link 与 @import 区别
Posted xiaoyucoding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了link 与 @import 区别相关的知识,希望对你有一定的参考价值。
规范
- @import 是 CSS 提供的语法规则,只能用于导入样式表。
- link 是 html 标签,不仅可以加载 CSS 资源,还可以用于引入网站图标等。
<link rel="stylesheet" type="text/css" href="index.css" />
<link rel="icon" href="favicon.ico" />加载顺序
加载页面时,link 标签引入的 CSS 被同时加载;@import 引入的 CSS 将在页面加载完成后下载。
关于这一点,只在 Chrome 中测试了某一种特定情况,不一定是可以验证此条的直接证据。如果有同学了解的话,请不吝分享出来。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title>demo</title>
<link rel="icon" href="favicon.ico" />
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div class="main">
<p class="red">这是一段红色的文字</p>
<p class="yellow">这是一段黄色的文字</p>
<p class="blue">这是一段蓝色的文字</p>
</div>
<script src="index.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>index.css
@import url("extra.css");
.red {
color: red;
}
.yellow {
color: yellow;
}
.blue {
color: blue;
}index.js
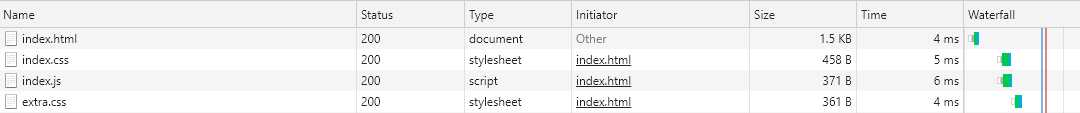
console.log('index');浏览器控制台信息

从上图可以得知,extra.css 是最后加载的。
兼容性
@import 是 CSS 2.1 的规范,IE5+ 才被支持;link 标签不存在兼容性问题。
动态插入
DOM 方法是基于文档的,可以通过 JavaScript 操作插入 link 标签来改变样式,但无法使用 @import 的方式插入样式。
以上是关于link 与 @import 区别的主要内容,如果未能解决你的问题,请参考以下文章