎么触发,代码还是按照一定的规矩,有序的执行。
比如 我们点击按钮 每三秒发送一次请求,无论怎么点击,都是三秒执行一次。

以上是关于函数的防抖和节流问题的主要内容,如果未能解决你的问题,请参考以下文章