Cookie的封装
Posted bblove
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cookie的封装相关的知识,希望对你有一定的参考价值。
Cookie是什么
Cookie实际上是一小段的文本信息,客户端向服务器发起请求,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。
Cookie的封装:
function isObject( options ){
return ( typeof options === "object" && options !== null && options.constructor && options.constructor === Object);
}
此方法为判断输入的实参是否为对象;
function assign(){
var target = arguments[0];
for(var i = 1 ; i < arguments.length ; i ++){
for(var attr in arguments[i]){
target[attr] = arguments[i][attr];
}
}
return target;
}
讲两个对象合并为一个对象,也常用于给对象赋值默认值。
function cookie( name , value , options ){
// 此时参数大于一个,value 是一个字符串。 那么我们认为此时我们在设置cookie;
if( arguments.length > 1 && typeof value === "string"){ //判断输入的实参有几个,当至少为2个且 value的类型为string类型时执行下面语句
if(!isObject( options )){ //如果options不为对象,令options为空对象
options = {};
}
if( typeof options.expires === "number"){
var d = new Date(); //对象中 expires类型为number时,获取本地时间
d.setDate( d.getDate() + options.expires ); //设置此Cookie存在的时间
}
return (document.cookie = [ //往cookie中存放信息: name value domain path expires
name + "=" + value,
typeof options.domain === "string" ? ";domain=" + options.domain : "",
typeof options.path === "string" ? ";path=" + options.path : "",
typeof options.expires === "number" ? ";expires=" + d : "",
].join(""));
}
//当输入实参为一个时,就是获取cookie中name的value值
var cookie_string = document.cookie;
var cookie_array = cookie_string.split("; ");
for(var i = 0 ; i < cookie_array.length ; i ++){
if( cookie_array[i].split("=")[0] === name ){
return cookie_array[i].split("=")[1]
}
}
return "";
}
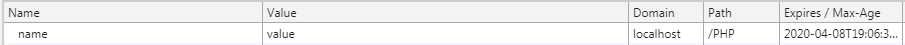
当输入三位实参时:
cookie("name","value",{
domain :"localhost",
path :"/php",
expires: 10
});
就是往cookie中存入name=value;domain :"localhost",path :"/PHP",expires: 10

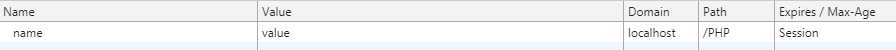
当输入两位实参时:
cookie("name","value");
就是往cookie中存入name=value数据而 domain是你的默认本地域名 path为你的本地文件路径 expires默认为 session 当关闭此浏览器再打开,此条cookie会自动删除。

当输入一位实参时:
console.log(cookie("name"));
就是获取cookie中的对应的name的value值

以上是关于Cookie的封装的主要内容,如果未能解决你的问题,请参考以下文章