react中redux的理解
Posted liuxiaodi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react中redux的理解相关的知识,希望对你有一定的参考价值。
定义
redux可以看作是flux的进阶版,主要用于react中公共状态(数据)的管理
redux底层原理
redux有一个createStore方法,这个方法用户创建公共存储空间,createStore方法接收一个纯函数作为作为参数,在纯函数中处理数据并返回处理后的数据.当createStore方法执行完成后会返回一个store对象,这个对象内提供一些方法,组件中通过调用store的这些方法去获取或者修改公共存储空间内的数据.
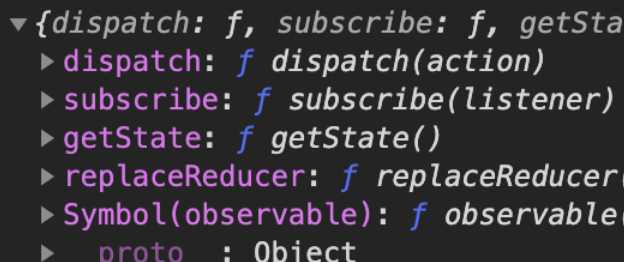
这里说store的几个方法:dispatch用于发送action;store.getState()去获取公共数据;store.subscribe(this.handler)监听公共数据的变化当数据变化的时候去执行handler方法;
这几个方法都类比于flux,打印store看看

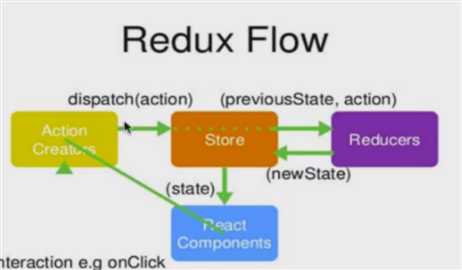
redux的执行流程

store公共存储空间中的数据state渲染到组件中,当组件要修改数据的时候,通过store.dispatch(actions)发送action给store,action内容是我们定义的目的是告诉store,state发生了何种变化,在store内部我们会把state(旧的,还没改)和action发送给reducer,reducer根据action在内部处理state,并返回处理后的state给store.组件中使用store.subscribe(this.handler)监听store数据变化,当发现数据变化后,执行指定的回调函数(this.handler),在回调函数内部利用this.setState更新数据(新数据通过store,getState()获取),完成组件的渲染
下图是使用例子
// /store/index.js import {createStore} from ‘redux‘; import reducers from ‘./reducers‘//reducers是纯函数 const store=createStore(reducers); export default store; // /store/reducers.js const defaultState={//defaultState的作用是在第一次执行(初始化)时给state一个值,以防报错 n:10//函数内部必须有一个默认的state m:20 } //函数必须返回一个state export default (state=defaultState,actions)=>{ switch(action.type){ case "ADD_NUM": //基础类型用Object.assign就可以了(也可以用深拷贝,就是深拷贝耗费性能),引用类型用深拷贝 //let newState=JSON.parse(JSON.stringify(state)); let newState=Object.assign({},state);//必须复制整个state,因为返回也要整个state newState.n++; console.log(‘1‘,newState)//打印发现1从第二次开始就一直显示了 return newState; break; } console.log(‘2‘,state) return state//打印发现2只显示一次,表明这句代码只有在初始化时执行,因为初始化时,state,action还没有传入值 } //App.js import React, { Component } from ‘react‘ import store from ‘./store/index.js‘; import {addAction} from ‘./action‘ export default class App extends Component { constructor(){ super(); this.state=store.getState(); store.subscribe(this.updateHancler.bind(this));//store自带方法,等于$on } render() { return ( <div> <h2>{this.state.n}</h2> <button onClick={this.clickHandle.bind(this)}>点击</button> <ul>{//这里要有打括号 list.map((item,index)=>(//用括号包起来表示返回了 <li key={index}>{item}</li>//必须有key )) } </ul> </div> ) } clickHandle(){ store.dispatch(addAction())//action必须拆分出来,这是规定 } updateHancler(){ this.setState(store.getState()) } } //action/index.js import {AddNum} from "./type" export const addAction = ()=>({ type: AddNum }) export const updateSubmitActions={//action可以是函数也可以是对象 type:updateSubmit, } //action/type.js export const AddNum = "ADD_NUM"
以上是关于react中redux的理解的主要内容,如果未能解决你的问题,请参考以下文章