CORS跨域资源共享学习记录
Posted richard-zc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CORS跨域资源共享学习记录相关的知识,希望对你有一定的参考价值。
按照以下的代码测试的跨域访问请求和响应信息如下:
General:
Accept-Encoding:gzip, deflate
Accept-Language:zh-CN,zh;q=0.9,en;q=0.8
Cache-Control:no-cache
Connection:keep-alive
Host:chenzc.cn
Referer:http://server-a.com/index.html
User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.132 Safari/537.36
Access-Control-Allow-Origin:http://server-a.com
Ali-Swift-Global-Savetime:1584429767
Connection:keep-alive
Content-Length:6
Content-Type:text/plain; charset=UTF-8
Date:Tue, 17 Mar 2020 07:22:47 GMT
EagleId:7ae122a015844297678574758e
ETag:"6-5a107cbc6939e"
Last-Modified:Tue, 17 Mar 2020 07:22:19 GMT
Server:Tengine
Timing-Allow-Origin:*
X-Swift-CacheTime:10
X-Swift-SaveTime:Tue, 17 Mar 2020 07:22:47 GMT
测试跨域请求的一段代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> li{ list-style: none; float:left; } </style> </head> <body> <div id="content"></div> </body> </html> <script src="https://code.jquery.com/jquery-3.3.1.js"></script> <script src="./template-web.js"></script> <!-- 模板位置 --> <script id="tpl" type="text/html"> <ul> {{each goodstype}} <li><img src="{{$value.img}}" alt=""></li> {{/each}} </ul> </script> <script> $.ajax({ url: "这里填写你要跨域调用的URL地址!", data: {}, success: function (res) { var res = JSON.parse(res); if (res.status === 1) { var html = template(‘tpl‘,res.data); $("#content").html(html); } } }); </script>
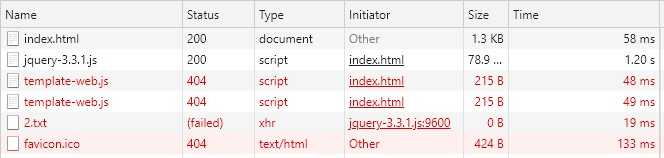
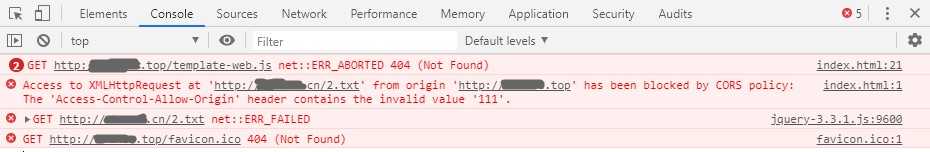
跨域访问失败的现象


参考资料:
https://blog.csdn.net/jackie_bobo/article/details/81020639
以上是关于CORS跨域资源共享学习记录的主要内容,如果未能解决你的问题,请参考以下文章