2020.3.9解决定时器的防抖和节流
Posted songyizhuo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2020.3.9解决定时器的防抖和节流相关的知识,希望对你有一定的参考价值。
为什么会叠加?

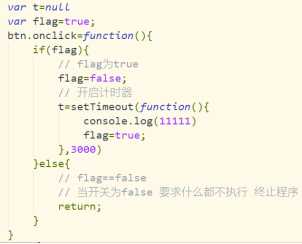
连续点击的时候,会开启很多计算器,当3秒的时候,这些计算器同时向任务队列提交任务,event loop是一个不断循环的过程,找到任务就执行,没有时间间隔。
函数防抖: 在开启当前计算器的时候,清除前面的计算器任务。连续点击,保证最后一次点击的任务执行,前面点击开启的任务都被清除了。这种解决方法叫函数防抖。
函数节流:无论用户怎么触发,代码还是按照一定的规矩,有序的执行。
比如 我们点击按钮 每三次发送一次请求,无论怎么点击,都是三秒执行一次

以上是关于2020.3.9解决定时器的防抖和节流的主要内容,如果未能解决你的问题,请参考以下文章