vue配置环境踩坑
Posted elva3zora
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue配置环境踩坑相关的知识,希望对你有一定的参考价值。
Vue 环境配置踩坑
windows下cnpm -v :无法将“cnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
npm和cnpm都是在git的全局环境下下载的
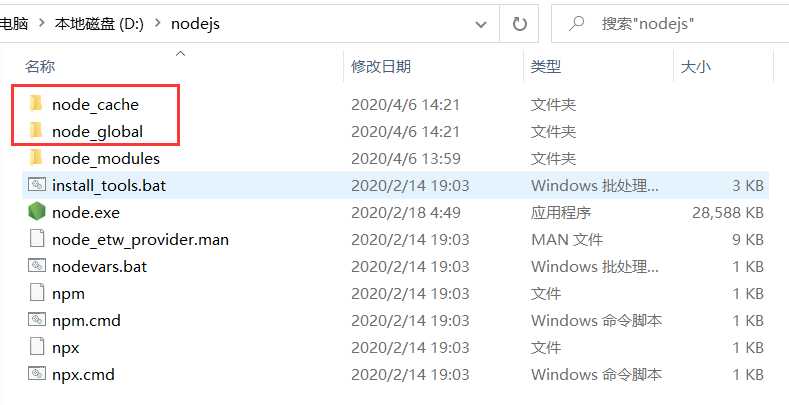
且安装完cnpm,nodejs文件夹下就已经有了node_cache、node_global这两个文件夹:

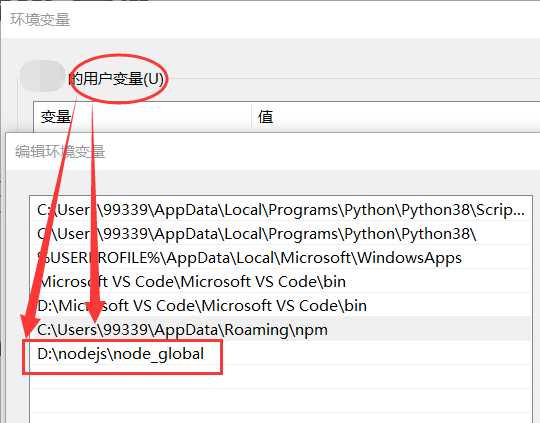
而且在用户变量里path变量路径已经存在cnpm.cmd所在的路径:Users的AppDataRoaming pm,如下所示:

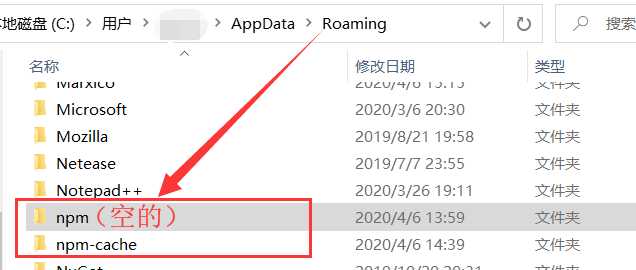
但是这里很奇怪的是,在对应目录下npm文件夹里是空的:
并且另一个文件夹npm-cache中也只有一个文件夹_logs,里面只有一个debug.log的文本文档
我想这是因为我的cnpm直接安装到D盘的nodejs:

于是我添加我安装node的目录下cnpm的路径,并添加用户变量:D:
odejs
ode_global(上图能看到)
为了防止系统变量中没有,我在系统变量的path中也配置了这两项:

但我注意到系统变量中有NODE_PATH,且值为D:
odejs
ode_global
ode_modules(这里是我没懂的地方)
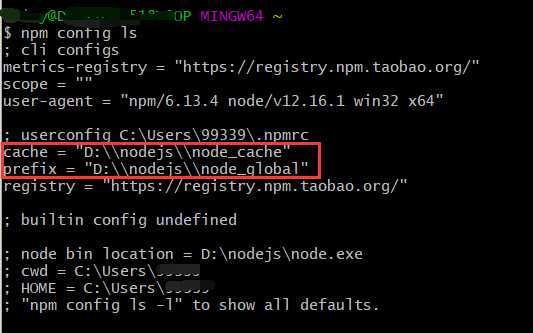
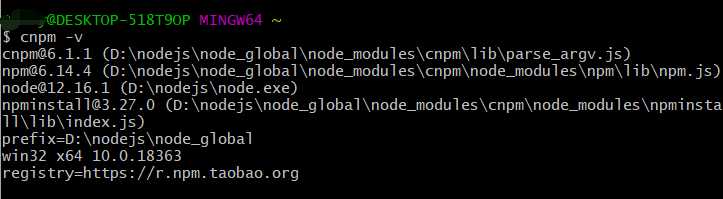
经过上述配置,打开git bash或者cmd,输入cnpm -v,都能看到配置信息:

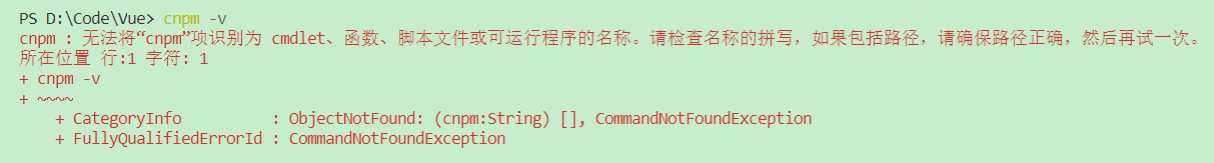
本以为都解决了,但是在VS code的项目终端中输入cnpm -v,却仍显示:

看了很多文章,最终在这篇文章中找到解决方法:
https://www.jianshu.com/p/6a17bf538557
打开用户变量和系统变量的path,发现用户变量的path没有node的安装路径(这可能是我设置用户变量path的时候直接修改了而不是添加,导致原有的nodejs的安装路径丢失),我的是D:
odejs,将其添加,再重启VS code终端,输入npm -v 和cnpm -v都能看到配置信息,成功地解决了这个问题,之后安装脚手架也没出现问题。
以上是关于vue配置环境踩坑的主要内容,如果未能解决你的问题,请参考以下文章