关于HTML标签UL LI的问题,当把LI的宽度设置为auto时,在FF下LI的宽度取决于它里面的内容的长度,但是,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于HTML标签UL LI的问题,当把LI的宽度设置为auto时,在FF下LI的宽度取决于它里面的内容的长度,但是,相关的知识,希望对你有一定的参考价值。
在IE6下只要我设置LI的宽度为auto,不论LI里面的内容多长,LI的宽度始终是100%,即UL的宽度(这里我已经写死了UL的宽度)。设置max-width也没用。高手们,在IE系列浏览器中如何使LI的宽度真正的随着内容增长而增长呢?像FF那样。
limax-width: 100px;/*具体数值自行修改,下一行相同*/
width:expression(document.body.clientWidth>100?"100px":"auto");
overflow: hidden;
把上面的100改成你自己的最大宽度即可。 参考技术A 当你把LI的宽度设置auto的时候,LI的最大宽度取决于他的父元素即为UL,他不会超过UL的宽度。max-width是不支持IE6的。 参考技术B anhuiheliang 正解 参考技术C 建议使用就是
关于li标签行内显示的问题
在我们实现导航栏的时候,经常要用到ul标签。
通常,我们是通过给li标签设置display:inline-block来使其在一行里显示,但是这个时候出现了一个很头疼的问题。
我们先上代码。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <style type="text/css" media="screen"> * { margin: 0; padding: 0; } html { font-size: 62.5%; } nav { width: 100%; line-height: 3rem; background-color: blue; padding: 0 1.5rem; } ul { text-align: left; } li { display: inline-block; background-color: red; padding: 0 1.5rem; } </style> </head> <body> <nav> <ul> <li>登录</li> <li>关于</li> <li>注册</li> <li>帮助</li> <li>退出</li> </ul> </nav> </body> </html>
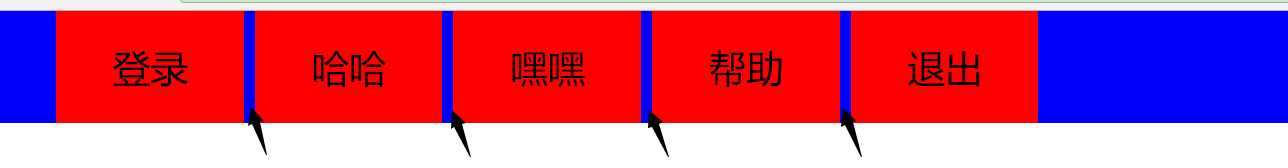
将页面放大以后我们发现,每个li标签的后面都出现了一点点间隙。这是为什么呢?

问题的原因所在
笔者写过一篇关于DOM的文章,在叙述节点分类的时候提到,Chrome、opera等浏览器中,把节点与节点之中的空白符(即空格)也视为文本节点。
如图所示,写html代码时为了美观,写完每个li标签都会换行,换行的时候就会产生空白符。

如何解决这个问题呢?
1.写html代码时,把所有li标签写在一行里,从根上消除空白符,但是这样影响代码阅读,不易于后期维护。
<body> <nav> <ul> <li>登录</li><li>哈哈</li><li>嘿嘿</li><li>帮助</li><li>退出</li> </ul> </nav> </body>
2.还有一个很有意思的方式,就是li标签不闭合,让其自动补全,也是可以清除空白。
<body> <nav> <ul> <li>登录 <li>哈哈 <li>嘿嘿 <li>帮助 <li>退出 </ul> </nav> </body>
3.还可以给li标签一个负边距来抵消空白符的宽度,但是有一个缺点,就是空白符的大小跟父节点ul标签有关,而ul标签又跟浏览器有关,所以负边距的大小不好确定。
<style> li{margin-left:-3px;} </style>
4.既然空白符大小跟ul标签有关,那我们可以把ul标签的字体大小设置为0,再给li标签设置实际字体大小,这样就可以使空白符的大小为0。
<style> ul{font-size:0;} li {font-size : 1.2rem;} </style>
5.css4草案中有一个新增属性:white-space-collapsing,也可以解决这个问题,但是现在几乎没有浏览器支持,让我们展望未来吧。
以上是关于关于HTML标签UL LI的问题,当把LI的宽度设置为auto时,在FF下LI的宽度取决于它里面的内容的长度,但是,的主要内容,如果未能解决你的问题,请参考以下文章