使用ivx中表格组件的经验总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用ivx中表格组件的经验总结相关的知识,希望对你有一定的参考价值。
之前讲过了使用ivx在案例中如何使用图表组件更直观的展示数据,不过还有另一种展示数据也常用到的手段——表格。ivx中也对这一功能制作了对应的表格组件,今天就来说说这个表格组件是如何使用的。

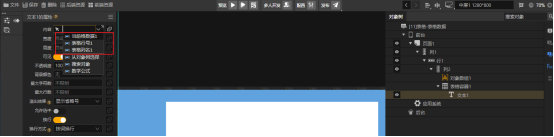
1.表格的数据来源
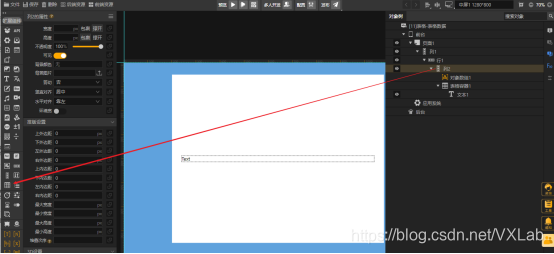
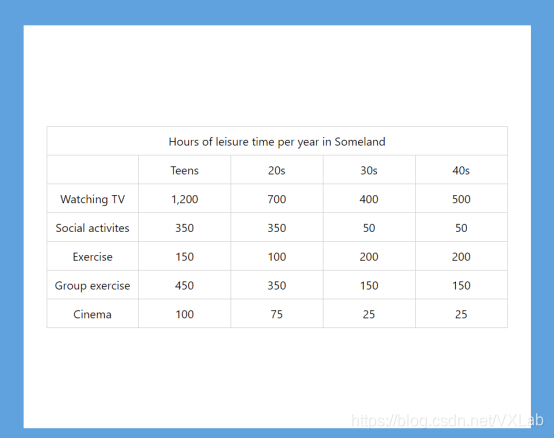
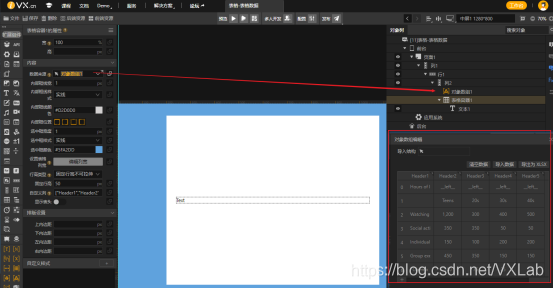
表格和for循环创建一样需要有数据来源,而且多是对象数组(嗯,反正我就是喜欢对象数组)。可以看到第一行除了第一列后面几个的元素都是 “left ”(注意前后都是各两个下划线),这个是用于合并两个相邻表格的,而且把left换成right,up,down也都是可以的。

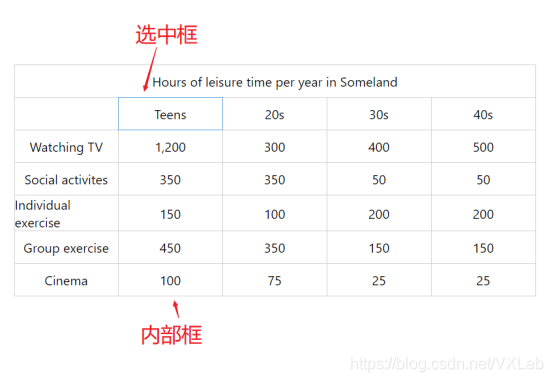
2.内部框和选中框
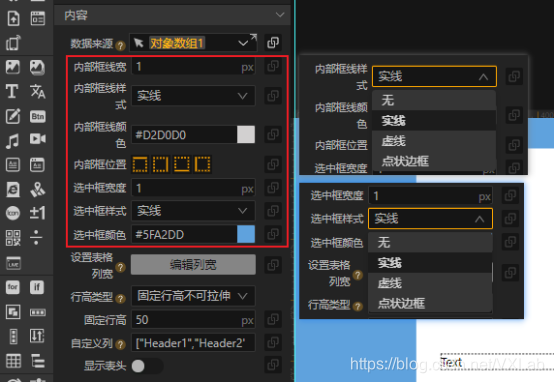
表格的属性里包含对表格框的设置,其中内部框指的是表格中的一小格,而选中框就是我们选中的那一小格。我们可以设置它的线宽,样式和颜色。内部框的位置也很容易理解,四个小图标都是只有一条直线三条虚线,对应着内部框上下左右四条边框。可以看到这个属性是可以进行数据绑定的,其数据绑定的值是0-15的十进制,正好对应一个4位二进制数的范围,每个小图标选中则为1,不选中则为0。例如下图四个都选中就是二进制数1111,这个二进制数转换成十进制的值就正好是15。


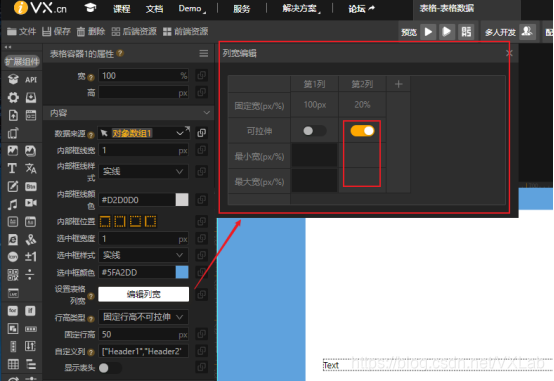
3.列宽
实际案例中表格每一列的内容的宽度其实可能是不等的,这个属性很好的一点就是我们不但可以设置列宽,还可以更细致的根据每一列的情况进行更详细的设置。即使是固定宽度依旧可以选择px—像素宽度,或者%—百分比宽度。将可拉伸打开,则可以对最小宽与最大宽进行设置,这也是为了保证整个表格不会严重变形,我们做案例的时候一定要记住进行这些边界处理。

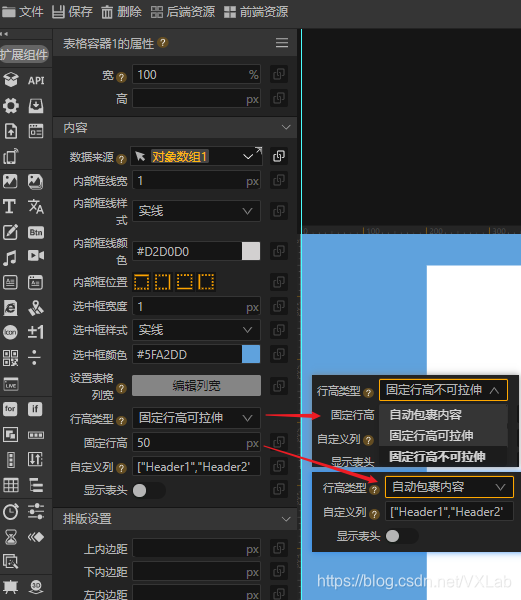
4.行高
列宽设置完自然就是行高了,因为每行的结构都是一致的,都包含了同样的全部列,所以行高的设置可以更简单一些。选择自动包裹内容就不会出现固定行高的这条设置属性,而每个表格多高也就取决于我们在里面添加的组件的总高度。其余两条选项则是需要设置一个固定的行高,区别在于是否允许案例根据表格中实际内容的高度放缩行的高度。

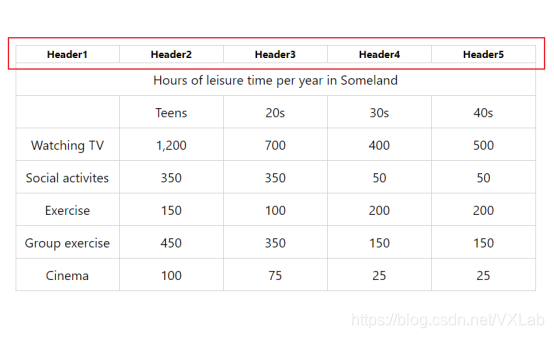
5.列名
列名也就是表头的设置,如果采用自定义列可以自己输入每一列的名称,如果不填并开启显示表头则会自动将对象数组的个列名作为表格的表头。但是建议还是自行输入表头数组,以防止出现显示错乱和漏缺表头的情况。打开显示表头后可以自行设置表头的高度,字号,颜色和字体等相关属性。


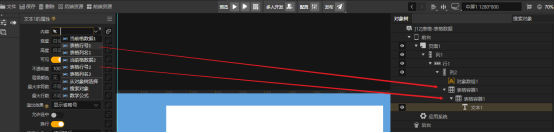
6.表格的数据绑定
以demo中的文本组件进行数据绑定举例,可以看到,数据绑定的下拉选项一共有三个,当前格数据1对应对象数组中的某一元素(注意,是对应具体到行列的),表格行号1和表格列名1则分别对应当前格数据1在对象数组中行号和列名。

至于这个1,可以回顾一下for循环创建那篇,for容器里面可以再添加for容器,表格里面也是可以再添加表格的,最外层表格是1,第二层表格是2,以此类推。

7.表格如何显示更多类型的内容
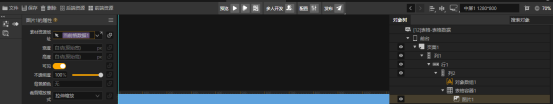
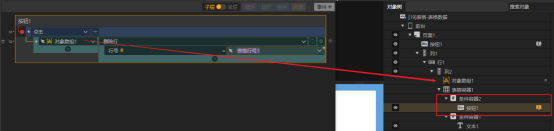
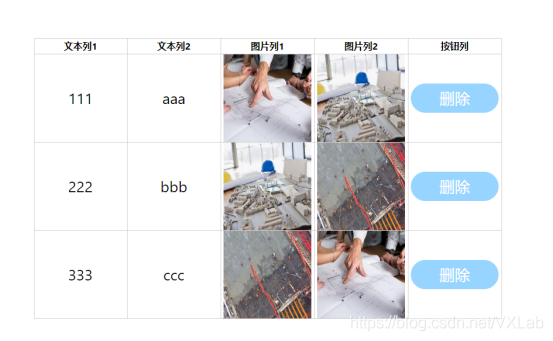
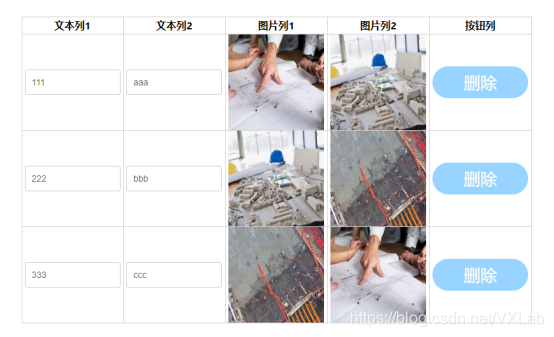
可以发散一下思维,之前的表格里都是文本组件,但是其实我们也可以在表格中放入图片组件,做一个展示图片的表格,只需要把对象数组中添加好图片,然后在表格中加入图片组件并将图片的素材资源地址设置为当前格数据就好了。

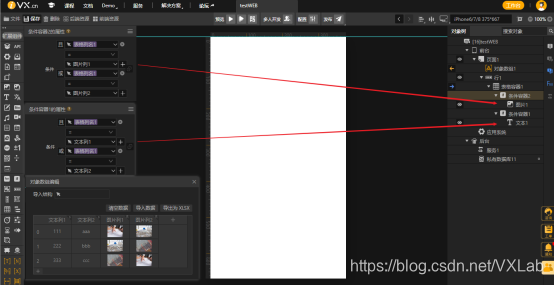
可是这样表格的每一格里都是图片,那要是想让某些列是展示文本的,而某些列是展示图片的呢?这里讲一个最简单例子,用if容器进行筛选实现。当然,无论是结构还是逻辑都还有很多其他的方法,能够进行优化的空间也很大,非常鼓励大家去积极探索。


8.动态表格
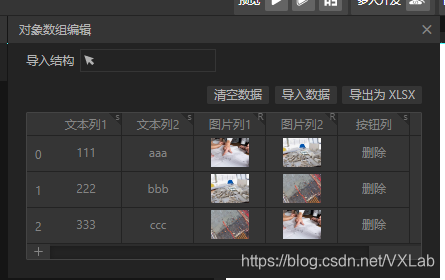
之前的都是在说静态的图表设置,但是我们需要理解这样一个关系,表格只是负责展示,它的数据是来源于对象数组的,当我们去改变对象数组的值的时候,表格就也会随之发生改变。
而且,表格内的组件在数据绑定中,是可以获取到当前格数据在对象数组中的行号和列名,这就让我们可以更加精确地去动态修改对象数组中的每一个元素。(同理,动态表格也可以应用到for循环创建中,通过对数据对象数组的改动而实现动态的循环创建)
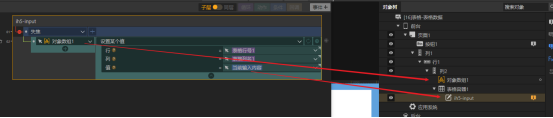
比如我们可以在表格中添加一列按钮组件,然后给按钮添加如下事件,则当按钮点击时就可以删除这一按钮所在的整行内容。


再比如把表格中的文本组件换成输入框,当我们输入完成后用我们刚输入的内容替换原来的内容,即把新的值写入对象数组。再配合数据库保存,下次我们再打开这个表格显示的就是我们最新输入的内容了



9.总结
表格本身的属性并不难理解,更多在于对表格结构的设计,还有牵涉到动态表格时对于事件的逻辑设计。因此掌握表格最主要的还是如何将表格融合到实际案例的各个部分之中,这需要亲自动手进行更多的尝试和探索。
以上是关于使用ivx中表格组件的经验总结的主要内容,如果未能解决你的问题,请参考以下文章