react 给组件设置默认的props值
Posted xguoz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react 给组件设置默认的props值相关的知识,希望对你有一定的参考价值。
react 组件是非常常用的,写组件时要考虑值得边界问题。比如,默认值问题。
有时 我们使用别人的组件 或者 别人使用我们写的组件漏掉一个 props值可能就会引发问题,导致无法运行项目。这就需要花时间去找问题。
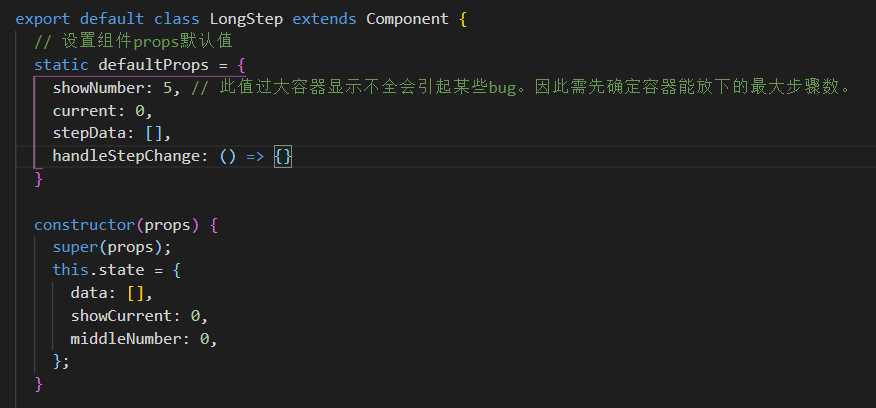
简单组件还好,复杂逻辑得可能就很费时间,因此给组件设置默认值,就很有必要。设置默认值也很简单,如下代码。

以上是关于react 给组件设置默认的props值的主要内容,如果未能解决你的问题,请参考以下文章
如何为 React TypeScript 组件上的 props 设置默认值?