作为打杂的开发,常常会用到sublime来开发前端,最近也许是眼睛不舒服,于是乎就想要折腾下主题,整理出一个自己看着比较舒服的主题,下面来看看我的做法吧:
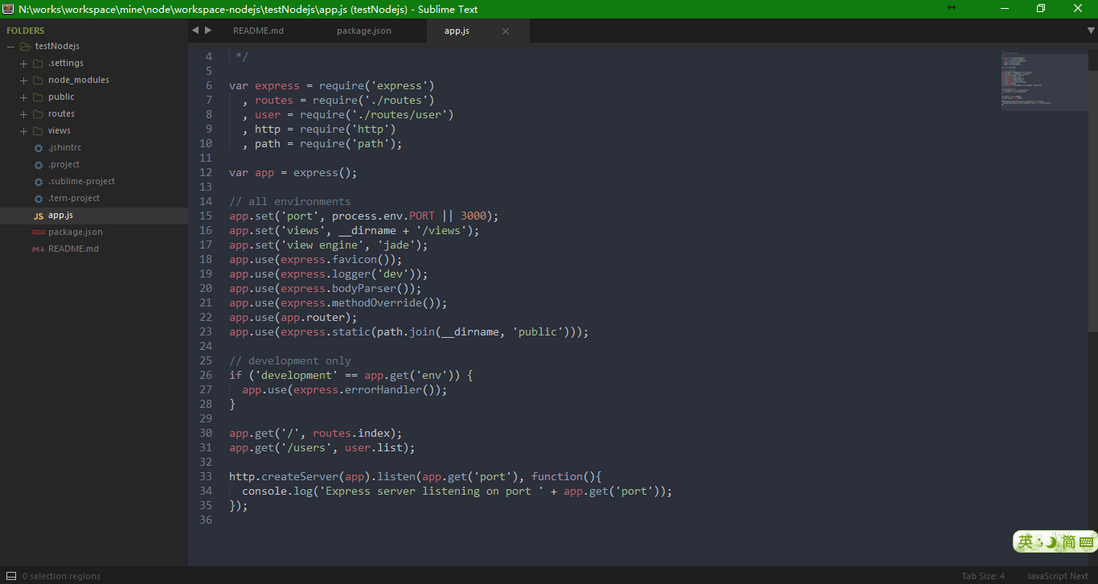
先来预览下效果
这里我使用了两个主题插件组合成的
Spacegray
Afterglow
Ctrl+Shift+P -> Package Control:Install Packages 分别输入Spacegray和Afterglow进行安装
系统配置(Preferences -> Settings)为:
{
"color_scheme": "Packages/Theme - Spacegray/base16-ocean.dark.tmTheme",
"font_size": 11,
"ignored_packages":
[
"Vintage"
],
"tabs_small": true,
"theme": "Afterglow-green.sublime-theme"
}
其中,
"tabs_small": true 是为了解决标签页height比较高的问题
隐藏菜单栏
菜单栏是白色的,看着很难看,并且平时用的也不多,于是乎,让它退居幕后吧
Ctrl+Shift+P -> View:toggle Menu by 刘迎光@萤火虫工作室
OpenBI交流群:495266201
MicroService 微服务交流群:217722918
mail: liuyg#liuyingguang.cn
博主首页(==防止爬虫==):http://blog.liuyingguang.cn
OpenBI问答社区:http://www.openbi.tk