flex 布局中 align-content 和 align-items 的区别
Posted megamouthren
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex 布局中 align-content 和 align-items 的区别相关的知识,希望对你有一定的参考价值。
刚接触时,感觉 align-items 就是 align-content 的强化版。一个支持单行,同时支持多行;另一个只支持多行。但是并不符合常理,对比之后发现还是有些没有被描述清楚的差异。
定义还不知道的,出门左转 MDN,随便浪。
此布局值为 flex-end
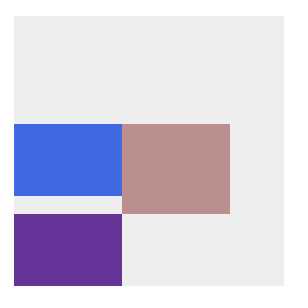
多行容器之:align-items

以每一行为单位,行下对齐
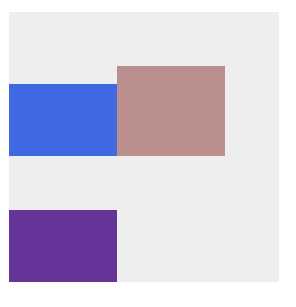
多行容器之:align-content

以整个容器为单位,容器下对齐
参考:萤火虫塔莉
以上是关于flex 布局中 align-content 和 align-items 的区别的主要内容,如果未能解决你的问题,请参考以下文章