react路由传参
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react路由传参相关的知识,希望对你有一定的参考价值。
今天,我们要讨论的是react router中Link传值的三种表现形式。分别为通过通配符传参、query传参和state传参。
ps:进入正题前,先说明一下,以下的所有内容都是在react-router V4的版本下。
1.通配符传参
Route定义方式:
<Route path=‘/path/:name‘ component={Path}/>
Link组件:
<Link to="/path/通过通配符传参">通配符</Link>
参数获取:
this.props.match.params.name
注意这个match,许多博客活文章都是忽略了它,导致取不到值。这里的this.props.match.params.name === ‘通过通配符传参’。
优点:简单快捷,并且,在刷新页面的时候,参数不会丢失。
缺点:只能传字符串,并且,如果传的值太多的话,url会变得长而丑陋。
如果,你想传对象的话,可以用JSON.stringify(),想将其转为字符串,然后另外的页面接收后,用JSON.parse()转回去。这里简单提一下,不赘述。
2.query
Route定义方式:
<Route path=‘/query‘ component={Query}/>
Link组件:
var query = {
pathname: ‘/query‘,
query: ‘我是通过query传值 ‘
}
<Link to={query}>query</Link>
参数获取:
this.props.location.query
这里的this.props.location.query === ‘我是通过query传值‘
优点:优雅,可传对象
缺点:刷新页面,参数丢失
3.state
Route定义方式:
<Link to={state}>state</Link>
Link组件:
var state = {
pathname: ‘/state‘,
state: ‘我是通过state传值‘
}
<Route path=‘/state‘ component={State}/>
参数获取:
this.props.location.state
这里的this.props.location.state === ‘我是通过query传值‘
优点:优雅,可传对象
缺点:刷新页面,参数丢失
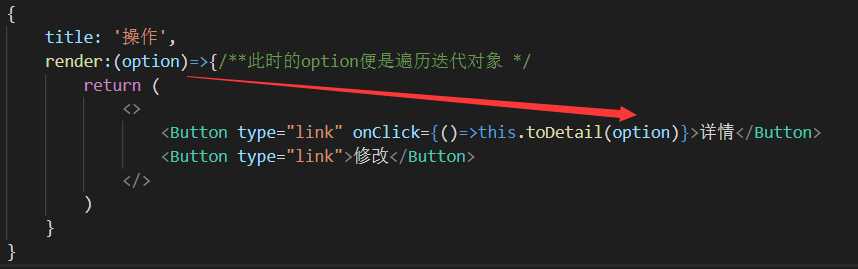
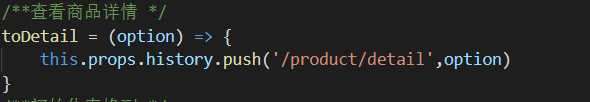
案例:


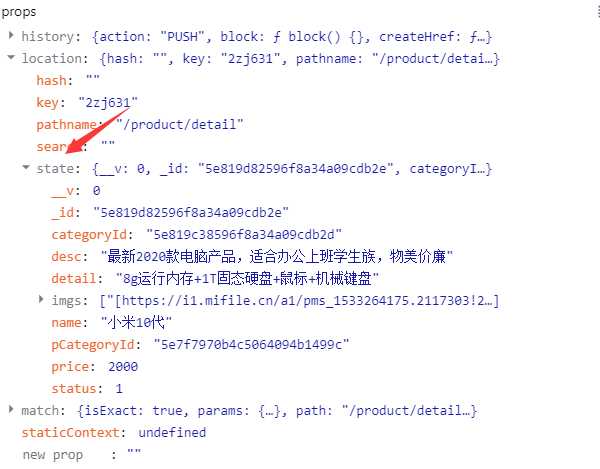
接着查看state

以上是关于react路由传参的主要内容,如果未能解决你的问题,请参考以下文章