CSS3自动打字动画,让你的文字动起来!
Posted 网页前端开发学习
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3自动打字动画,让你的文字动起来!相关的知识,希望对你有一定的参考价值。

今天来教大家做个自动打字效果,可以把网页效果做出有动画效果,用这个原理可以可以做一个网页动画版的自我介绍,挺不错的

开发主要思路
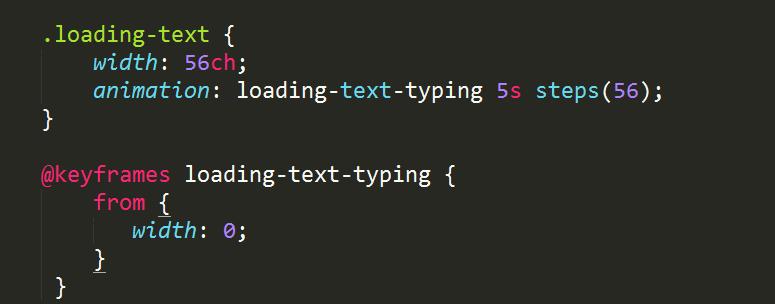
控制宽度
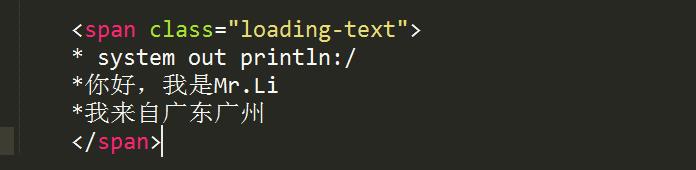
html部分
首先我们先在body里随便写点内容

文字出现效果
首先,第一步我们先做成一个动画。

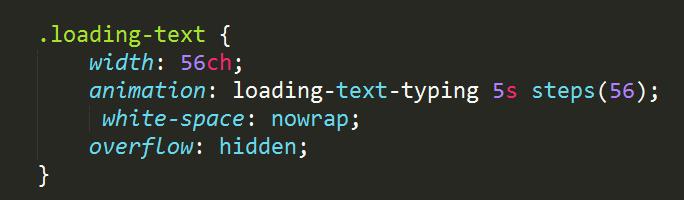
在上述样式以后,并没有什么效果。因为还没有处理文字,通过禁止换行 white-space 和超出部分隐藏 overflow,你至少可以得到一段平滑的文字显示动画。

打字效果
平滑的动画,不能够显示出打字效果,并且也没有一个一个字的出现效果,这时候可以考虑一个宽度单位 ch。ch是数字'0'的宽度。只要我们保持所有字母宽度等宽,就可以用ch来代表所有文字宽度。
一般字母都是不等宽的。如下
iiiiiii
MMMMMMM
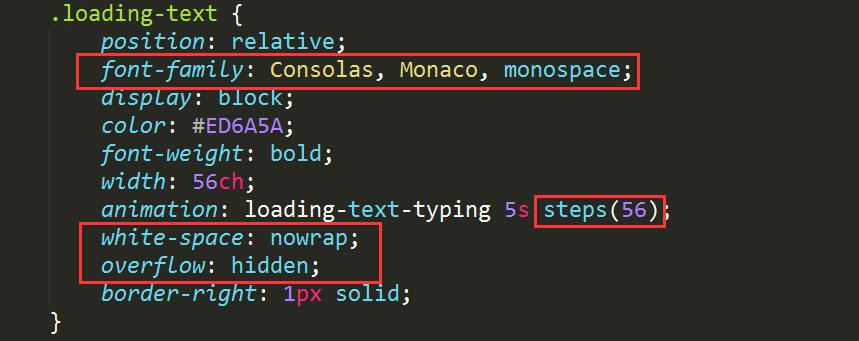
为了等宽,我们可以设置一下font-family属性找到等宽文字。以下三个都可以

这时候可以使用steps函数,具体可自行查阅。实现文字一个一个的出现

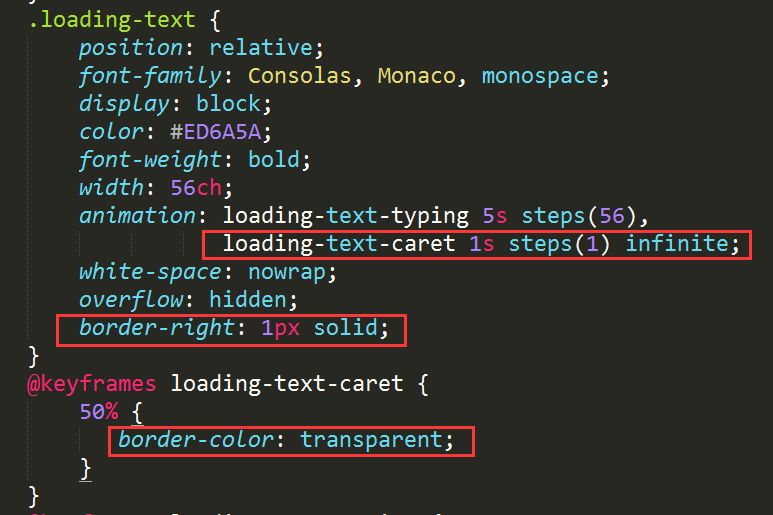
光标效果
光标就相当于另一个动画,一闪一闪,是颜色的切换动画

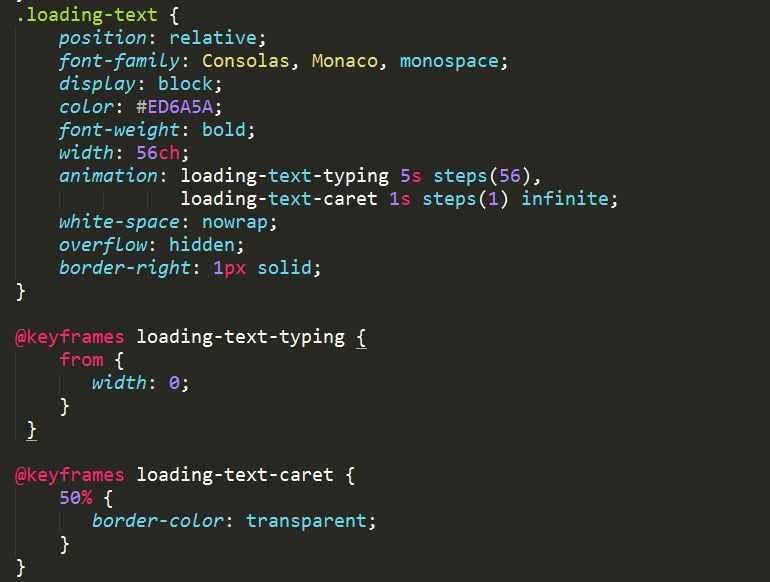
最终代码

注意的坑:
width: 11ch; ch是等宽间距,有多少字定义多少就好。我多定义了一个宽度,因为我是连续动画的原因,动画不连续就不用多1。
以上是关于CSS3自动打字动画,让你的文字动起来!的主要内容,如果未能解决你的问题,请参考以下文章