web开发工具-Firebug
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web开发工具-Firebug相关的知识,希望对你有一定的参考价值。
Firebug 是一个开源的web开发工具。
安装 Firebug
Firebug下载地址: https://addons.mozilla.org/en-US/firefox/addon/1843/
使用Firefox浏览器访问以上下载地址,打开页面后,点击下载按钮后,会有个弹窗页面,提示安装的目录,安装后重启你的Firefox浏览器。
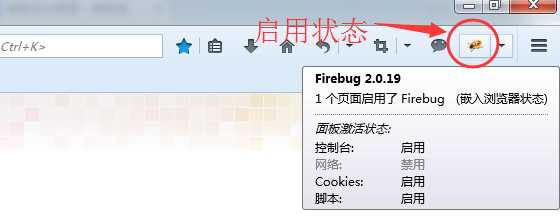
重启后就可以在Firefox浏览器中看到Firebug的图标。点击Firebug图标(位于Firefox浏览器右上角)即可激活Firebug插件。

Firebug 组件
Firebug 选项

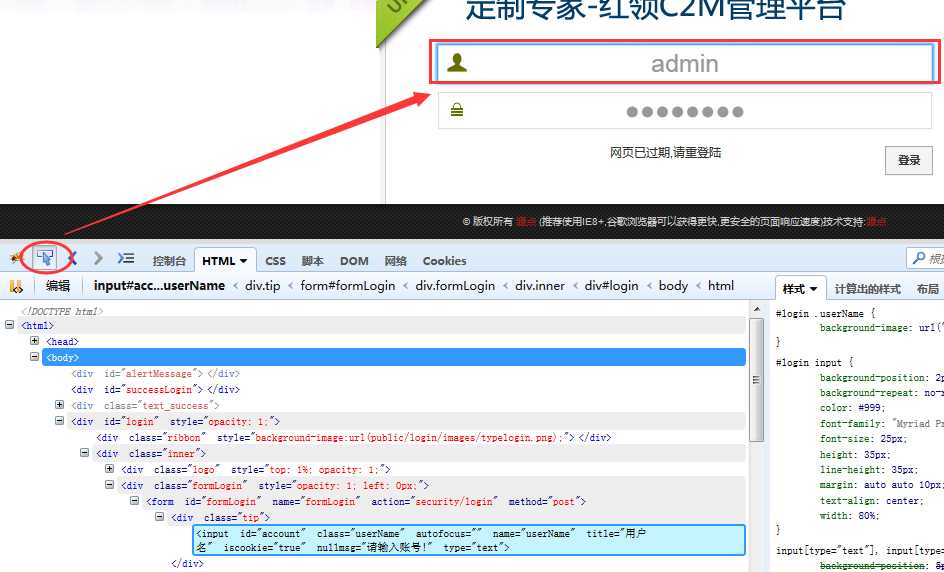
在页面上点击检查元素

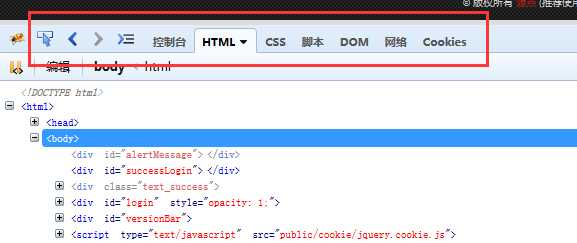
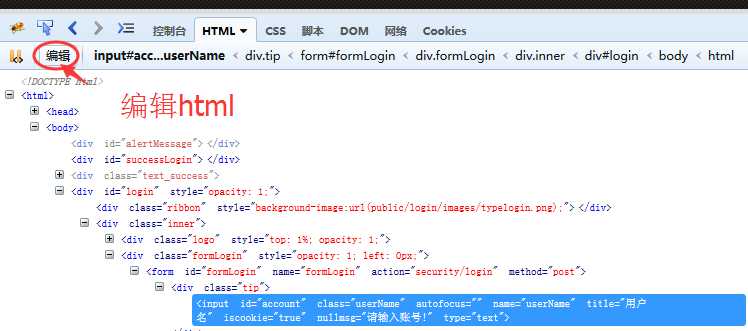
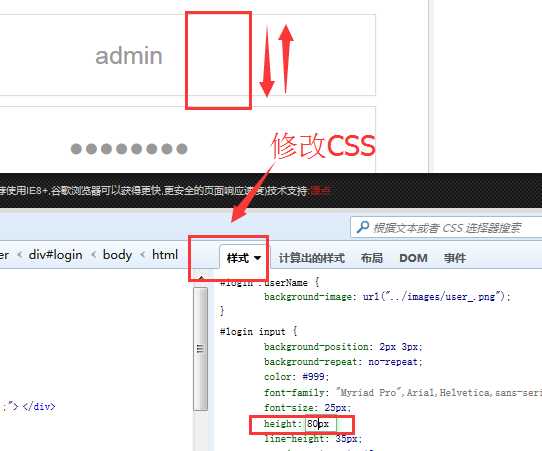
使用Firebug查看和编辑html、CSS
在你要查看的元素上右击鼠标然后点 Inspect Element(查看元素).

修改CSS:

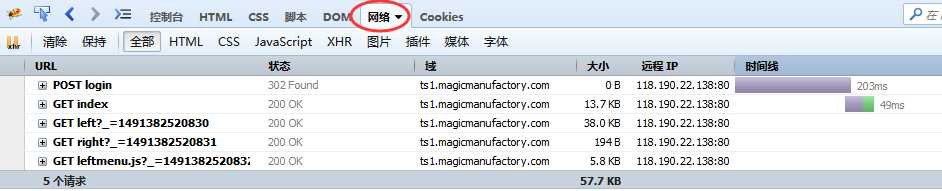
Firebug监控网络情况

以上是关于web开发工具-Firebug的主要内容,如果未能解决你的问题,请参考以下文章