Sublime Text 3 修改配色主题侧边框之...
Posted xiterjia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sublime Text 3 修改配色主题侧边框之...相关的知识,希望对你有一定的参考价值。
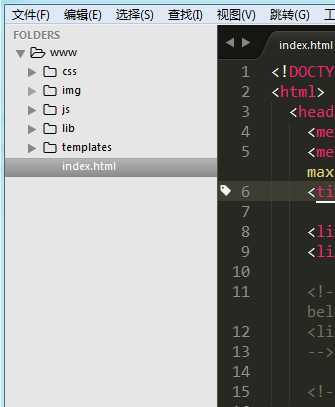
Sublime Text3 是挺喜欢的一款编辑器,一周五天朝九晚六面对,而默认的侧边栏颜色总显得不尽人意。右侧的代码高亮【color_scheme:Monokai】挺喜欢的,心里就想着如何把侧边栏也给拾掇拾掇

于是,就想到了看看Package 里有没有相关的主题,搜索之...
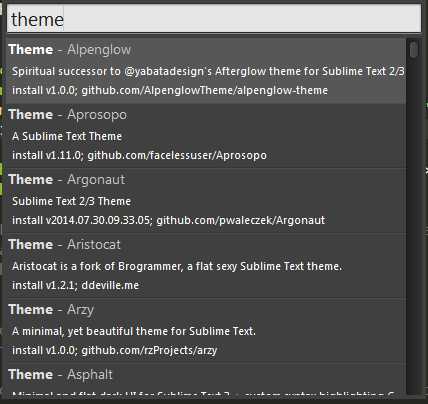
Ctrl+Shift+P Install Package //回车 theme
哟,这不挺多主题插件的嘛,但是没得图片给显示出来,额。还是去看看网友怎么推荐吧。

百度之......
9款扁平化******
20款最佳******
2014年*款最适合
2016年*款最适合
查查看看,总能找到自己想要的。
经过一翻查看后,Afterglow感觉不错 【点击进入相关Github】(可显示侧边栏小图标。)
于是在Package里面安装此主题。
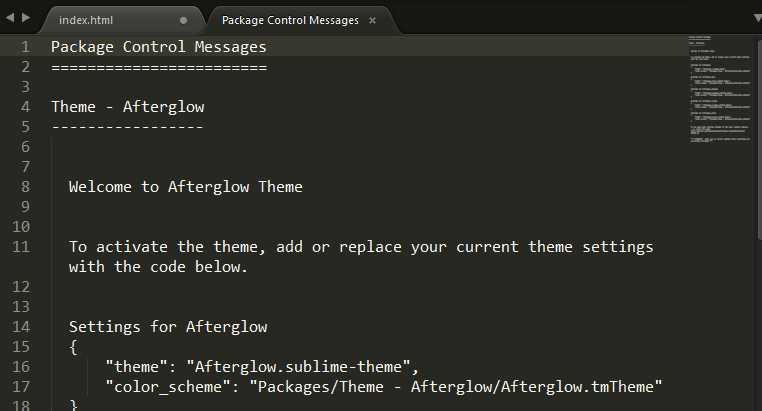
第一个坑就要来了。见下图,安装成功,好哒,这些成功之后的消息我一般是不会看的【成功入坑】我不会说我只会26个英文字母的。

奇怪,侧边栏怎么毫无动静。难道是要重启编辑器???



额。无用,为什么会这样子? 开始怀疑————
经过一翻搜索后,发现原来是少了些配置。难道我安装了这玩意并没有直接修改我的主题配置,而是要我自己来?? 好吧,你赢了!
打开Github的地址,开始一点点啃字母。
"tabs_small": true, "theme": "Afterglow-magenta.sublime-theme"
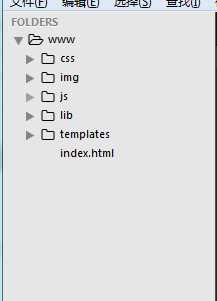
写入如上配置,侧边栏就配置好了。
还是要好好读读配置文件。

以上是关于Sublime Text 3 修改配色主题侧边框之...的主要内容,如果未能解决你的问题,请参考以下文章
如何修改sublime text2默认的Monokia配色方案让其更适合PHP