Visual Studio Code 格式化ESlint 的方法
Posted ky-thompson23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code 格式化ESlint 的方法相关的知识,希望对你有一定的参考价值。
既然要格式化ESlint,就不得不先介绍一下什么是ESlint。后面再介绍格式化的方法
1.ESlint
ESLint 是在 ECMAScript/javascript 代码中识别和报告模式匹配的工具,它的目标是保证代码的一致性和避免错误。在许多方面,它和 JSLint、JSHint 相似,除了少数的例外:
- ESLint 使用 Espree 解析 JavaScript。
- ESLint 使用 AST 去分析代码中的模式
- ESLint 是完全插件化的。每一个规则都是一个插件并且你可以在运行时添加更多的规则。
总的来说,ESlint就是用来检测代码风格、规范代码格式的工具。
2.格式化方法
2.1 安装对应插件
插件对应功能就不逐一介绍了,直接用吧~~~
1.ESlint

2.vetur

3.Prettier - Code formatter

4.Manta‘s Stylus Supremacy

2.1 添加相应配置
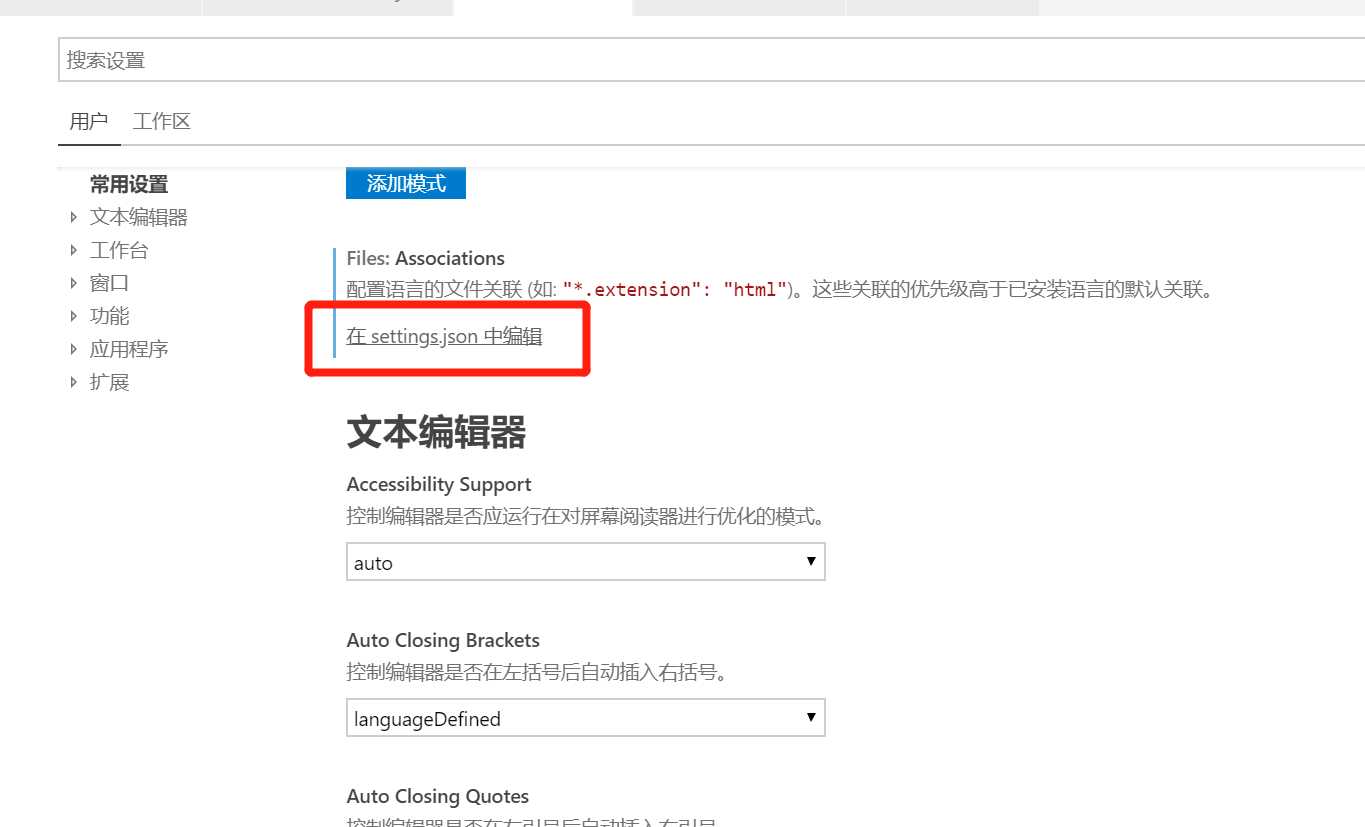
打开VSCode编辑器,点击 “文件>>首选项>>设置”,显示如下区域。并点击 “在setting.json中编辑”,添加对应代码即可在下次编写代码时通过 “Ctrl+S” 进行格式化了。

对应代码如下:
{ "editor.detectIndentation": false, "editor.tabSize": 2, "editor.formatOnSave": true, "eslint.autoFixOnSave": true, "eslint.validate": [ "javascript", "javascriptreact", { "language": "vue", "autoFix": true } ], "prettier.eslintIntegration": true, "prettier.semi": false, "prettier.singleQuote": true, "javascript.format.insertSpaceBeforeFunctionParenthesis": true, "vetur.format.defaultFormatter.html": "js-beautify-html", "vetur.format.defaultFormatter.js": "vscode-typescript", "vetur.format.defaultFormatterOptions": { "js-beautify-html": { "wrap_attributes": "force-aligned" } }, "stylusSupremacy.insertColons": false, "stylusSupremacy.insertSemicolons": false, "stylusSupremacy.insertBraces": false, "stylusSupremacy.insertNewLineAroundImports": false, "stylusSupremacy.insertNewLineAroundBlocks": false }
到这里就大功告成了,快去试试吧。
以上是关于Visual Studio Code 格式化ESlint 的方法的主要内容,如果未能解决你的问题,请参考以下文章
Visual Studio Code 格式化ESlint 的方法
Visual Studio Code更改编码格式为“UTF-8”解决中文乱码