关于html的标=标签《ul》的位置固定问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于html的标=标签《ul》的位置固定问题相关的知识,希望对你有一定的参考价值。
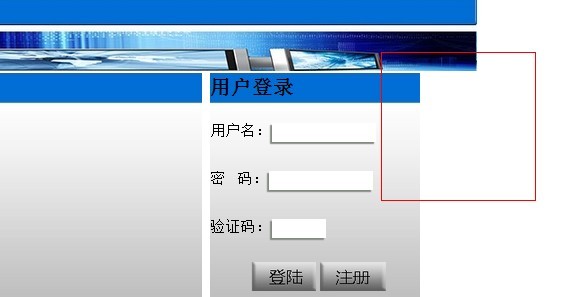
求解答,我用DW对页面进行布局,因为希望手动调整模块位置故每个模块都用《ul》包起来,但是,通过浏览器查看时,发现本来已经调整好的相对位置会随浏览器的缩放大小而变,导致 整个页面模块乱掉,例如下面2张图就是不同缩放比例下的显示,
75%下的:
90%下的
我想让其在不同比例下都能对其显示,求解答,先谢谢啦

右边用户登录宽度宽度设置固定,左侧部分宽度auto追问
好的 我试试
参考技术A 你没有固定的宽度吧,可能只是用百分比吧。给每一个div设置固定的宽度。以上是关于关于html的标=标签《ul》的位置固定问题的主要内容,如果未能解决你的问题,请参考以下文章