只需5分钟!一文读懂CSS布局 -- flex布局
Posted 小丞同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了只需5分钟!一文读懂CSS布局 -- flex布局相关的知识,希望对你有一定的参考价值。
文章目录
在我们上一篇CSS布局文章中详细的讲解了grid布局,这篇文章就带大家来学习一下flex布局!
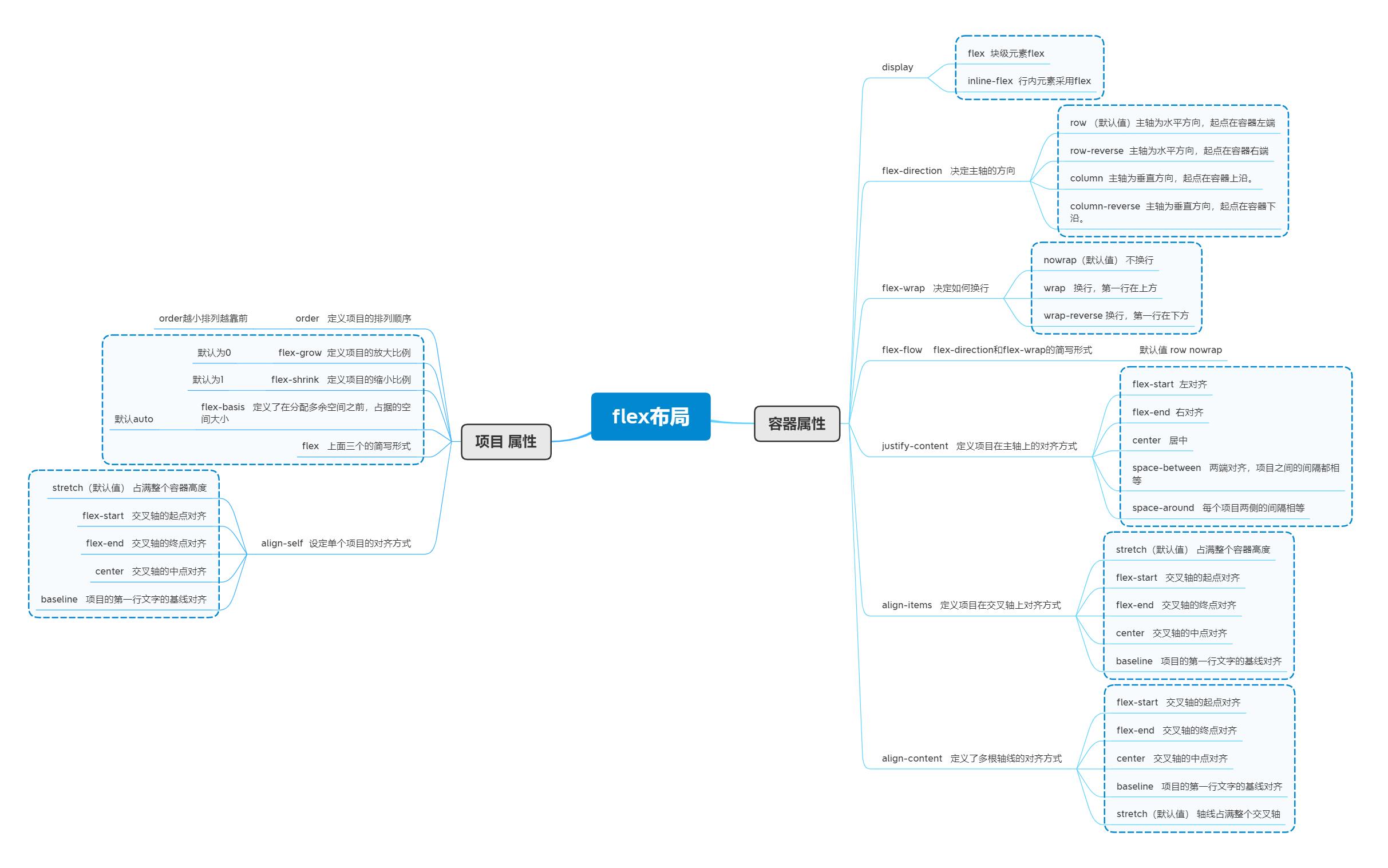
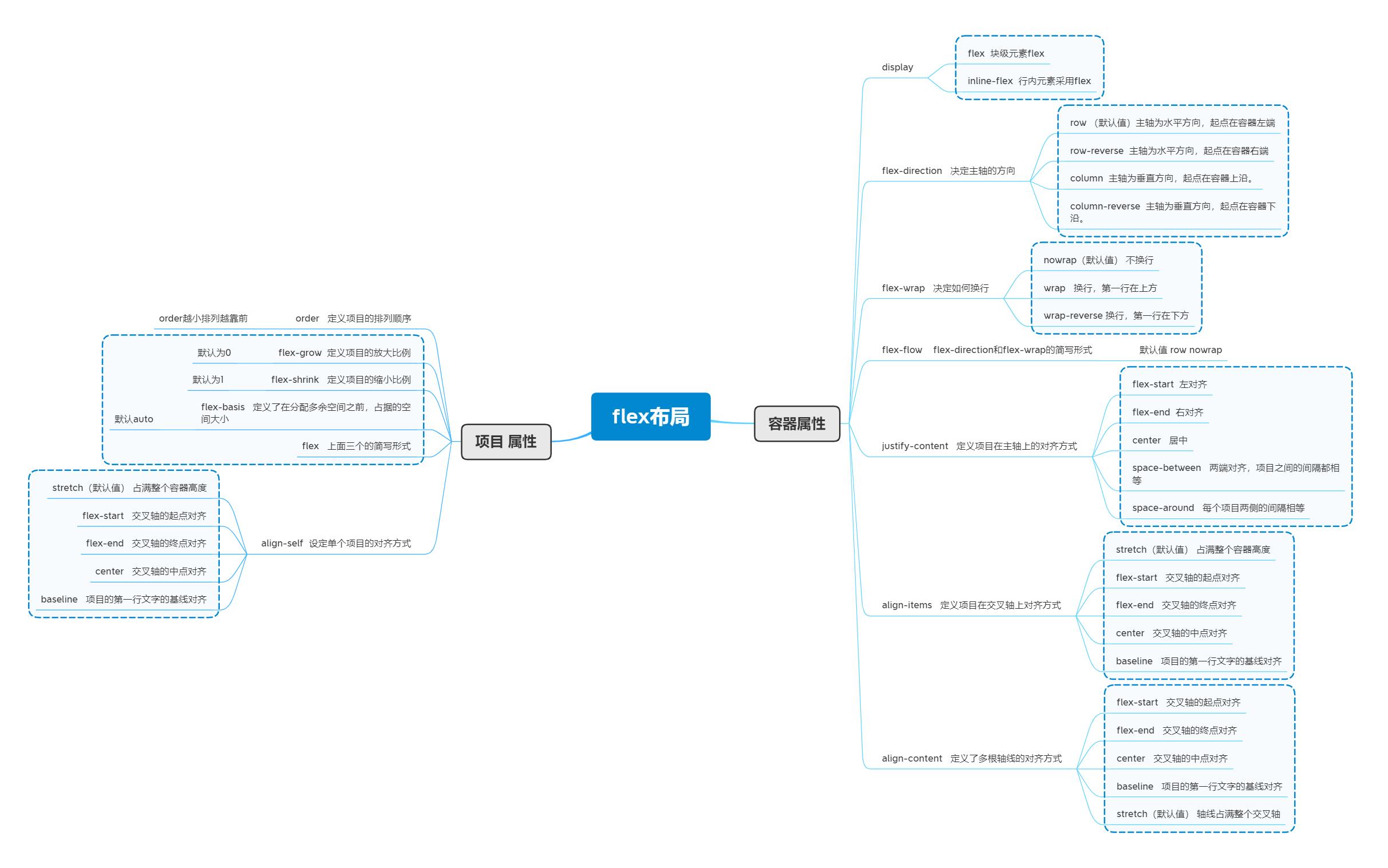
全文思维导图,建议收藏!

简介
Flex布局,也叫"弹性布局",用来为盒模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{
display: flex;
}
对于行内元素也可以使用行内flex布局
注意:这个点之前面试被面到过,可以留意一下
.box{
display: inline-flex;
}
使用时应该注意些什么?
- 对于部分浏览器有兼容性问题,需要做兼容性处理。(IE:“你直接报我身份证算了”)
- 在父级元素设置为flex布局后,子元素的float、clear、vertical-align属性都将失效,所以在使用flex布局时,应当在分析页面结构时就考虑清楚,不应该先设置完子元素布局后再使用。
基本概念
和grid布局一样,有容器和项目两个概念,采用 Flex 布局的元素,称为 Flex 容器,简称为"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目,简称为"项目"。
注意:不同于grid布局,flex布局是一维布局方式,按行或者按列
也就是父级元素采用flex布局,则父级元素为容器,全部子元素自动成为项目。

在flex布局中还有很多细致的属性,都一一在图中有展示
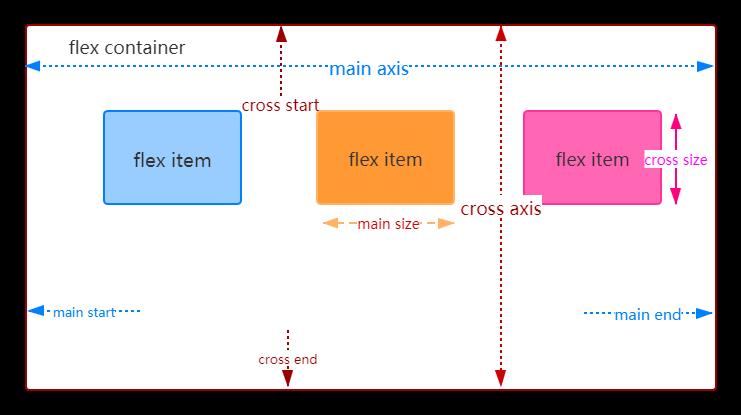
- 水平的主轴(main axis)
- 垂直的交叉轴(cross axis)
- 主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end
- 交叉轴的开始位置叫做cross start,结束位置叫做cross end
- 单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size
容器属性
容器属性顾名思义就是设置在容器身上的属性,一共有6个,下面来一一介绍
- 也就是这一部分的属性全是设置在容器盒子身上的!
1. flex-direction
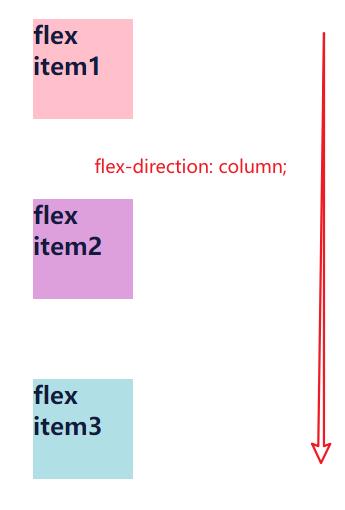
flex-direction属性决定主轴的方向,也就是项目的排列方向
有四个属性值row | row-reverse | column | column-reverse
测试代码
对三个项目分别设置了不同的颜色
<div class="container">
<div class="item item-1">flex item1</div>
<div class="item item-2">flex item2</div>
<div class="item item-3">flex item3</div>
</div>
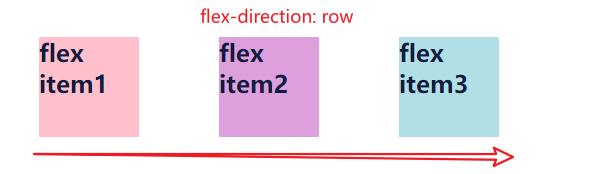
row(默认值):主轴为水平方向,起点在容器左端

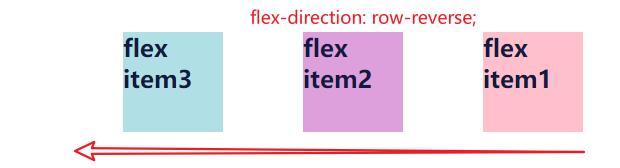
row-reverse:主轴为水平方向,起点在容器右端

column:主轴为垂直方向,起点在容器上沿。

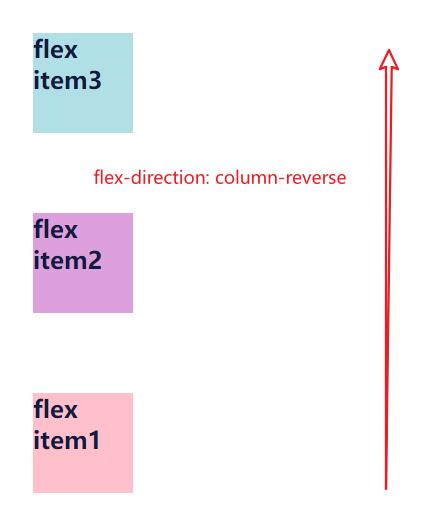
column-reverse:主轴为垂直方向,起点在容器下沿。

2. flex-wrap
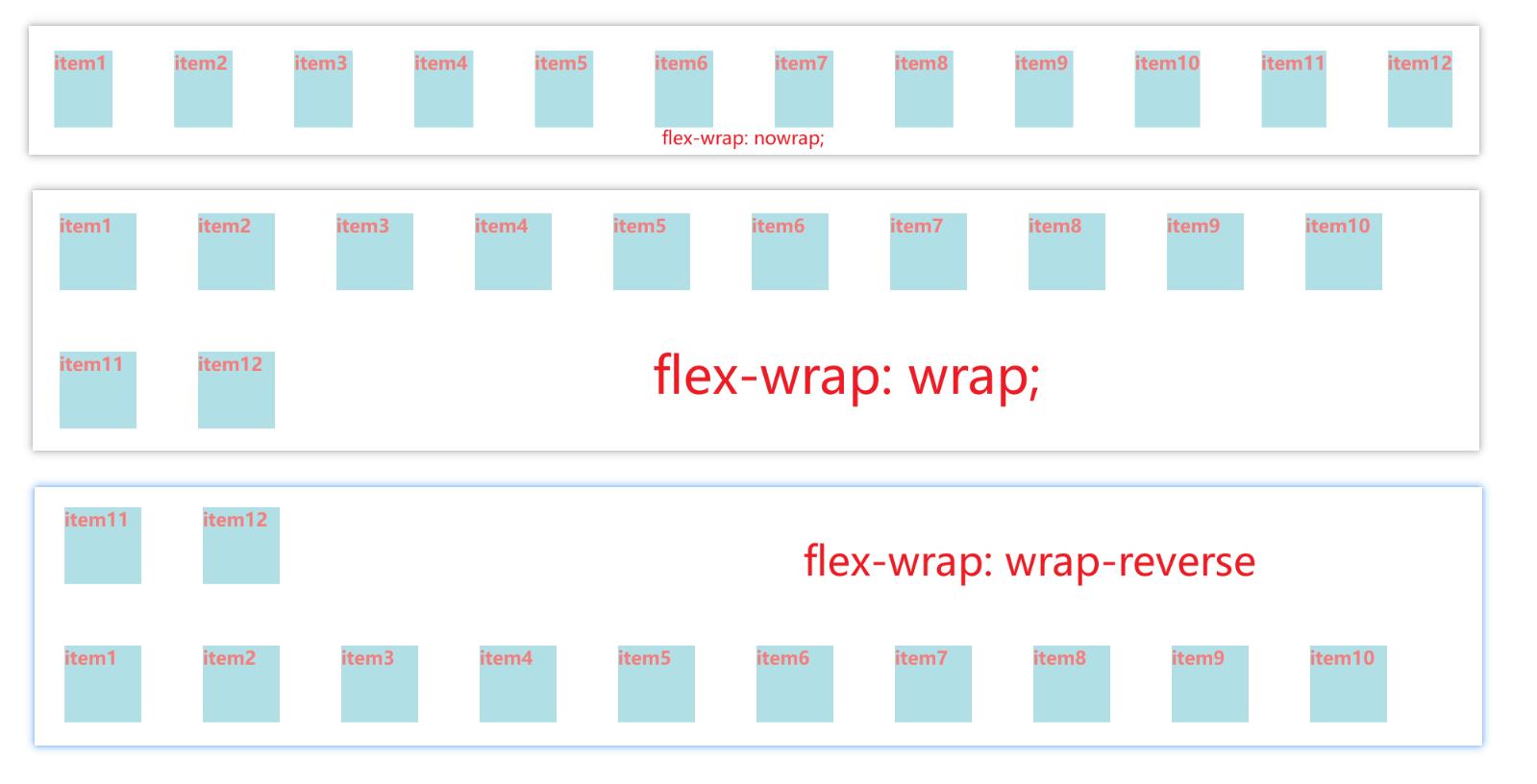
flex-wrap属性用于设置当项目在容器中一行无法显示的时候如何处理。
有三个属性值:nowrap | wrap | wrap-reverse
-
nowrap(默认):不换行 -
wrap:换行,第一行在上方 -
wrap-reverse:换行,第一行在下方

3. flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
.container {
flex-flow: <flex-direction> || <flex-wrap>;
}
第一个属性是方向,第二个是是否换行
4. justify-content
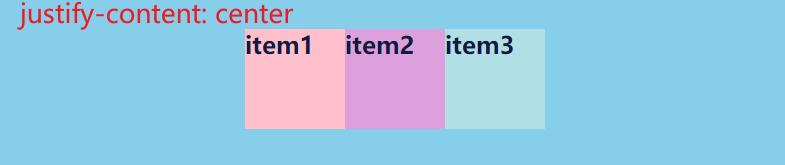
justify-content属性定义项目在主轴上的对齐方式。
有5个属性值:flex-start | flex-end | center | space-between | space-around
flex-start(默认值):左对齐

flex-end:右对齐

center: 居中

space-between:两端对齐,项目之间的间隔都相等

space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

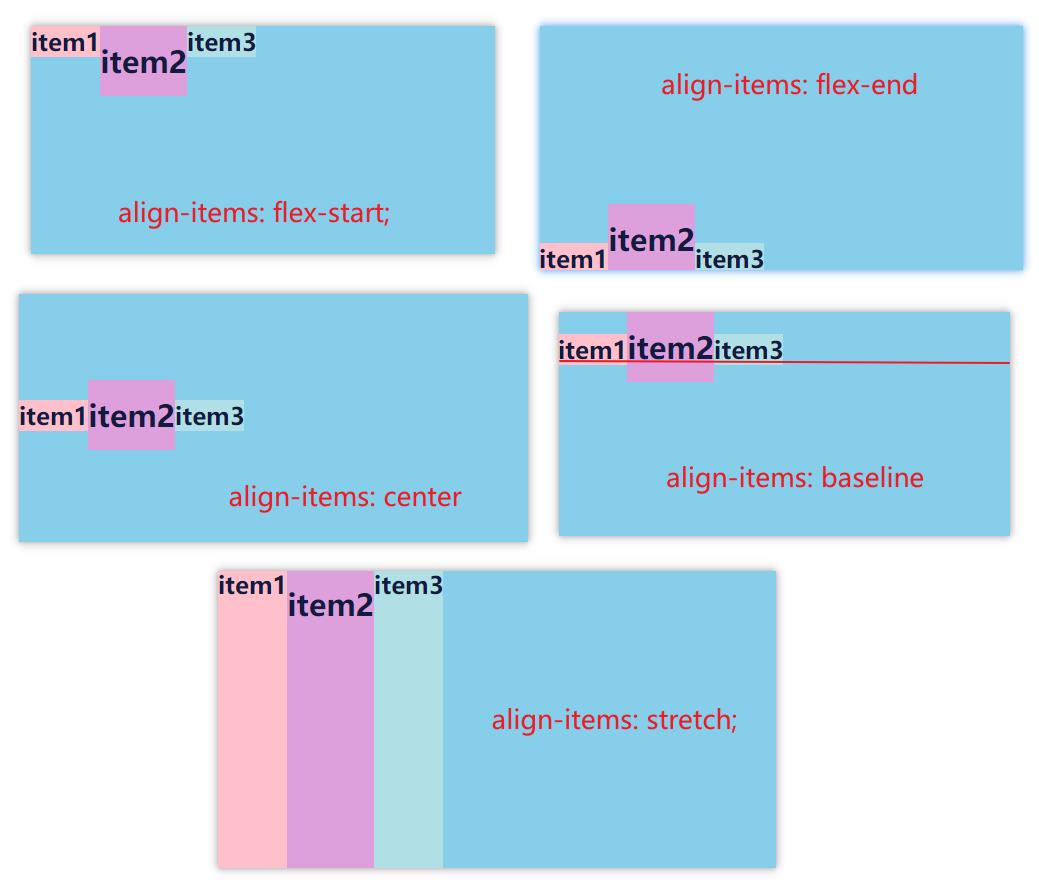
5. align-items
align-items属性定义项目在交叉轴上如何对齐
有5个属性值:flex-start | flex-end | center | baseline | stretch
-
flex-start:交叉轴的起点对齐 -
flex-end:交叉轴的终点对齐 -
center:交叉轴的中点对齐 -
baseline: 项目的第一行文字的基线对齐 -
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

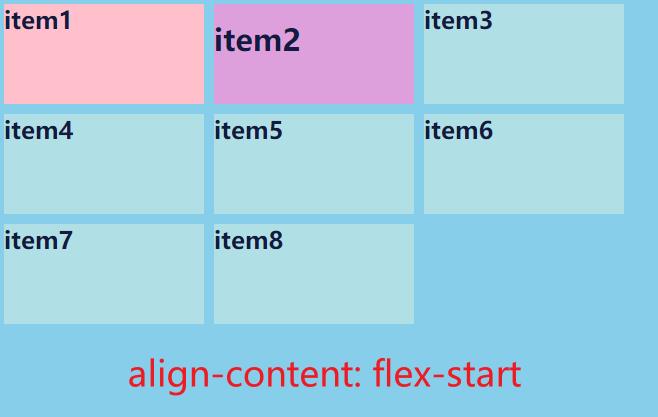
6. align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用
有6个属性值:flex-start | flex-end | center | space-between | space-around | stretch
flex-start:与交叉轴的起点对齐

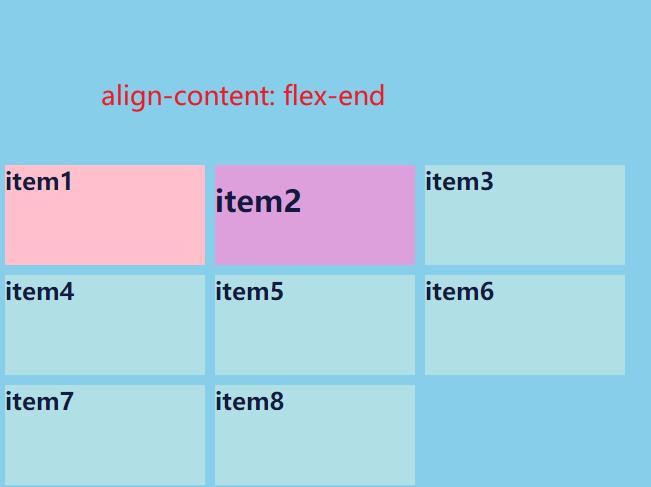
flex-end:与交叉轴的终点对齐

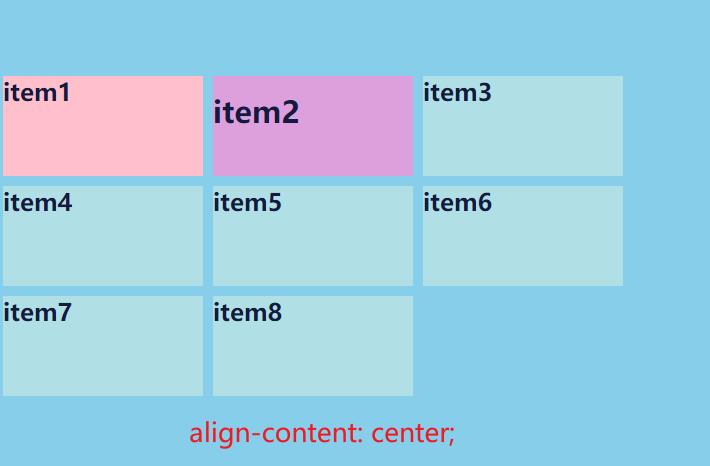
center:与交叉轴的中点对齐,也就是垂直居中

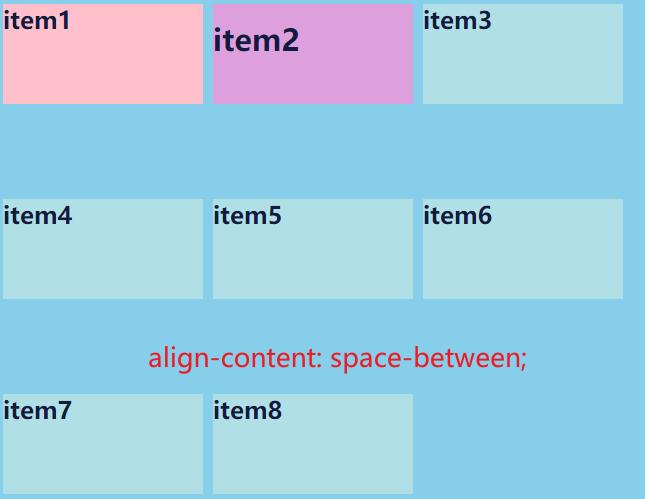
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布

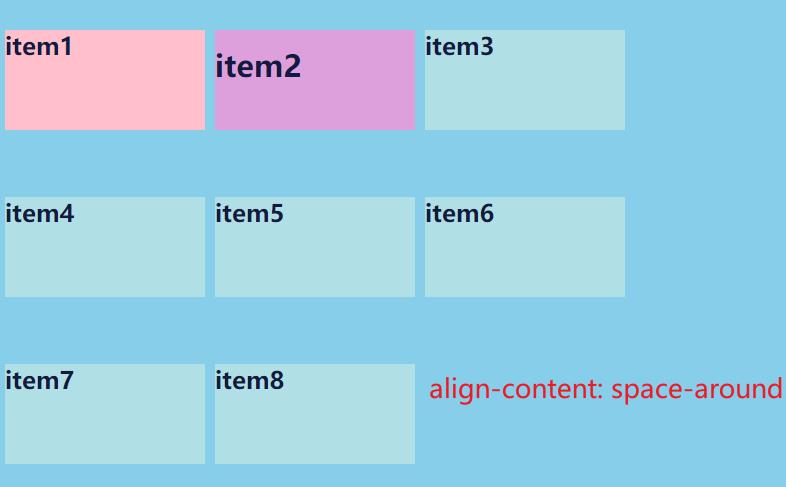
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍

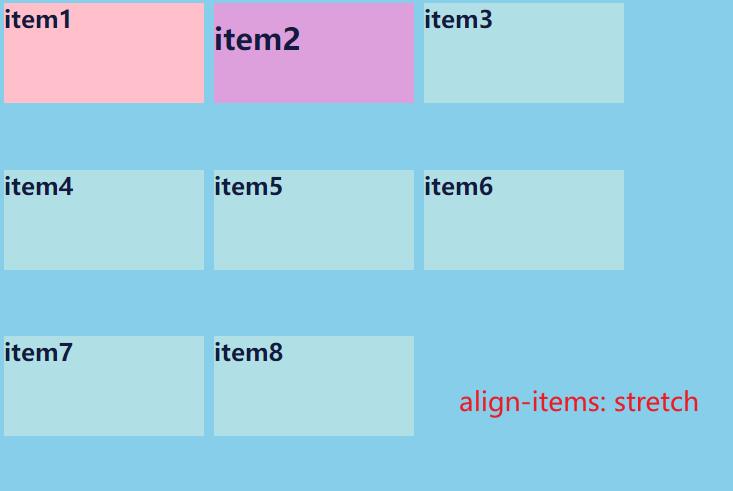
stretch(默认值):轴线占满整个交叉轴

项目属性
项目属性就是写在项目身上的!用来设置项目
1. order
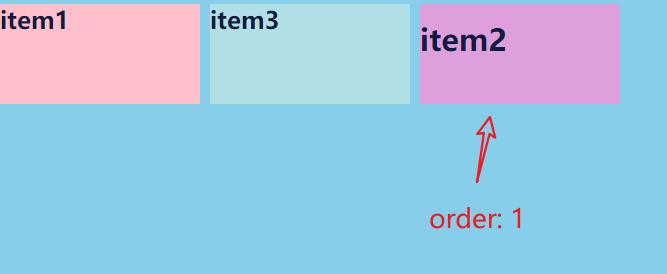
order属性定义项目的排列顺序。数值越小,排列越靠前,默认值为0。
.item-2 {
order: 1;
background-color: plum;
}

item-2设置了order为1,比1,3的order值要大,所以item-2会排到后面
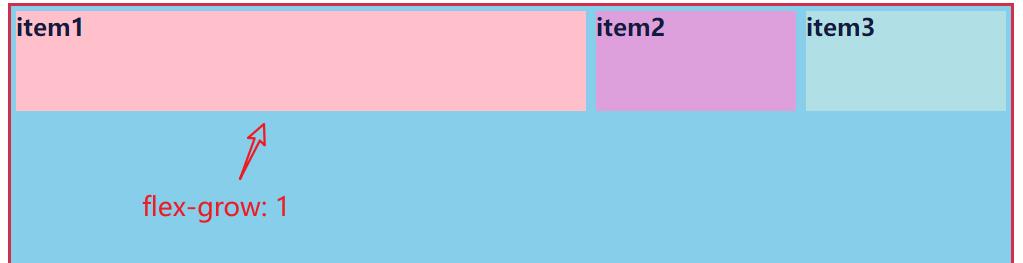
2. flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
当其中的一个项目设置了flex-grow为1时,它将占据剩余空间的100%
.item-1 {
flex-grow: 1;
background-color: pink;
}

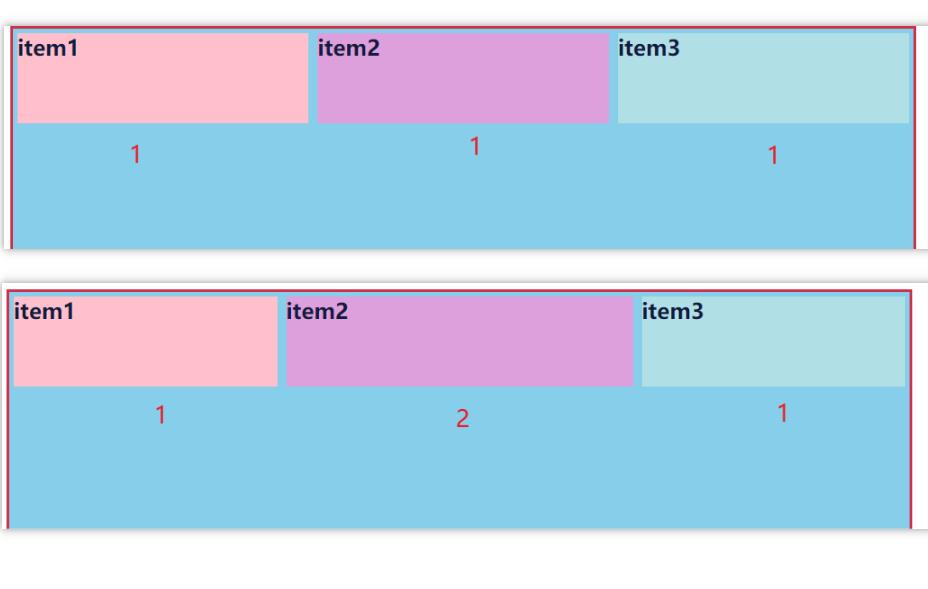
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。

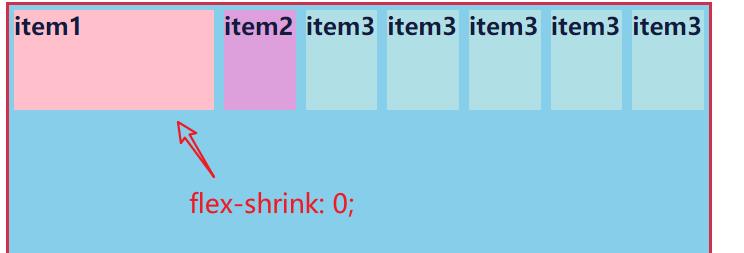
3. flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,和flex-grow算是相对的属性,一个放大一个缩小

如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,属性为0的不缩小。
如果都是默认值1,则空间不足时,等比缩小
注意:负值对该属性无效。
4. flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(在基本概念中有介绍到)。浏览器根据这个属性,计算主轴是否有多余空间。
- 它的默认值为
auto,即项目的本来大小。
简单来说,当设置了flex-basis以后,就设定了项目的尺寸。
注意:width跟flex-basis的区别是,flex-basis的优先级更高。如果设置的flex-basis的值不为auto,那么width设置什么值都无效,以flex-basis的值为准。只有当flex-basis的值为auto的时候,该项目才会是width设定的值。
注意:flex-basis和width为auto值,那最后的空间就是根据内容多少来定的,内容多占据的水平空间就多

可以看出在item2分配剩余空间之前,item1先占据了300px
5. flex属性(重点)
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
/*书写顺序*/
<'flex-grow'> <'flex-shrink'> <'flex-basis'>
对于flex属性有几个常用的属性值auto,none,1
一下实例均对
item1进行操作
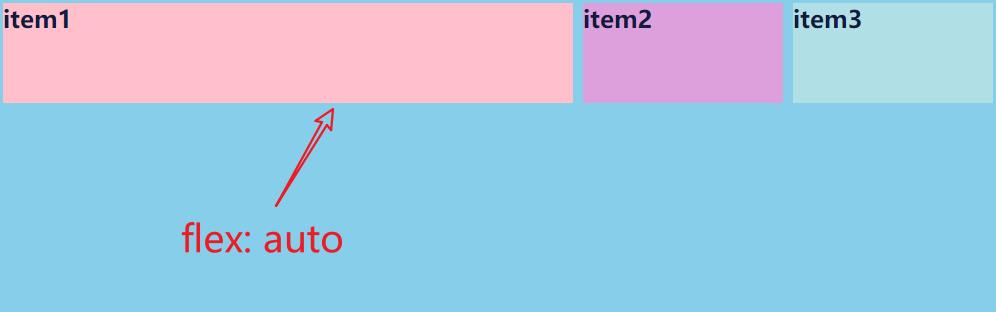
flex: auto
flex: auto 等同于 flex: 1 1 auto

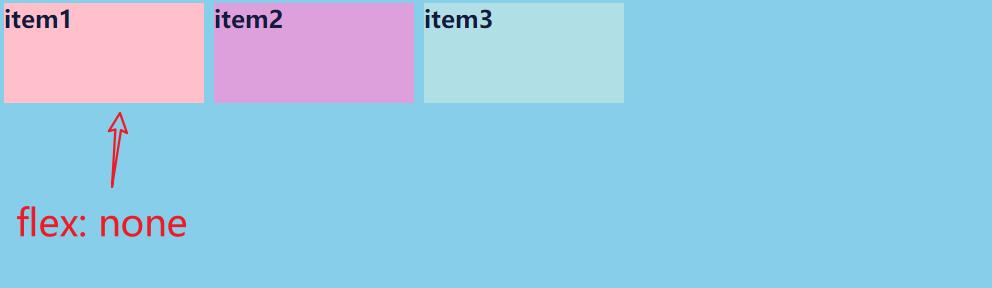
flex: none
flex: none 等同于flex: 0 0 auto

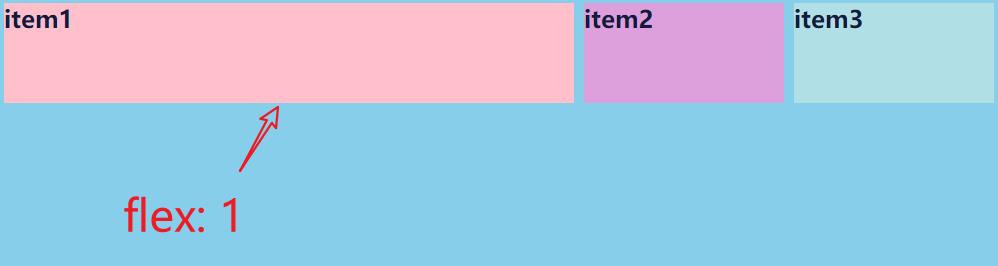
flex: 1
注意:当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%
也就是说flex: 1是flex: 1 1 0%的简写

flex: 100px
当flex取值为一个长度或者是一个百分比时,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1
flex: 100px等同于flex: 1 1 100px

注意:由于flex-grow: 1所以item1会占满剩余空间
这部分是面试中常常会提及的内容,面试官:“你知道flex1吗?”
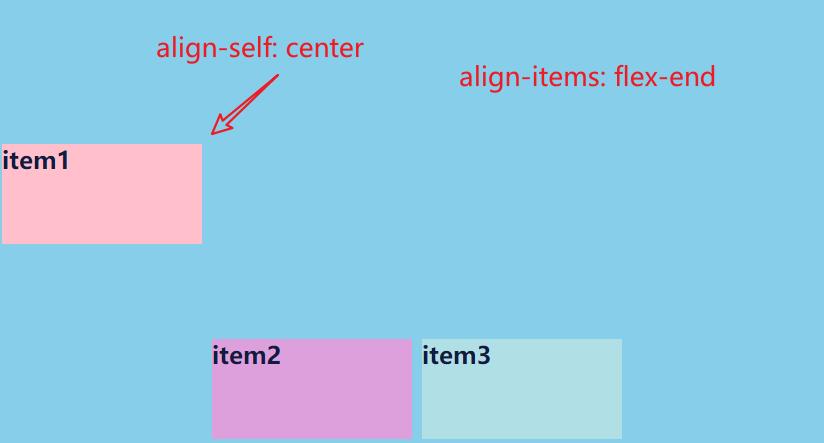
6. align-self
align-self属性设定单个项目的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。

给容器设置了下端对齐,再给item1单独设置居中对齐
以上就是关于flex布局的全部内容了,相信看到这里的你一定有所收获,可以自己动手尝试一下啦!思维导图一定要收好噢!

以上是关于只需5分钟!一文读懂CSS布局 -- flex布局的主要内容,如果未能解决你的问题,请参考以下文章