Django简单应用的实现
Posted desireyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django简单应用的实现相关的知识,希望对你有一定的参考价值。
Django简单应用的实现

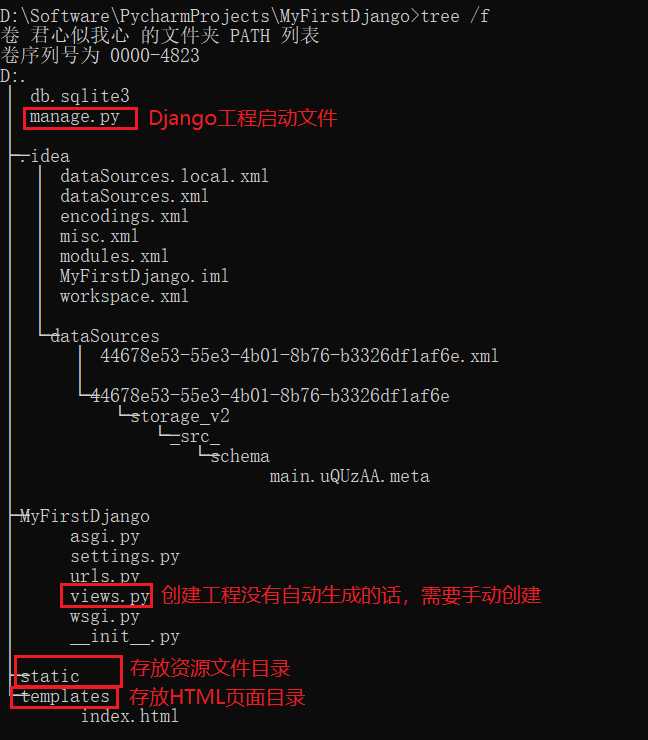
目录介绍:
-
db.sqlite3:split数据库
-
manage.py:Django工程启动文件;项目管理器:与项目进行交互的命令行工具集的入口
-
MyFirstDjango
-
asgi.py:
-
与ASGI兼容的web服务器为您的项目提供服务的入口点。
-
-
settings.py:
-
项目的总配置文件
-
里面包含了数据库、Web应用、时间等各种配置
-
-
urls.py:
-
url配置文件
-
Django项目中所有地址(页面)都需要我们自己去配置其URL
-
-
views.py
-
处理用户发出的请求,从urls.py中对应过来, 通过渲染templates中的网页可以将显示内容
-
-
wsgi.py
-
WSGI(Python Web Server Dateway Interface):Python 服务器网关接口
-
Python应用与Web服务器之间通信的接口
-
-
-
static:存放资源文件目录(css/js......)
-
templates:存放html页面目录
-
index.html:HTML页面
-
简单web页面实现
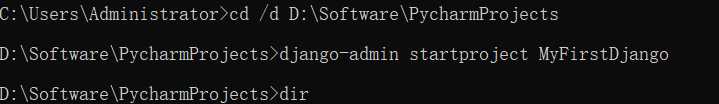
1、使用django-admin创建工程-MyFirstDjango
django-admin startproject MyFirstDjango

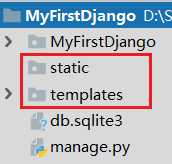
2、手动在根目录下创建static和templates目录(如果没有views.py,就要手动创建)

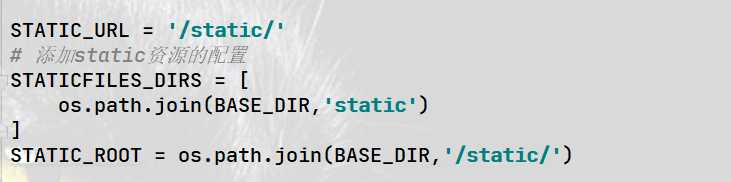
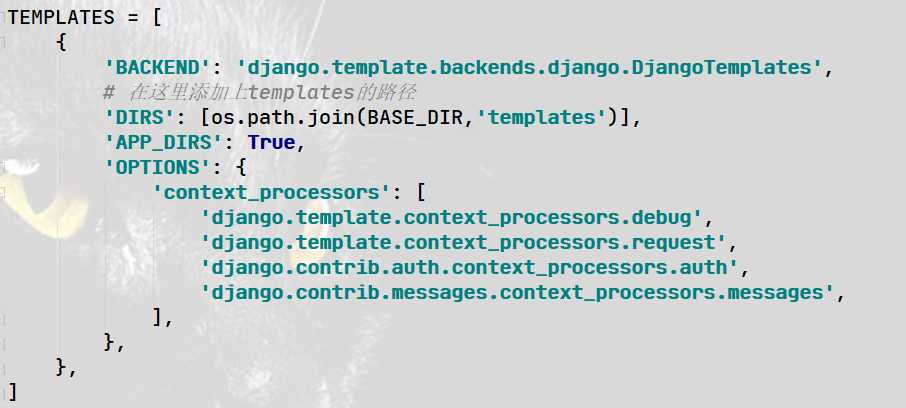
3、配置settings,加上static和templates的配置(/settings.py)


4、画出要展示的页面(/static/index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<div>
<h1>This is my first django project!</h1>
</div>
</body>
</html>
5、实现对应的view方法(/views.py)
from django.shortcuts import render
# Create your views here
def index(request):
print(request) # <WSGIRequest: GET ‘/index/‘>
return render(request, "./index.html")
6、配置url(/urls.py)
from django.contrib import admin
from django.urls import path
from . import views
urlpatterns = [
path(‘admin/‘, admin.site.urls),
path(‘index/‘,views.index)
]
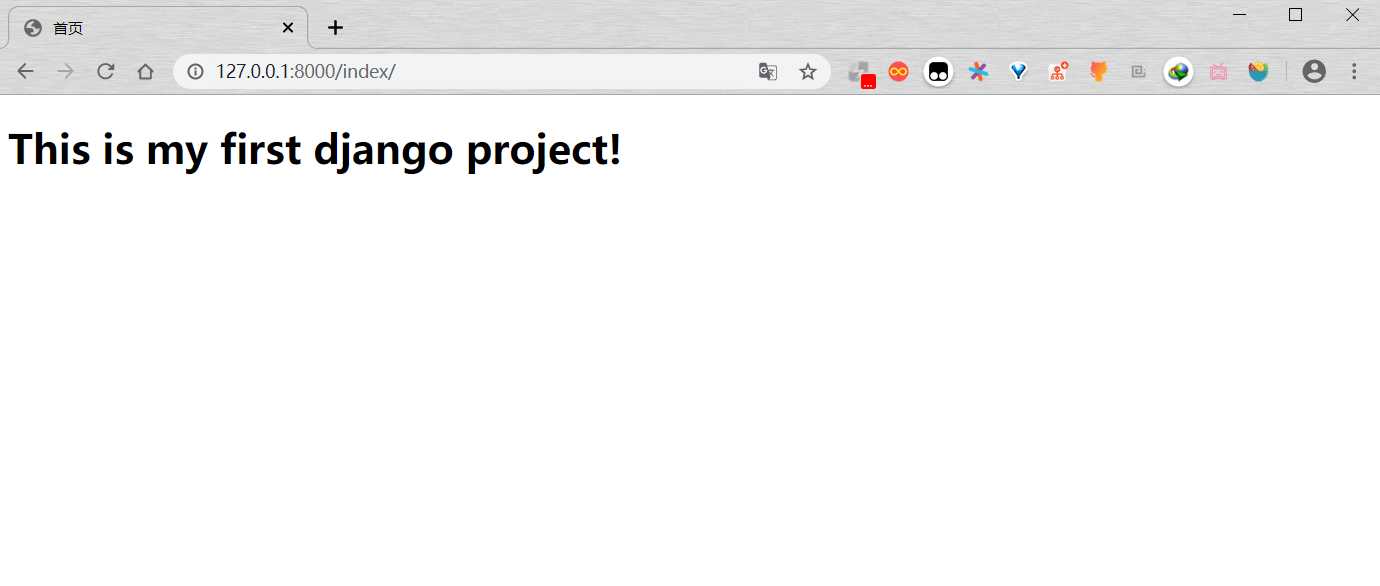
7、在浏览器输入 http://127.0.0.1:8000/index/ 启动项目,(如果已经启动了项目,更改后项目会自动重新启动)

至此,一个简单的web页面就出来了。
以上是关于Django简单应用的实现的主要内容,如果未能解决你的问题,请参考以下文章
Django cookie 横幅:window.wpcc 未定义
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段
django.core.exceptions.ImproperlyConfigured: Requested setting DEFAULT_INDEX_TABLESPACE的解决办法(转)(代码片段