display:flex保持高度同时,上下不留白如何实现呀?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了display:flex保持高度同时,上下不留白如何实现呀?相关的知识,希望对你有一定的参考价值。
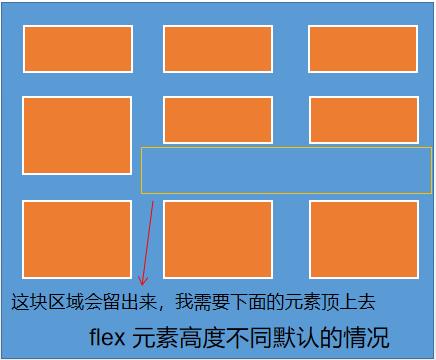
如图所示,每个子元素的高度不同,但是flex 会把每排的内容留出一样多的的距离出来,导致了上下会留出空白,如何解决呢?前面一张图是默认高度不同的排列,后面图片是我想要的排列,flex 如何实现呀,谢谢大家。。。。。

以上是关于display:flex保持高度同时,上下不留白如何实现呀?的主要内容,如果未能解决你的问题,请参考以下文章