vue-cli3搭建pwa项目
Posted dehenliu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3搭建pwa项目相关的知识,希望对你有一定的参考价值。
vue-cli3搭建pwa项目(一)
快速创建项目
vue create vue-pwa
注:项目名称不能驼峰命名
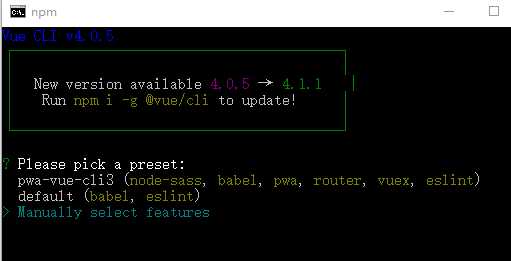
- 选择预设
- (第一个选项是之前设置保存的,如果是开始创建,只有以下两个选择)
- 默认(babel,eslint)
手动选择功能
这里回车选择手动选择功能

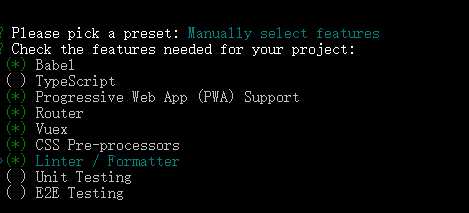
选择项目需要的功能(按空格键选择,a选择全部,i反转选择)

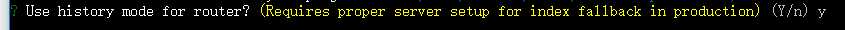
是否使用history路由模式(yes)

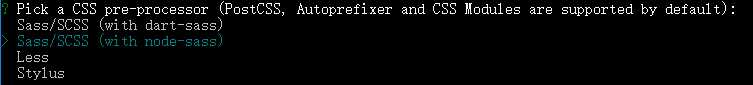
选择css预处理器(Sass/Scss)

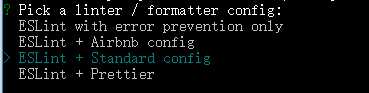
选择eslint配置(Eslint +Standard config)

- 选择什么时候执行eslint校验(Lint on save)
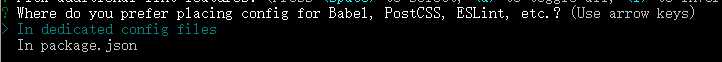
选择以什么形式配置以上所选的功能(in dedicated config files)

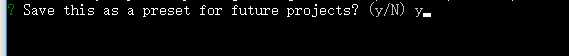
是否将之前的设置保存为一个预设模板(y)

如果选择y会让输入名称,以便下次直接使用,佛则直接开始初始化项目
以上是关于vue-cli3搭建pwa项目的主要内容,如果未能解决你的问题,请参考以下文章