div中所有元素上下居中对齐(父级高度有限制,子元素不限制)
Posted 尔嵘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div中所有元素上下居中对齐(父级高度有限制,子元素不限制)相关的知识,希望对你有一定的参考价值。
div内有多行内容,且内容大致是按照左中右结构排列的情况,且父级高度有限制,子元素不限制。
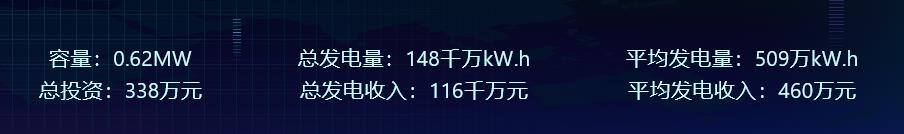
<div style="width: 100%; height: 175px;display: flex; justify-content: space-around;color: #c7fffb;font-size: 24px;">
<div style="display: flex; justify-content: center; flex-direction: column; align-items: center; vertical-align: middle">
<div>容量:<span>0.62MW</span></div>
<div>总投资:<span>338万元</span></div>
</div>
<div style="display: flex; justify-content: center; align-items: center; flex-direction: column; vertical-align: middle">
<div>总发电量:<span>148千万kW.h</span></div>
<div>总发电收入:<span>116千万元</span></div>
</div>
<div style="display: flex; justify-content: center; align-items: center; flex-direction: column; vertical-align: middle">
<div>平均发电量:<span>509万kW.h</span></div>
<div>平均发电收入:<span>460万元</span></div>
</div>
</div>效果:

以上是关于div中所有元素上下居中对齐(父级高度有限制,子元素不限制)的主要内容,如果未能解决你的问题,请参考以下文章