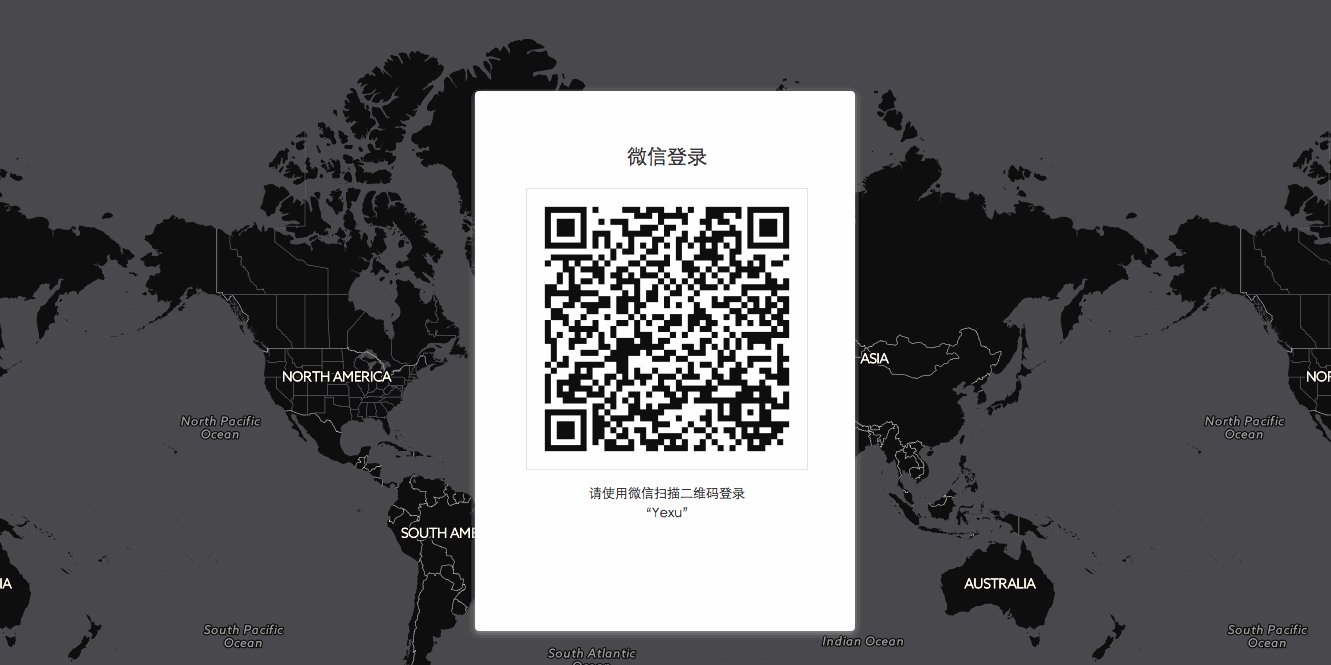
效果:
body{
margin: 0px;
height:100%;
width:100%;
background-image: url("bg.png");
background-position-x: 0px;
background-position-y: 0px;
background-repeat: repeat;
}轮询改变body背景图动画,让世界地图作为背景正向平移。
var body = $(‘body‘);
var x =0;
function polling() {
x += 5;
body.animate({
‘background-position-x‘: x+‘%‘,
}, 400, ‘linear‘);
setTimeout(polling,300)
}
polling();
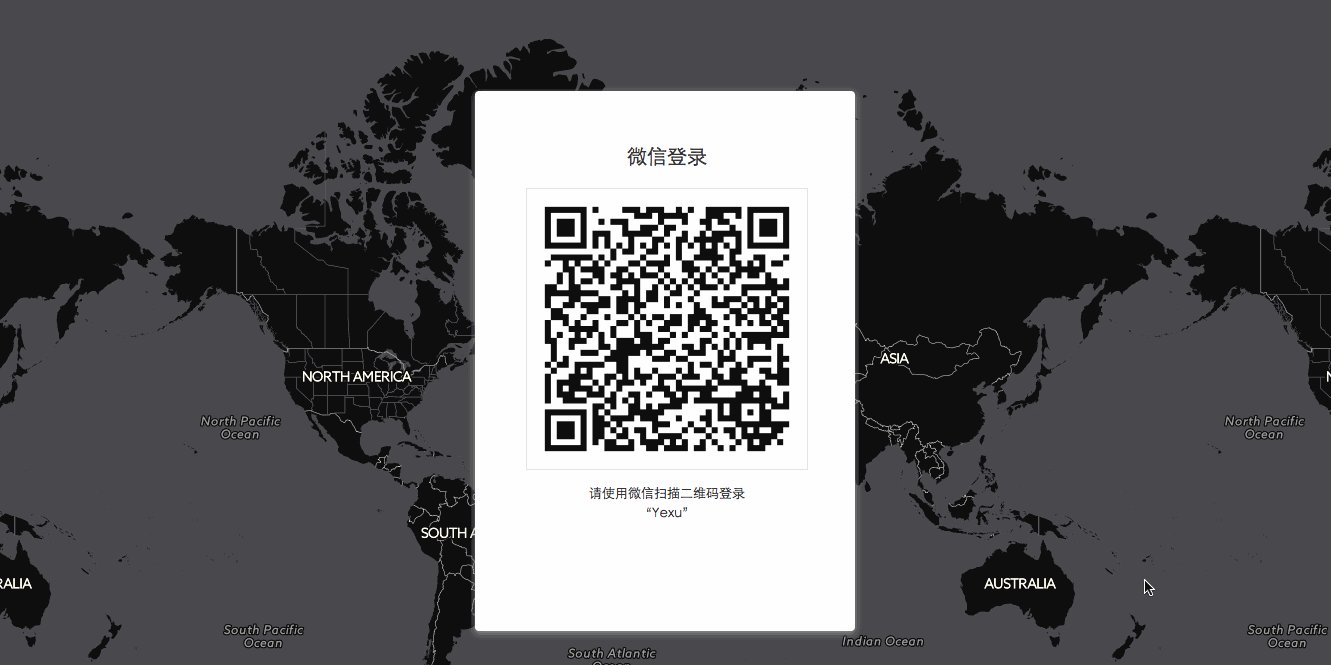
效果二:
![图片描述][2]
鼠标移动后背景图根据坐标差计算移动距离。
var last = null;
var body = $(‘body‘);
$(document).mousemove(function(event){
if(last == null){
last = {
x: event.pageX,
y: event.pageY
};
return;
}else{
offset = {
x: event.pageX - last.x,
y: event.pageY - last.y
};
var top = parseInt(body.css(‘background-position-y‘))-offset.y;
var max = screen.availHeight - 1024;
if(max >= 0) max = 0;
if(top > 0) top = 0;
if(top < max) top = max;
body.css({
"background-position-x":(parseInt(body.css(‘background-position-x‘))-offset.x)+‘px‘,
"background-position-y":top+‘px‘
});
last.x = event.pageX;
last.y = event.pageY;
}
});