SpringBoot学习-SpringBoot添加支持CORS跨域访问
Posted 严少来也
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot学习-SpringBoot添加支持CORS跨域访问相关的知识,希望对你有一定的参考价值。
CORS(Cross-Origin Resource Sharing)“跨域资源共享”,是一个W3C标准,它允许浏览器向跨域服务器发送Ajax请求,打破了Ajax只能访问本站内的资源限制。我们在开发中都会遇到前端请求后台服务器出现跨域错误,下面我就讲一下如何让你的SpringBoot项目支持CORS跨域。
第一步 搭建SpringBoot项目
怎么搭建一个SpringBoot项目及添加相关依赖,我在这里就不细说了,相信对各位来说都是小菜。
第二步 配置CORSConfiguration
新建一个类CORSConfiguration,继承WebMvcConfigurerAdapter,并重写addCorsMappings方法。
@Configuration
public class CORSConfiguration extends WebMvcConfigurerAdapter
@Override
public void addCorsMappings(CorsRegistry registry)
registry.addMapping("/**")
.allowedMethods("*")
.allowedOrigins("*")
.allowedHeaders("*");
super.addCorsMappings(registry);
如果是Springboot2.0以上,用下面的方法:
@Configuration
public class CORSConfiguration extends WebMvcConfigurationSupport
@Override
public void addCorsMappings(CorsRegistry registry)
registry.addMapping("/**")
.allowedMethods("*")
.allowedOrigins("*")
.allowedHeaders("*");
super.addCorsMappings(registry);
配置的详细信息说明如下:
addMapping:配置可以被跨域的路径,可以任意配置,可以具体到直接请求路径。
allowedMethods:允许所有的请求方法访问该跨域资源服务器,如:POST、GET、PUT、DELETE等。
allowedOrigins:允许所有的请求域名访问我们的跨域资源,可以固定单条或者多条内容,如:“http://www.aaa.com”,只有该域名可以访问我们的跨域资源。
allowedHeaders:允许所有的请求header访问,可以自定义设置任意请求头信息。
到此我们的配置就完成了,是不是很简单呢?下面进行测试。
第三步 测试
①. 新建一个IndexController,接收一个/cors请求。
@RestController
public class IndexController
@RequestMapping(value = "/cors")
public String corsIndex()
return "hello,this is cors test!";
②…新建一个login.html,点击登录按钮就会触发下面的请求。
<script>
$(function()
$('.login_btn').click(function()
$.ajax(
url: 'http://192.168.1.104:8080/cors',
success: function(data)
alert(data);
)
);
);
</script>
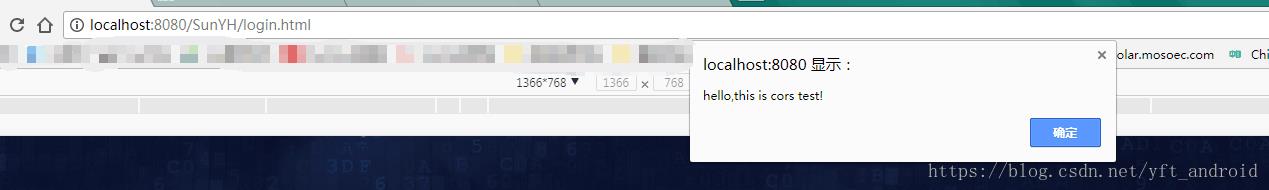
③. 然后我在同一个局域网的另一台电脑上访问login.html,结果如下:

跨域访问成功!
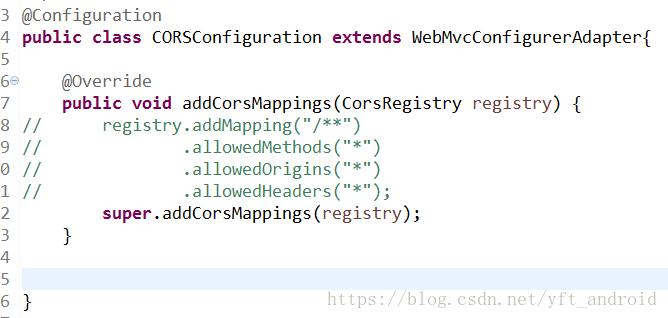
④. 我将CORSConfiguration 的配置信息注释掉。

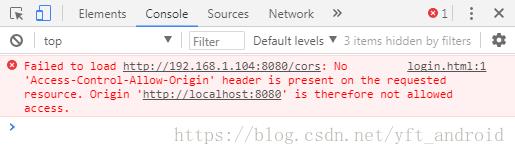
然后访问login.html,结果如下:

访问失败,根据失败信息,可以得知不允许跨域访问。
以上是关于SpringBoot学习-SpringBoot添加支持CORS跨域访问的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot学习18:springboot使用Scheduled 定时任务器
SpringBoot学习13:springboot异常处理方式3(使用@ControllerAdvice+@ExceptionHandle注解)